STEP1:テーマの基本設定(テーマ導入・準備編)
STEP1は、一般的なWordPressテーマ共通の基本設定です。
テーマ導入の前にWordPress本体(バージョン5.2以上必須/最新バージョン推奨)をご自分のサーバーに正しくインストールしてください。(参考記事:WordPress新規導入&設定手順の解説)
目次
- テーマのインストールと有効化
- 【重要】プラグインの確認
- 【重要】表示設定の確認
- 【重要】パーマリンク設定の確認
- 投稿記事の作成(カテゴリーの作成)
- 固定ページの作成
- 備考1:投稿ページ・固定ページのレイアウト選択
- 備考2:メディア設定の推奨画像サイズ設定
1) テーマのインストールと有効化
1.WordPressの管理画面からインストールする方法
ダッシュボード > 外観 > テーマ > 新規追加 > テーマのアップロード

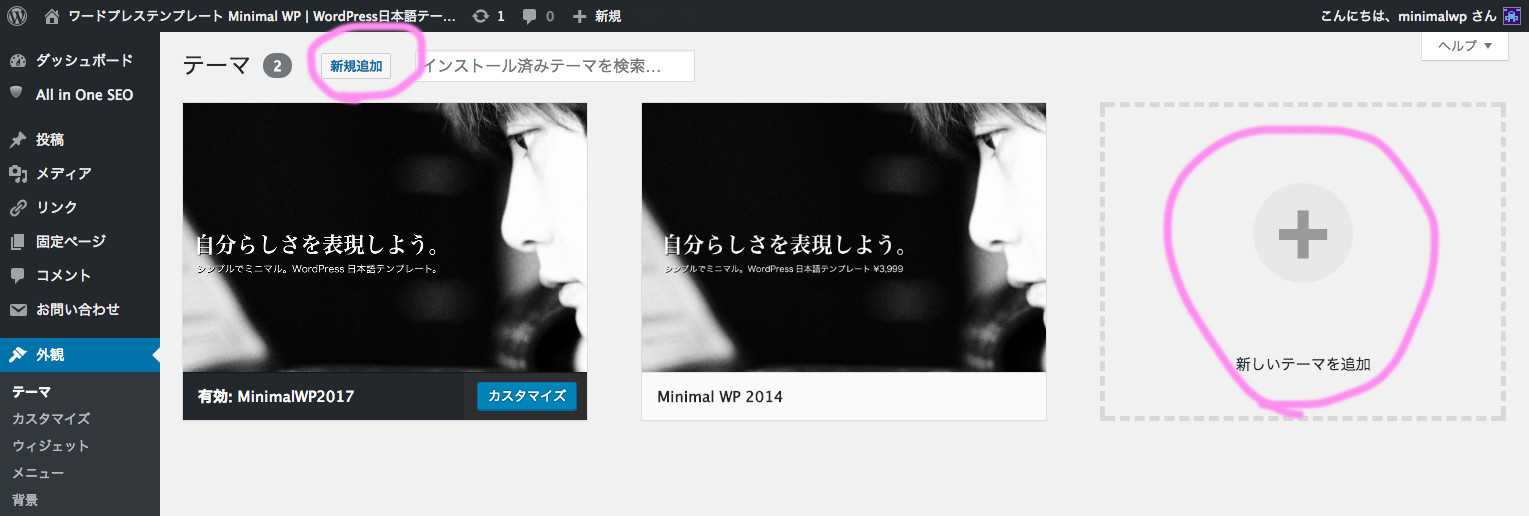
1)WordPressの管理画面(ダッシュボード)にログインし、
テーマの「新規追加」または「新しいテーマを追加」をクリック。
ログイン画面は初期状態では、
https://XXXX.com(自分のサイトURL)/wp-login.php/
または
https://XXXX.com(自分のサイトURL)/wp-admin/
です(通常どちらでもいけると思います)。
*ユーザー名とパスワードはインストール時に決めたものです。
(サーバー申込時に自動インストールした場合は、サーバー管理画面に記載されてます)

