2013-04-09
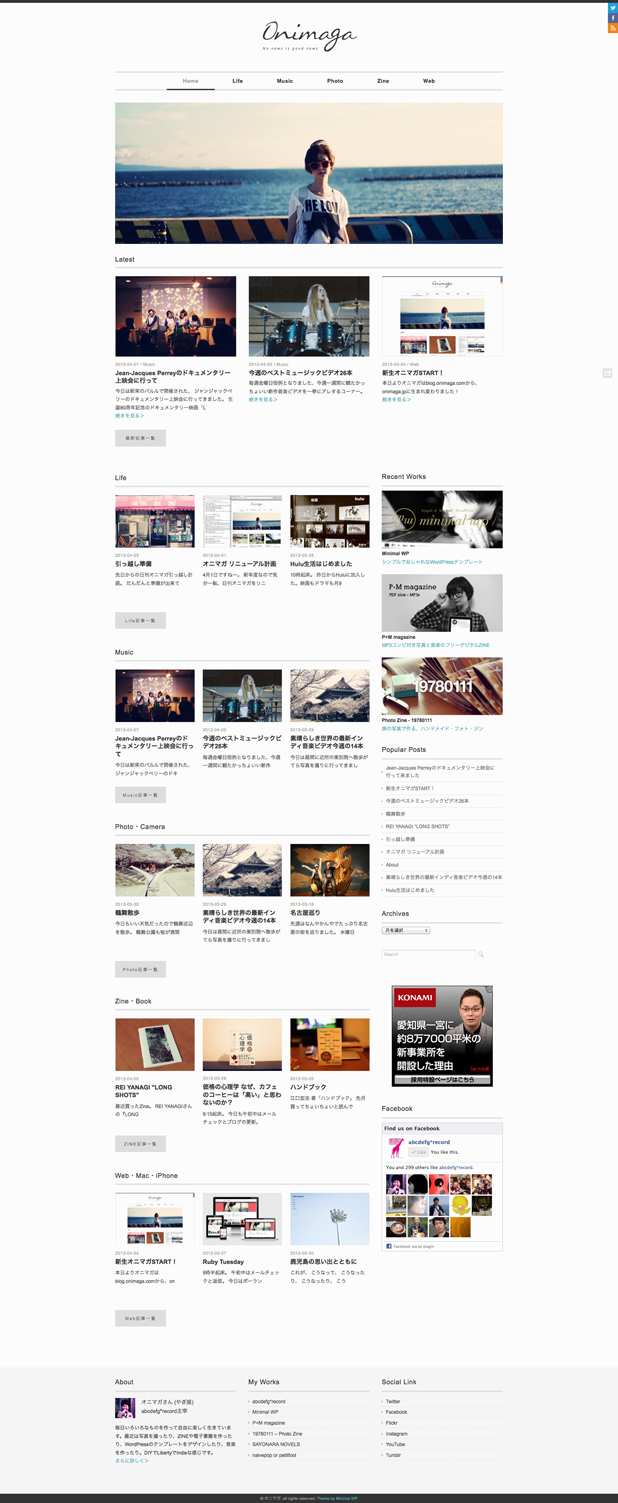
Minimal WPのテーマをウェブマガジン風にカスタマイズした事例(onimaga.jp)
どうもこんにちは。
ワタクシ、個人ブログ「オニマガ」というのを、かれこれ13年くらいやってるのですが、
先週ドメインも移転して心機一転完全リニューアルしました。
その時に、Minimal WPのテーマをベースにカスタマイズして、
WEBマガジン風のデザインにしてみました。
たまに「Webマガジン風のレイアウトのテーマも作ってくれませんか?」
というリクエストもいただくので、
これをベースにさらに改良して、WEBマガジン・オウンドメディア用のテーマを作りました。
詳しくはこちらをどうぞ。
2013-04-09 by