STEP4:プラグインを利用したカスタマイズ例
STEP4は、プラグインを利用したカスタマイズ例を紹介します。
デモサイトにあるような「お問い合わせフォーム」を設置したり、
WordPress標準機能をパワーアップさせたり、SEO対策したりが簡単です。
また、WordPress運営で一番大事なバックアップ方法も紹介します。
プラグインを使って簡単にできますので、必ず設定することをお勧めします。
◎ダッシュボード>プラグイン>新規追加>検索>いますぐインストール
プラグインは上記の手順で追加出来ます。
プラグイン名で検索して「インストール」するだけです。
インストールできたら「有効化」して使えるようにしておきます。
目次
- お問い合わせフォームを設置する方法
- ソーシャルボタンを設置する方法
- サムネイル画像を自動で作成する方法
- ウィジェットの機能を拡張する(最近の投稿にサムネイルを表示・カテゴリーの並び順を変更・特定のカテゴリ/デバイスのみ表示or非表示を選択など)
- 【最重要】丸ごとバックアップを自動で定期的に取る方法
- おすすめプラグインの紹介
お問い合わせフォームを設置する方法(Contact Form 7)

デモサイトのContatのページを開くと、
おなじみの「お問い合わせフォーム」が設置してあります。
これは「Contact Form 7」というプラグインを利用すれば簡単に設置できます。
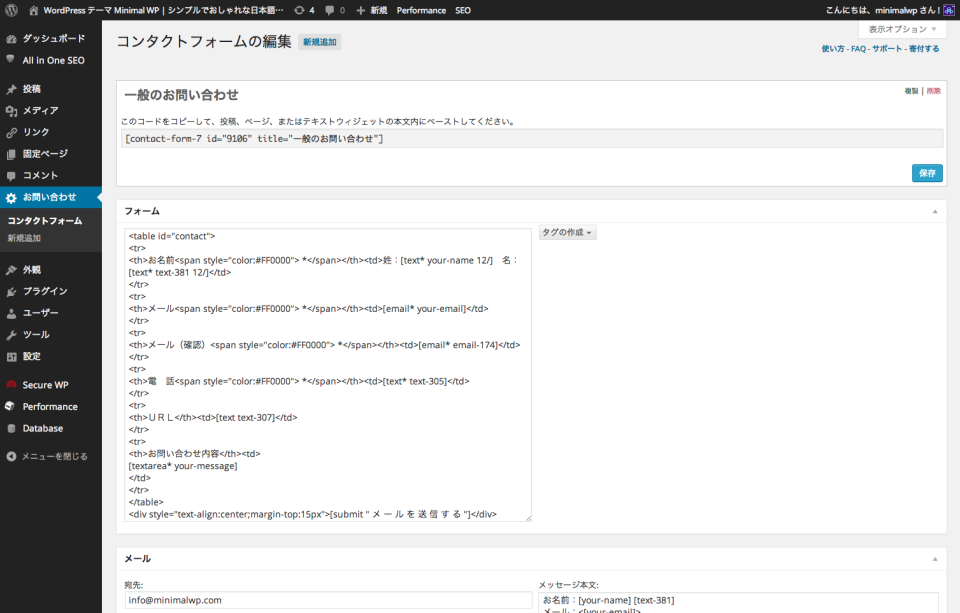
ダッシュボード>お問い合わせ>新規追加
プラグインを有効化すると設定画面が現れます。
左サイドメニューの「お問い合わせ」から「新規追加」でフォームを作成します。
お問い合わせフォームを作成したら、上部に表示されているショートコード
([contact-form-7 id=”” title=”お問い合わせ”]みたいなやつ)をコピーして、
固定ページで作成したContactページの本文に貼付けるだけで完成です。
参考リンク:
Contact Form 7 公式解説
ソーシャルボタンを設置する方法(AddToAny Share Buttons)