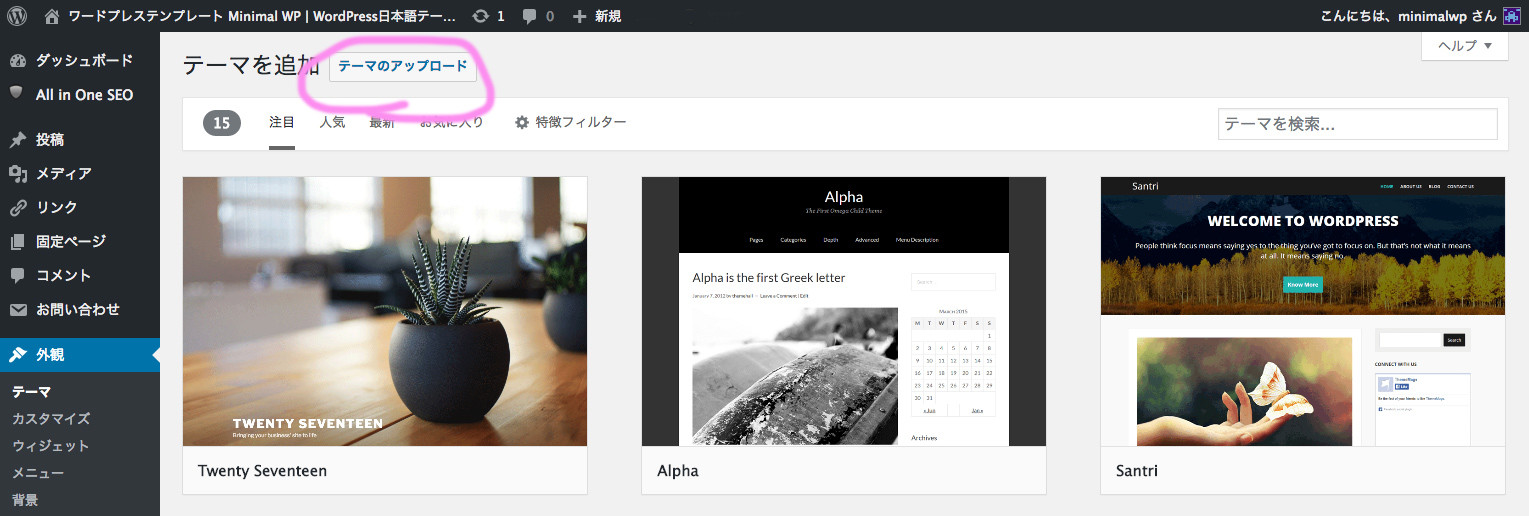
2)「テーマのアップロード」をクリックしてZIPファイルのアップロード画面を表示。

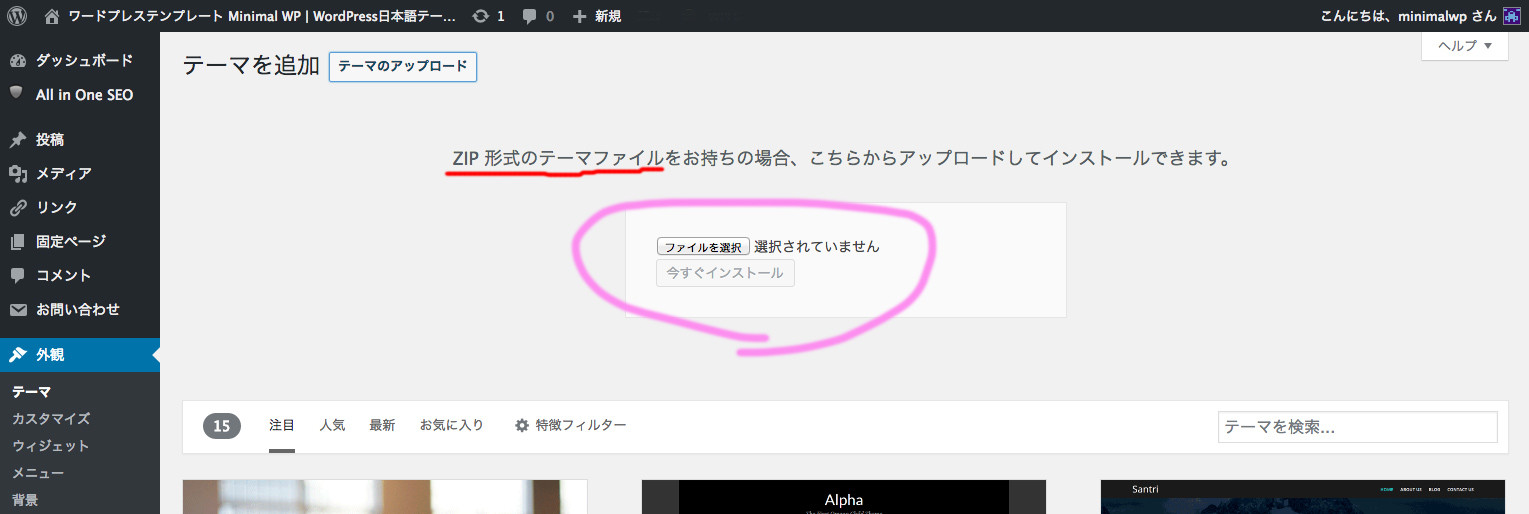
3)ダウンロード購入した「ZIP形式のテーマファイル(xxxx.zip)」を、
解凍せずにZIP形式のまま選択して「今すぐインストール」をクリック。
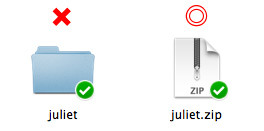
*ZIP形式というのは「xxx.zip」という形式の圧縮ファイルのことです。
通常、お買い上げ後にダウンロードしたファイルは初期状態がZIP形式です。

