STEP2:テーマの基本設定(オリジナルに衣替え編)
STEP2は、デモ用のサンプルデザインからオリジナルに衣替えする方法です。
基本的レイアウトはデモサイトの通りとなります。
◎ダッシュボード>外観>Minimal WPカスタム
Minimal WPテーマ”独自“機能は全て「Minimal WPカスタム」画面で設定します。
操作方法は「画像アップロード」「コピペ」「テキスト入力」だけです。
*逆に「Minimal WPカスタム」画面以外の設定は全てWordPress標準ですので、
もし不明点があれば「WordPress公式サポート」をご確認ください。
目次
1. ロゴ画像の変更(必須)

オリジナルのロゴ画像を表示できます。

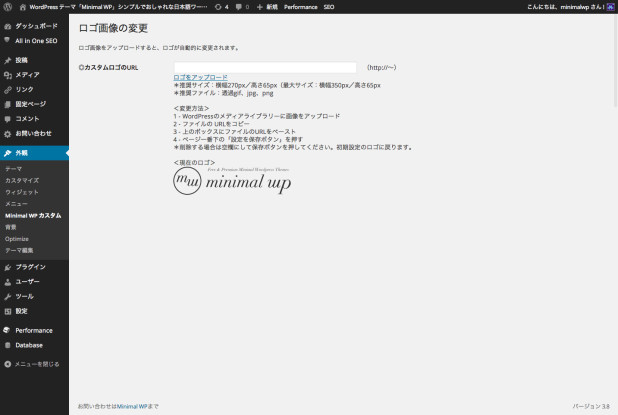
ダッシュボード > 外観 > Minimal WPカスタム
事前に作成したロゴ画像をアップロードして、画像ファイルのURLを指定します。
これでサイト上のロゴ画像をオリジナルに変更できます。
ロゴを1点指定するだけで、PCでもスマホでも同じロゴが表示されます。
【備考】アップロードした画像ファイルのURLの取得方法 >
【参考】ロゴ作成・画像編集に便利な無料ウェブアプリ >
管理画面に推奨サイズが記載されている場合は、
まずはそのサイズで画像を作成してからアップロードしてください。
ファイル名は必ず「半角英数」で作成しましょう!
2. スライドショー画像・イメージヘッダー画像の変更(必須)

トップページのヘッダーにオリジナル画像を表示できます。
*複数枚の写真が切り替わるスライドショー機能のあるテーマ、
1枚固定画像のイメージヘッダーが表示されるテーマ、
またはトップヘッダーには画像が表示されないテーマなど、
各テーマによって機能が異なります(デモサイトの通りとなります)。

ダッシュボード > 外観 > Minimal WPカスタム
「スライドショー(複数枚の画像の表示が入れ替わる)」
「イメージヘッダー(1枚のみの固定画像が表示される)」
トップページに上記どちらかの機能が付いているテーマの場合は、
お好きな画像をアップロードして、画像ファイルのURLを指定します。
これでサイトのヘッダーにオリジナル画像が表示されます。
*設定項目は「画像の指定」のみです。
*ON/OFF切替・エフェクトなどの設定はありません(デモと全く同じになります)。
*対応ファイル形式はJPG・GIF・PNGです。
*機能が付いていないテーマの場合、管理画面には設定項目もありません。
【備考】アップロードした画像ファイルのURLの取得方法 >
【参考】ロゴ作成・画像編集に便利な無料ウェブアプリ >
管理画面に推奨サイズが記載されている場合は、
まずはそのサイズで画像を作成してからアップロードしてください。
ファイル名は必ず「半角英数」で作成しましょう!
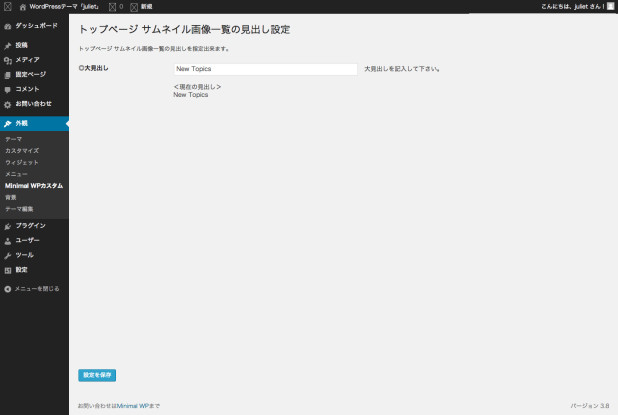
3. トップページの見出し設定(必須)