ソーシャル共有ボタンは「AddToAny Share Buttons」が便利です。
記事下や記事上はもちろん、ウィジェットで好きな場所にも貼り付けられます。
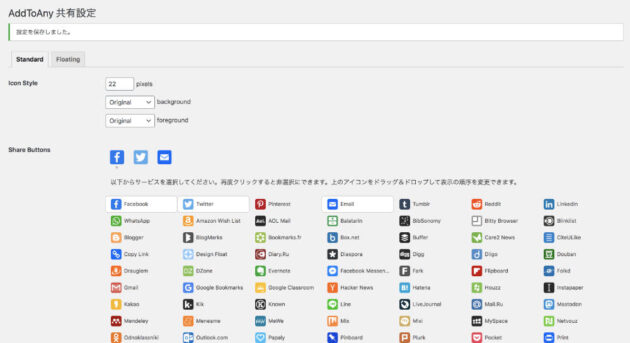
ダッシュボード>設定>AddToAny
プラグインを有効化すると設定画面が現れます。
好きなソーシャルサービスを選んで追加したり順番を変えたりするだけです。
また、デザインに合わせてCSSで余白等も調整できます。
参考リンク:
AddToAny Share Buttons 使い方 – Google検索
サムネイル画像を自動で作成する方法(XO Featured Image Tools)

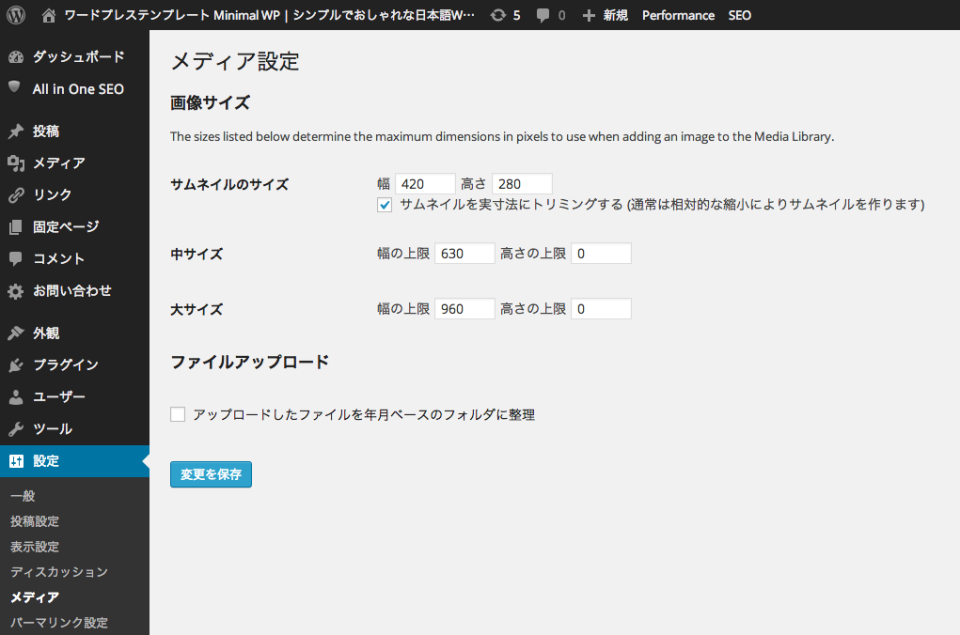
◎ダッシュボード>設定>メディア
- メディア設定で画像サイズの「サムネイルのサイズ」を、各テーマの詳細ページに記載されているサムネイル推奨サイズに設定
- 「サムネイルを実寸法にトリミングする」にチェックを入れる
- プラグイン「XO Featured Image Tools」を有効化
本文内の最初の画像を使って自動でサムネイルが作成されます。
この場合、本文最初に使う画像サイズ(縦横比率)を毎回統一するのが、
レイアウトを綺麗に保つコツです。
参考リンク:
XO Featured Image Tools 使い方 – Google検索
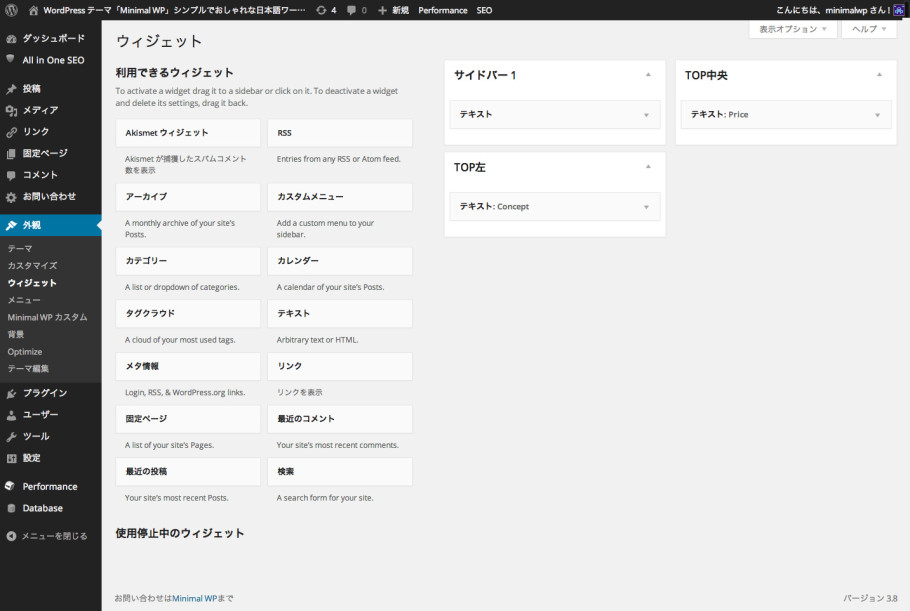
ウィジェットの機能を拡張する(最近の投稿にサムネイルを表示・カテゴリーの並び順を変更・特定のカテゴリ/デバイスのみ表示or非表示を選択など)

WordPress標準機能のウィジェットは基本的にカスタマイズが出来ませんが、
プラグインを活用すると機能が強化されて、とっても便利になります。
以下はオススメのウィジェット拡張プラグインです。
Recent Posts Widget With Thumbnails
「最近の投稿」ウィジェットにサムネイル画像を表示させることができます。
また表示させるカテゴリーも任意に選択が可能です。
Widget Options(ウィジェット設定)