もし間違って圧縮ファイルを解凍(フォルダが開く状態に)してしまった場合、
またはPCの設定で自動解凍になっている場合(特にMac+Safariの方)は、
圧縮ソフトでZIP形式に圧縮(Macの場合は右クリック⇒***を圧縮)してから、
アップロードしてください。解凍した状態ではテーマファイルが選択できません。

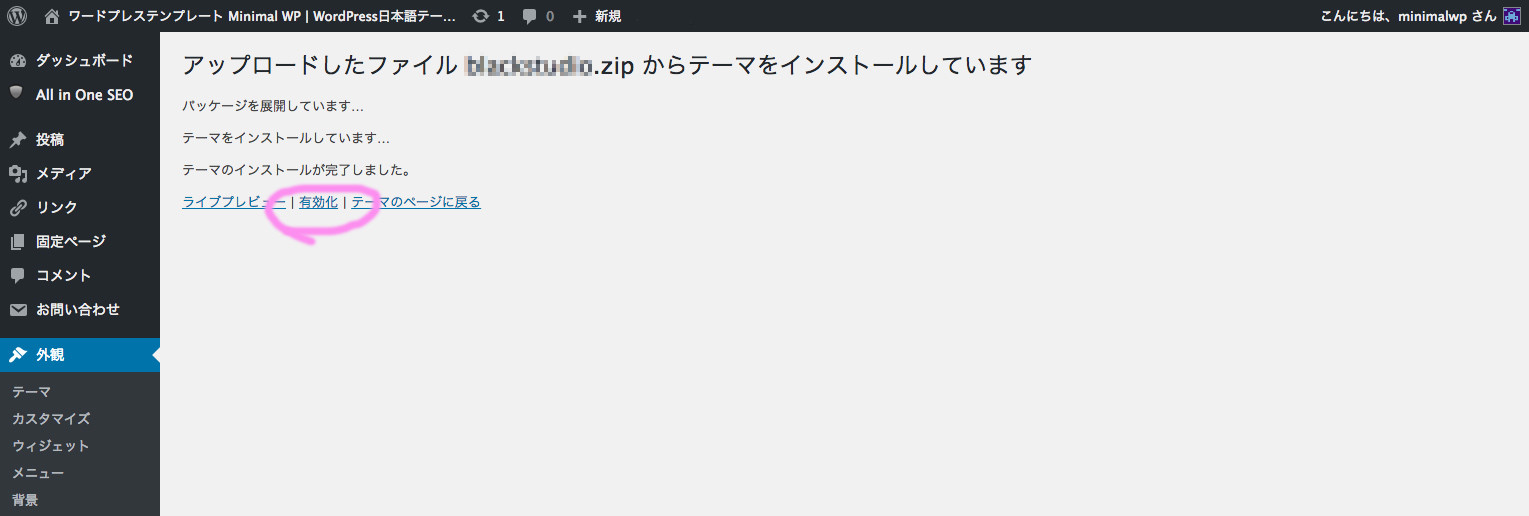
4)インストールが完了したら「有効化」します。
*プラグインを大量に有効化している既存サイトに適用する場合は、干渉エラーが起こらないようにプラグインを一旦停止してからインストールするか、仮想環境で試してから適用するのをオススメします。
*元データのZIPファイルはバックアップとして必ずPCに保管しておきましょう!
2.レンタルサーバーからFTP(ファイルマネージャー)でインストールする方法
ドメイン/wp-content/themes
1)レンタルサーバーのFTP画面(ファイルマネージャー機能)から、
WordPressの「themes」フォルダにアクセスします。
2)解凍したテーマフォルダを丸ごとthemesフォルダ内にアップロードします。
3)無事アップロードできたら、WordPress管理画面のテーマから「有効化」します。
参考リンク:
2) 【重要】プラグインの確認

