WordPressのメニューの設定方法
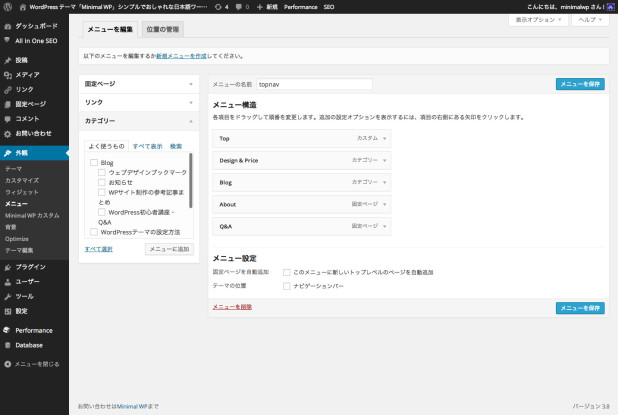
◎ダッシュボード > 外観 > メニュー
WordPressに標準搭載されている「メニュー機能」とは、要するに
「好きな固定ページやカテゴリーへのリンクを上部に設置できる」
というだけのシンプルなものです。
- カテゴリーページや固定ページを作成する
- 1で作成したページへのリンクがメニューに追加できるようになる
- メニュー項目を好きな順番に並べて保存する
- メニューがサイト上に表示される
という手順です。以下、詳しく順番に解説します。
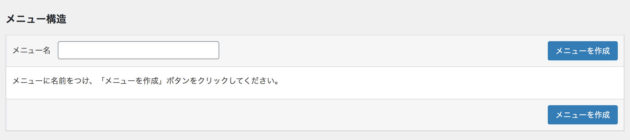
1)メニューの新規作成

まずは、メニュー名に「topnav」と入力して、新規メニューを作成します。
Minimal WPのテーマは「topnav」という名前で作成したメニューがサイトに自動表示されます。
*または任意の名前で「位置の管理タブ」から”グローバルメニュー”に指定してもOK
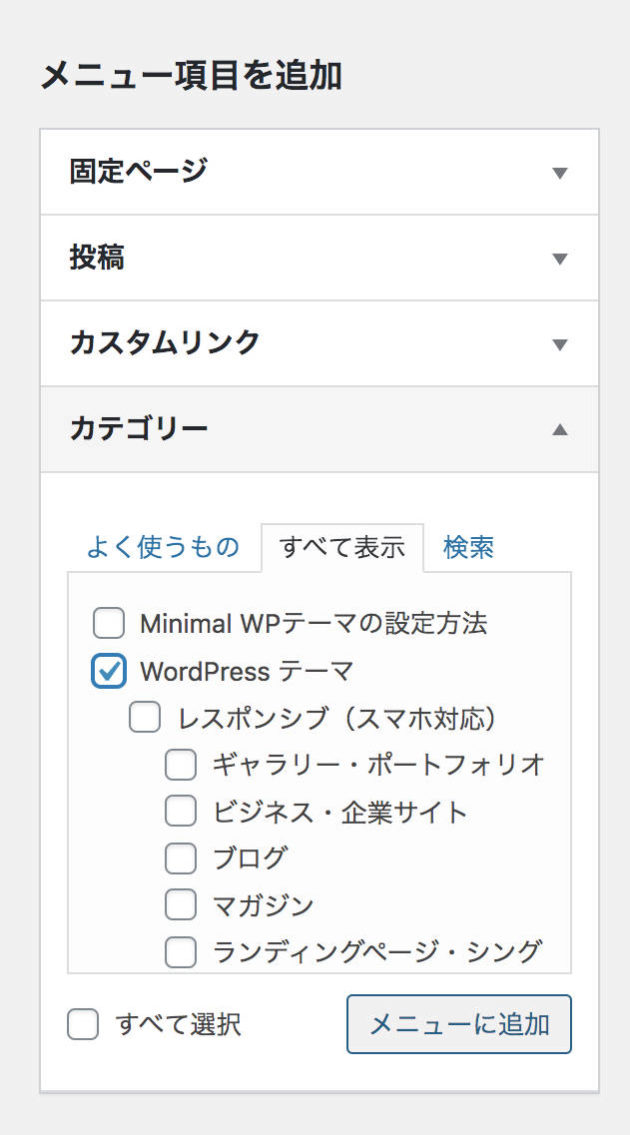
2)表示するメニューの選択