特定のカテゴリーの記事の時だけ表示させるor表示させない、
特定のページだけ表示させるor表示させない、
PC/モバイル/タブレットで表示を切り替える、
ウィジェットのタイトルを非表示にする、
などなど、条件分岐が簡単にできるようになります。
Q2W3 Fixed Widget
画面をスクロールしてもサイドバーのウィジェットが固定されて、
常に表示するようにできます。
Category Order and Taxonomy Terms Order
「カテゴリー」ウィジェットのリスト表示を任意の順番に並べ替えることができます。
ウィジェットを便利にするプラグインは他にもたくさんありますので、
「こういうことできないのかな〜?」と思ったら、Google検索してみてください。
たいがいのことができます!
参考リンク:
ウィジェット プラグイン – Google検索
【最重要】丸ごとバックアップを自動で定期的に取る方法(UpdraftPlus)

WordPress運営は何は無くとも「バックアップが命」です。
何か不具合が出てもすぐに元に戻れるように必ずバックアップを取りましょう。
自動でサイトの全データを丸ごとバックアップしてくれるプラグイン、
「UpdraftPlus」がとても便利です。
週1や月1など定期バックアップも自動でやってくれます。
このプラグインは設定ほとんど無しでバックアップが簡単に取れます。
また、肝心の「復元」もワンクリックでとても簡単です。
不具合が出てどうしようもなくなっても、ワンクリックでその直前まで戻れます。
さらに万が一の時に別サーバーへのデータ移転(引っ越し)も簡単に行えます。
ちなみにワードプレスで運営するサイトは、
「WP本体 × テーマ × プラグイン × サーバー(PHP) × 独自カスタム」
の組み合わせなので、運営する人ごとにバージョンの組み合わせは無限にあります。
ですので、不具合が起こった場合に原因を特定することが難しい場合もあります。
そんな時もボタン一発で復元できるバックアップがあれば安心です。
テーマファイルを編集する前、WordPress本体のアップデート前、
プラグインのアップデート前には、必ず必ず必ずバックアップを取ってください!
