WordPressをインストールしたら、まず最初にやること5ステップ

WordPressをインストールしたら、まず最初にやることをまとめてみます。
これは必須ではないので、参考程度にどうぞ。
ワタクシの場合はこんな感じでやっておりますよ、というお話です。
1. テーマをインストール
2. 初期設定(一般設定、表示設定、ディスカッション、メディア、パーマリンク設定)
3. プラグインのインストール
4. カテゴリーの作成・記事投稿
5. カスタムメニューの作成
やることはザックリと5段階です。
では順番に解説していきますね。
1. テーマをインストール
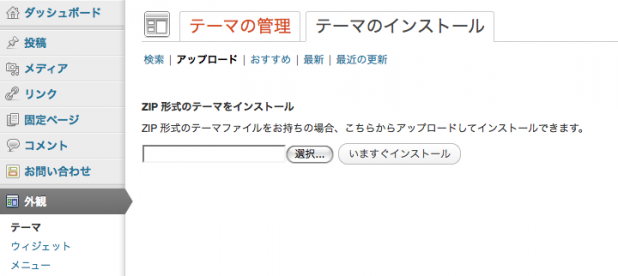
ダッシュボード>外観>テーマ>テーマのインストール>アップロード

まずはテーマをインストールします。
管理画面からZIPファイルのままアップロードして、有効化すればOK。
—
ダッシュボード>外観>ロゴ/スライドショー/ソーシャルアイコン設定

Minimal WPのテーマの場合は、
ロゴとスライドショーが管理画面から画像をアップロードするだけで簡単にオリジナルに変更できます。
これでひとまずオリジナルのサイトの枠組みが出来上がりました。
ソーシャルアイコンが付いてるテーマだったら、各ソーシャルサービスのURLも入力します。
2. 初期設定(一般設定、表示設定、メディア設定、パーマリンク設定)
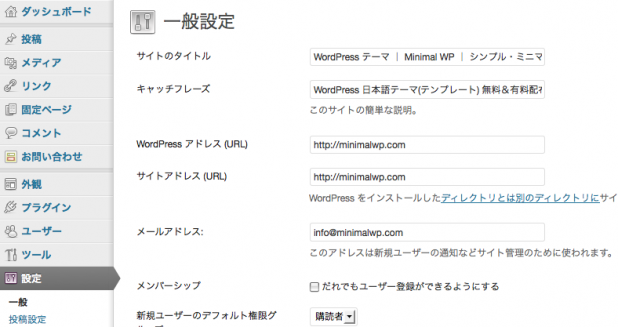
ダッシュボード>設定>一般設定

ここでは「サイトのタイトル」「キャッチフレーズ」を入力します。
それ以外は最初から入ってますから知らん顔でOK。
—
ダッシュボード>設定>表示設定

ここではアーカイブに何件の記事を表示させるかっていうのを決めます。
「1ページに表示する最大投稿数」に数字を入れます。
Minimal WPのテーマの場合、カテゴリーがサムネイルギャラリー表示になることが多いので、
6件か9件がちょうどかっこよくなります。
—
ダッシュボード>設定>メディア設定

ここは本文に写真を貼付ける時に、選択できる画像サイズをあらかじめ指定しておくところです。
Minimal WPの通常テーマの場合は、
・サムネイル:283×283 または 283×200
・中サイズ:618×0(サイドバー有りの本文エリア最大幅)
・大サイズ:910×0(サイドバー無しの本文エリア最大幅)
ってすることが多いです。
サムネイルサイズはテーマの解説ページに「アイキャッチ画像(283×200)」みたいな感じで載ってるので、
とりあえずそれと同じにしておきます。
レスポンシブ対応のテーマの場合は、
・サムネイル:420×0 または 420×420
・中サイズ:630×0(サイドバー有りの本文エリア最大幅)
・大サイズ:960×0(サイドバー無しの本文エリア最大幅)
こんな感じが使いやすいと思います。
Minimal WPのテーマは本文エリアはほとんどがサイズ統一です。分かりやすい!
なのでテーマの入れ替えも簡単なのです。レイアウト崩れませんからね!
—
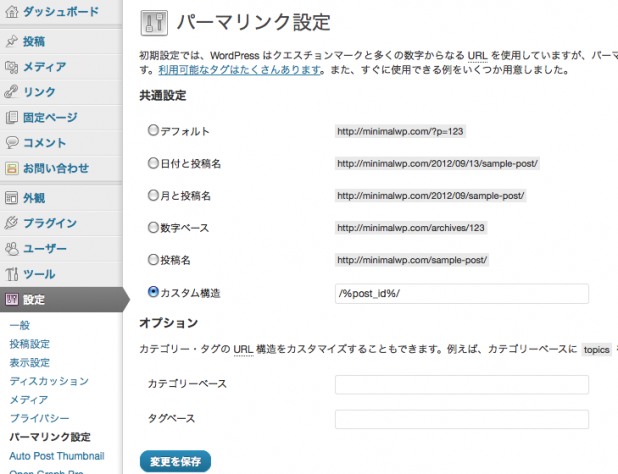
ダッシュボード>設定>パーマリンク設定設定

