2013-04-10
iframeの埋め込みコード(Google Map・YouTube)をWordPressのレスポンシブテーマに対応させる方法
YouTubeやGoogle Mapなど、レスポンシブに対応してない埋め込みコードを、
簡単なCSSでレスポンシブ対応させる方法です。
以下の方法を使うと、大きさの違うどの端末から見ても同じ比率に揃いますので、
見た目のズレなどがなくなって綺麗に表示されます。
iframeをレスポンシブ対応にするスタイルシート
.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
上記のコードをstyle.css(外観>テーマ編集>スタイルシート)に追加して、
埋め込みコードを本文に貼付ける時に、
<div class="youtube">
<YouTubeで発行される埋め込みコード>
</div>ってな感じで、そのコードをdivで囲うだけです。
*「<」と「>」は半角でね!
*Minimal WPテーマにはあらかじめCSS内に仕込んでありますので、
記事投稿時に上記のdivで囲うだけでOKです。
簡単な方法

主要なEmbedコードを簡単にレスポンシブコードに変更してくれるサービスもあります。
こちらは圧倒的に簡単です。
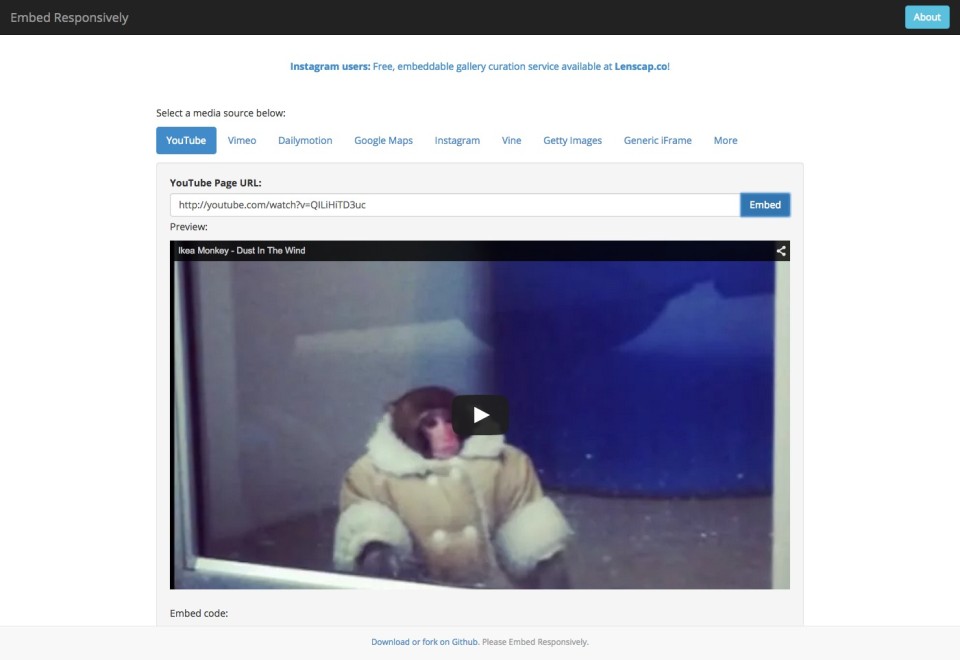
Embed Responsively
http://embedresponsively.com/
上記サイトでコードを変換してコピーして、
WordPressの貼り付けたいところにペーストすればOKです。
クラシックエディターならテキストモードで本文内に、
ブロックエディターなら「カスタムHTML」ブロックに記述、という感じです。
★
HTML/CSSの記述方法等は無料サポート行ってませんので、最新情報はGoogleで調べてくださいね!あと必ずバックアップを取って作業することをオススメします!
2013-04-10 by