参考リンク:
UpdraftPlus プラグイン – Google検索
6) おすすめプラグインの紹介
他にもカスタマイズの幅がぐぐっと広がる便利なプラグインがたくさんあります。
Minimal WPテーマと合わせて使うのにおすすめなプラグインを厳選しました。
参考にどうぞ。
| ◎必須 | |
|---|---|
| WP Multibyte Patch | 日本語でWordPressを使う場合は全員必須! |
| ◎セキュリティー対策 | |
| SiteGuard WP Plugin | これ一つで様々なセキュリティー対策が可能 |
| ◎バックアップ | |
| UpdraftPlus | WordPressサイトを丸ごとバックアップ 定期的に自動バックアップも可能 | ◎SEO対策 |
| All in One SEO Pack | SEO対策の定番。 Facebook OGP、Twitter Card、XMLサイトマップ、 Google Analyticsの設定もこれ1つでOK |
| ◎機能追加 | |
| AddToAny Share Buttons | ソーシャルボタンを設置 |
| Contact Form 7 | メールフォームを設置 |
| Smart Slider 3 | スライドショー・コンテンツスライダー 動画ヘッダーを設置 |
| Smash Balloon Social Photo Feed | Instagramのフィードを設置 |
| XO Event Calendar | 営業日/定休日カレンダーを設置 |
| WordPress Popular Posts | 人気記事を表示 |
| Elementor Page Builder | ドラッグ&ドロップでページデザインが可能 シンプルテーマとこのプラグインの組み合わせで ほぼどんなデザインのサイトも作成可能 |
| ◎投稿機能を強化 | |
| Classic Editor | WordPress 5.0以前のクラシックエディターが使える |
| Classic Widgets | WordPress 5.8以前のクラシックウィジェットが使える |
| XO Featured Image Tools | アイキャッチ画像を本文内の画像から自動生成 |
| AddQuicktag | 投稿時に定形文やHTMLタグを呼び出せる |
| Shortcodes Ultimate | 多数の装飾機能ショートコードを追加できる |
| Table of Contents Plus | 見出しから目次を自動に作成・表示 |
| ◎ウィジェット機能を強化 | Recent Posts Widget With Thumbnails | 最近の投稿ウィジェットでカテゴリ指定したり、 サムネイルを表示したり、CSSでカスタムできる |
| Widget Options | カテゴリーごと・端末ごとの表示切り替えや、 ウィジェットの条件分岐が簡単にできる |
| Category Order and Taxonomy Terms Order | カテゴリーの並び順を自由に変えられる |
| Q2W3 Fixed Widget | 指定のウィジェットをスクロール固定にする |
| ◎表示速度の高速化 | |
| EWWW Image Optimizer | 画像を圧縮して表示速度を高速化 |
| Autoptimize | HTML・CSS・Jsを圧縮して最適化 (*上級者向け・設定に注意) |
| WP Fastest Cache | ファイルをキャッシュして表示速度を高速化 (*上級者向け・設定に注意) |
| WP-Optimize | データベースを最適化して表示速度を高速化 |
Minimal WPのテーマは「WP Multibyte Patch」以外のプラグインは何も入れなくても基本的には使えます。あれこれ入れすぎると不具合の原因になるので、厳選して追加することをお勧めします。また、「No self pings」は不具合を起こすので入れないでください!
その他、カスタマイズ・運営のヒントは「よくある質問」やGoogleを活用ください!
また、月間45万PVブログの運営ノウハウ(集客・ライティング・収益化テクニック)を、
有料note「人気ブログを作る10の秘訣」で公開中です!
各プラグインの公式ヘルプ、または「ChatGPT」に聞いてみてください!