パーマリンクっていうのはURLのことです。
好みやらSEO的に有利不利などあるので、詳しくは各自で調べてください。
ワタクシの場合は、カスタム構造「/%post_id%/」か「「/%postname%.html」」 にしてます。
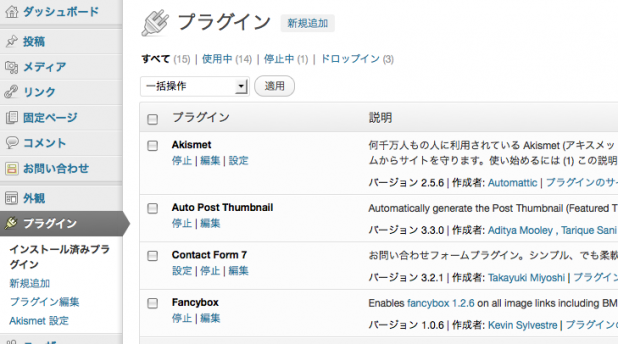
3. プラグインのインストール
ダッシュボード>プラグイン

とりあえず絶対に入れておかなくてはいけないのが、「WP Multibyte Patch」。
それ以外はお好みでOKです。
あんまりたくさん入れると不具合を起こすので、ほどぼどがいいと思います。
Minimal WPのデモサイトで使ってるプラグイン一覧は下記のエントリーを参考にどうぞ。
WordPressを使い始めたら必須で便利なプラグイン18選 >
4. カテゴリーの作成・記事投稿
ダッシュボード>投稿>カテゴリー

とりあえずカテゴリーを作って適当な記事をアップします。
そうしないと次のステップのメニューが作れないからです。
あとから書き直すので中身は無くてもOK。
Minimal WPのテーマはカテゴリーのスラッグによってレイアウトが変わります。
◎スラッグ名:
gallery = サムネイル一覧ギャラリー表示(ほとんどのテーマが対応してます)
blog = サムネイル+抜粋表示(Letter Man、Silent Movie、TKOなどが対応してます)
その他 = 通常の縦並びブログ表示
*テーマによって異なりますので、試しにカテゴリーを作成して表示の違いを確認してください。
固定ページも使う予定があれば、ついでに適当な内容でアップしておきます。
5. カスタムメニューの作成
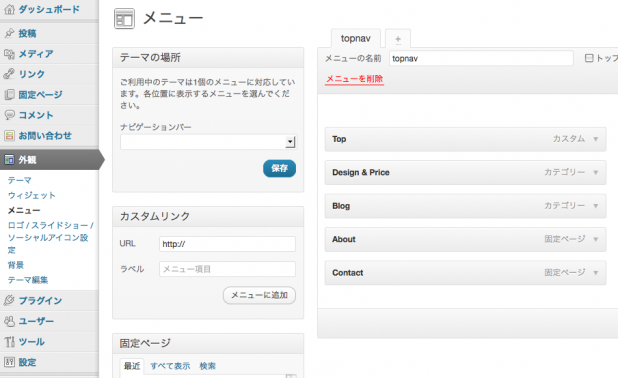
ダッシュボード>外観>メニュー

ここでメニューを作成します。
とりあえずMinimal WPのグローバルメニューはメニューの名前:「topnav」で作成します。

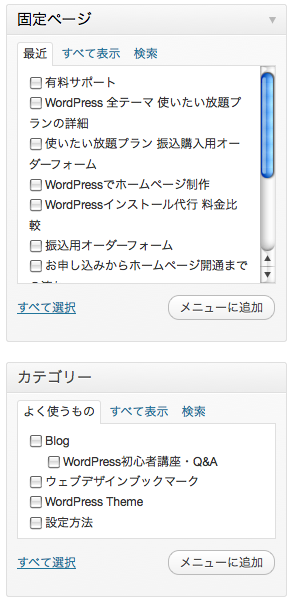
固定ページの記事を投稿しておけば、そのページが選択できるようになります。
カテゴリーを作成しておけば、そのカテゴリーが選択できるようになります。
チェックを入れて「メニューに追加」を押すだけですね。

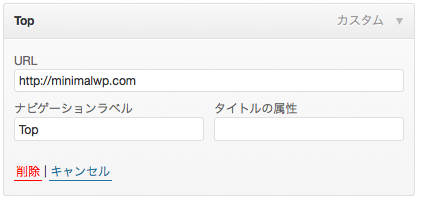
その後は右側でドラッグ&ドロップで並び順を変えたり、
▼下三角を押して詳細設定画面を開いて、ナビゲーションラベル(表示名)を好きな名前に変更します。
で、「メニューを保存」したら完成!
—
ここまででオリジナルのWordPressホームページが作成できました!
慣れれば所要時間15分程度の作業です。