左側の『固定ページ』『投稿』『カスタムリンク』『カテゴリー』の中から、
表示したい項目を選び「メニューに追加」を押します。
タブから「すべて表示」を押すとメニューに追加できる項目がすべて表示されます。
『固定ページ』内の「ホーム」を使うと、
トップページへのリンク(デモサイトにあるTOP)が追加できます。
『カスタムリンク』を使うと、
外部サイト・SNS・どこでも任意のURLへのリンクが追加できます。
【重要】カテゴリーや固定ページは事前に作成しておいてください!
*デモサイトの「ブログ」「menu」「商品紹介」「ギャラリー」はカテゴリーです。
*デモサイトの「会社概要」「お問い合わせ」は固定ページです。
<例:ブログ一覧ページをメニューに追加するステップ>
1)「ブログ」カテゴリーを作成(管理画面>投稿>カテゴリー)
2)記事を新規作成(管理画面>投稿>新規追加)
3)投稿画面の右側のカテゴリー欄で「ブログ」にチェックを入れて記事を公開
4)メニュー作成画面(管理画面>外観>メニュー)で、カテゴリー欄から「ブログ」をメニューに追加
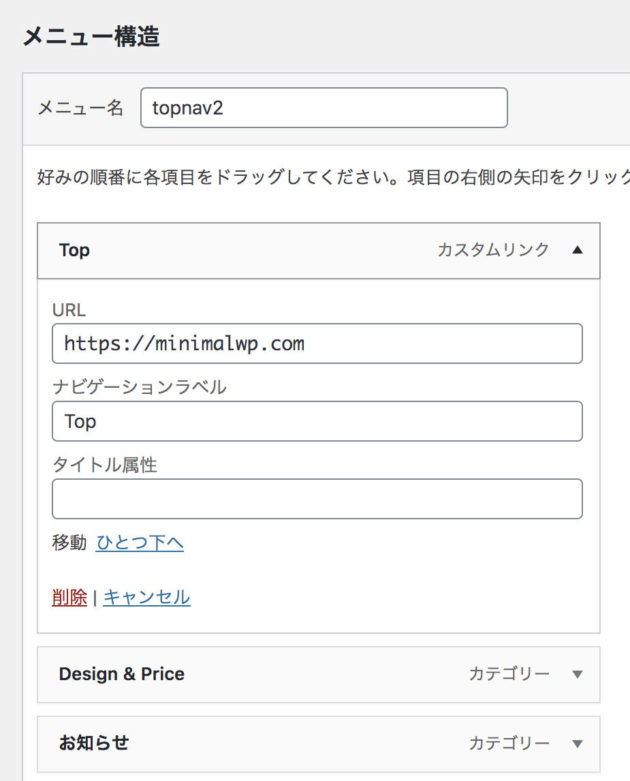
3)メニュー名を変更する

追加したメニューの「下向き▼」を押すと、
『ナビゲーションラベル』が表示されます。
サイト上に表示されるメニュー名を好きな名前に変更できます。
*通常は作成したカテゴリー名や固定ページタイトルがそのまま表示されますが、
表記が長すぎる場合や英語にしたい場合等は、随時お好みの表記に変更できます。
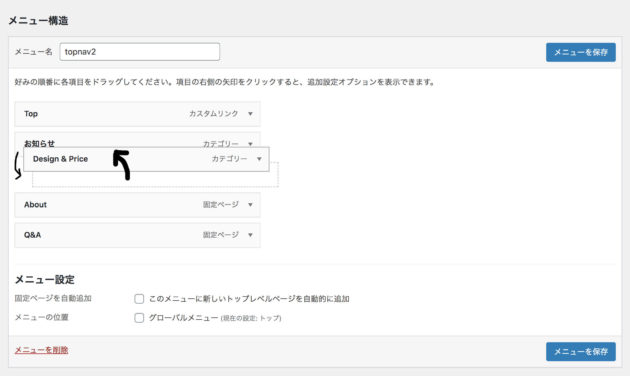
4)並び順を変更して保存する

並び順をドラッグ&ドロップで変更します。
不要なものは「下向き▼」を押すと「削除」ボタンが出てくるので削除します。
いい感じになったら「メニューを保存」ボタンを押して終了です。
*ドロップダウン(階層表示)対応テーマは、
サブメニューにしたいメニューを右に一段ずらします(入れ子にします)。
操作手順ビデオも参考にどうぞ
*簡単なビデオを撮ってみました。参考にどうぞ。
メニュー機能はMinimal WPテーマ独自機能ではなくて、
WordPressに最初から備わっている基本機能ですので、
もし不明な点があればWordPress公式ドキュメントも参照してください。
外観/メニュー – WordPress公式ヘルプ >