トップページの新着記事サムネイル一覧の見出しが設定できます。
*テーマによって機能の有無が異なります

ダッシュボード > 外観 > Minimal WPカスタム
トップページに見出しが設定できるテーマは、
管理画面からお好きなテキストを入力するだけでOKです。
*ON/OFF(表示・非表示)の設定はありません。
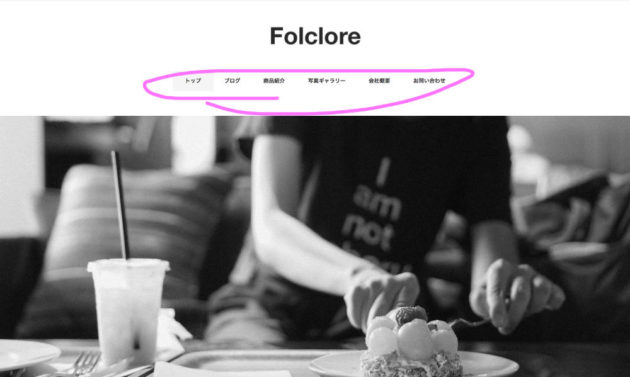
4. メニューの設定(必須)

サイト上部に表示されるグローバルメニューが設定できます。
これはWordPressに標準搭載されている「メニュー機能」を使います。
メニュー機能は事前に自分で作成した「固定ページ」や「カテゴリーページ」、「サイトトップ」「外部サイト」などへのリンクを好きな順番でサイト上部に表示しておくことができるというだけの非常にシンプルなものです。

【重要】メニューに表示させたい「カテゴリー」や「固定ページ」自体は、事前に作成しておいてください(作成されていないものは選択肢に表示されません)。
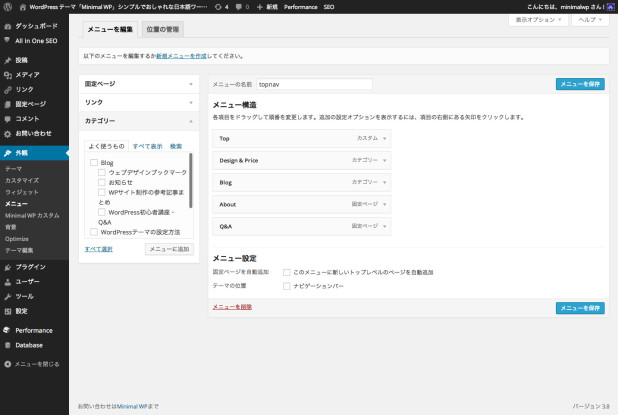
ダッシュボード > 外観 > メニュー
- メニュー名を『topnav』で新規メニューを作成する
- メニューに表示したい項目を左欄の選択肢から選んで「メニューに追加」する
(事前に作成した固定ページやカテゴリーが選択肢に表示されます) - 右欄で並び順をドラッグ&ドロップで変更して保存
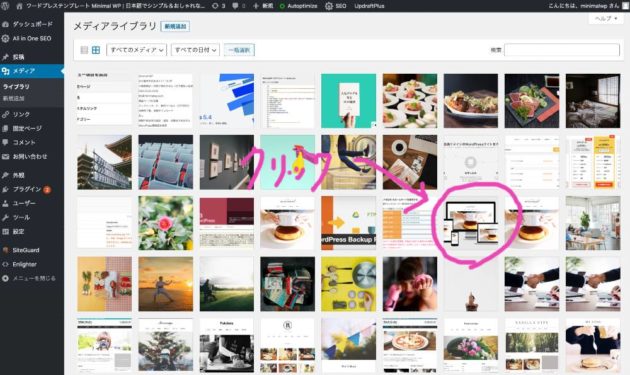
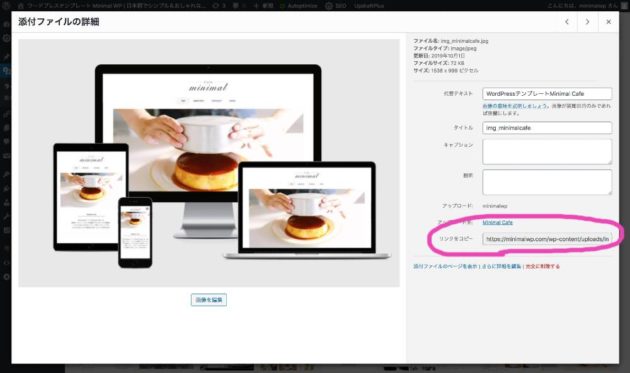
【備考】アップロードした画像ファイルのURLの取得方法


ダッシュボード > メディア > ライブラリ > 取得したい画像をクリック > リンクをコピー
上記の順番で進むと画像ファイルのURLが取得出来ます。
このURLをコピー&ペーストして、ロゴやスライドショーの画像を変更してください。
メディア機能はWordPressの標準機能ですので、WP公式解説を参照してください。
メディアライブラリ – WordPress公式サポート >
以上で「オリジナルに衣替え編」は完了です。
STEP3:トップページの作成方法(ウィジェットの使い方) >











