WordPress初心者講座
- 2023年09月22日|WordPress初心者講座
【保存版】お店のホームページをWordPressで作る!初心者のための完全ガイド(手順解説)
- 2020年02月14日|WordPress初心者講座
mixhostミックスホストのWordPressクイックスタートなら、サーバーに申し込むだけで設定不要でWordPressサイトが自動で出来上がる!
- 2018年11月11日|WordPress初心者講座
CSSを修正したのにサイトのデザインに反映されない場合に、疑うポイント2つ
- 2018年11月07日|WordPress初心者講座
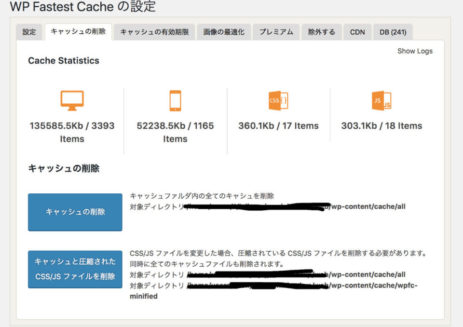
WordPressサイトの超簡単なアクセスアップ方法(画像の最適化)
- 2018年11月06日|WordPress初心者講座
WordPressトップページの新着記事一覧の下に「ページャー/ページ送り」を付けるカスタマイズ(プラグイン不要・コピペだけ)
- 2018年11月02日|WordPress初心者講座
WordPress記事一覧ページ(アーカイブ)のカテゴリー名の背景カラーをカテゴリーごとに変える方法
- 2018年10月25日|WordPress初心者講座
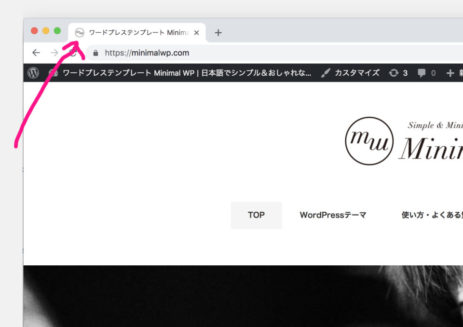
WordPressサイトにファビコン (Favicon)を設定する方法
- 2018年06月11日|WordPress初心者講座
WordPress管理画面の設定で保存を押すと403エラーになる場合の解決方法(WAFチューニング)
- 2018年04月25日|WordPress初心者講座
Q&A:Minimal WPのワードプレステーマは商用利用・クライアントワーク(受託制作)・第三者のサイト制作に使用できますか?
- 2018年04月25日|WordPress初心者講座
Q&A:WordPressは子テーマを使ってカスタマイズした方が良いですか?