ダッシュボード > プラグイン > 新規追加
1)日本語でWordPressを使う人は全員「WP Multibyte Patch」は必須です!
これだけは必ず追加して有効化してください。
2)WordPress 5.8からウィジェットがブロックタイプに変わります。
これまでの従来のシンプルなウィジェット機能を引き続き利用したい場合は、
プラグイン「Classic Widgets」を有効化すればOKです。
(デモサイトはClassic Widgetsを利用しています)
3)「No self pings」は不要です!
このプラグインを入れると機能がバッティングしてエラーになります。
*また別テーマから乗り換えの場合で、不要になったプラグイン(特に以前のテーマのレイアウトデザイン用に有効化されていた専用プラグイン)は必ず無効化しておいてください。デザイン崩れや不具合の原因になります。
3) 【重要】表示設定の確認

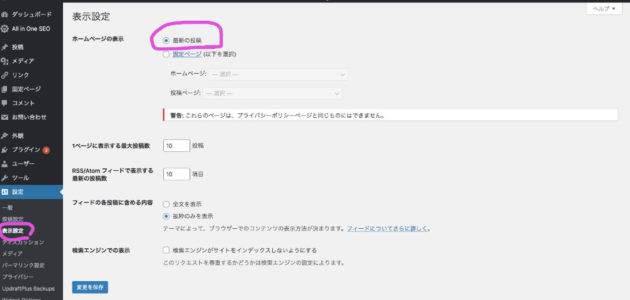
ダッシュボード > 設定 > 表示設定
Minimal WPのテーマは、表示設定の「ホームページの表示」が、
『最新の投稿』が選択されている状態(WordPressの初期設定)で、
デモサイトと同様のデザイン・正常動作になります。
別テーマからの乗り換えで、「固定ページ」が選択されている場合は、
トップにヘッダー画像/スライドショー/ウィジェットが表示されませんのでご注意ください!
4) 【重要】パーマリンク設定の確認

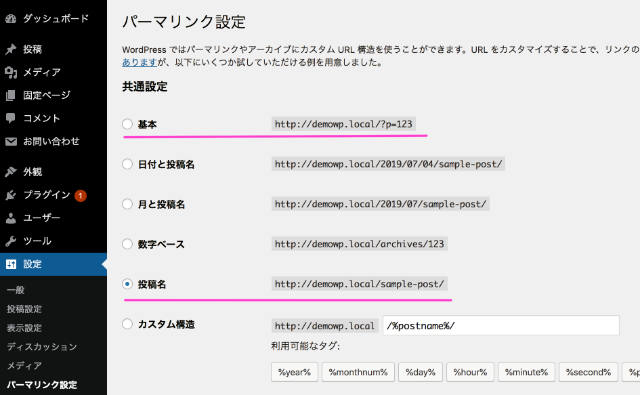
ダッシュボード > 設定 > パーマリンク設定
パーマリンク設定は、特別な理由がない限り以下のどちらかに設定してください。
- 『基本』=自動で番号の記事URLが決まる
- 『投稿名』=記事ごとに任意のURLを決められる
SEO的には「投稿名」が断然オススメです。
WordPressのパーマリンク(記事のURL)は、
誤った設定にするとページやサイトが正しく表示されないエラーが出ます。
また運営途中で変更すると記事が見れなくなるなどの問題も起こりますので、
必ずサイト開設の一番最初に正しく設定しておきましょう!
*すでに運用中の別テーマからの乗り換えの場合は、変更する必要はありません。
5) 投稿記事の作成(カテゴリーの作成)

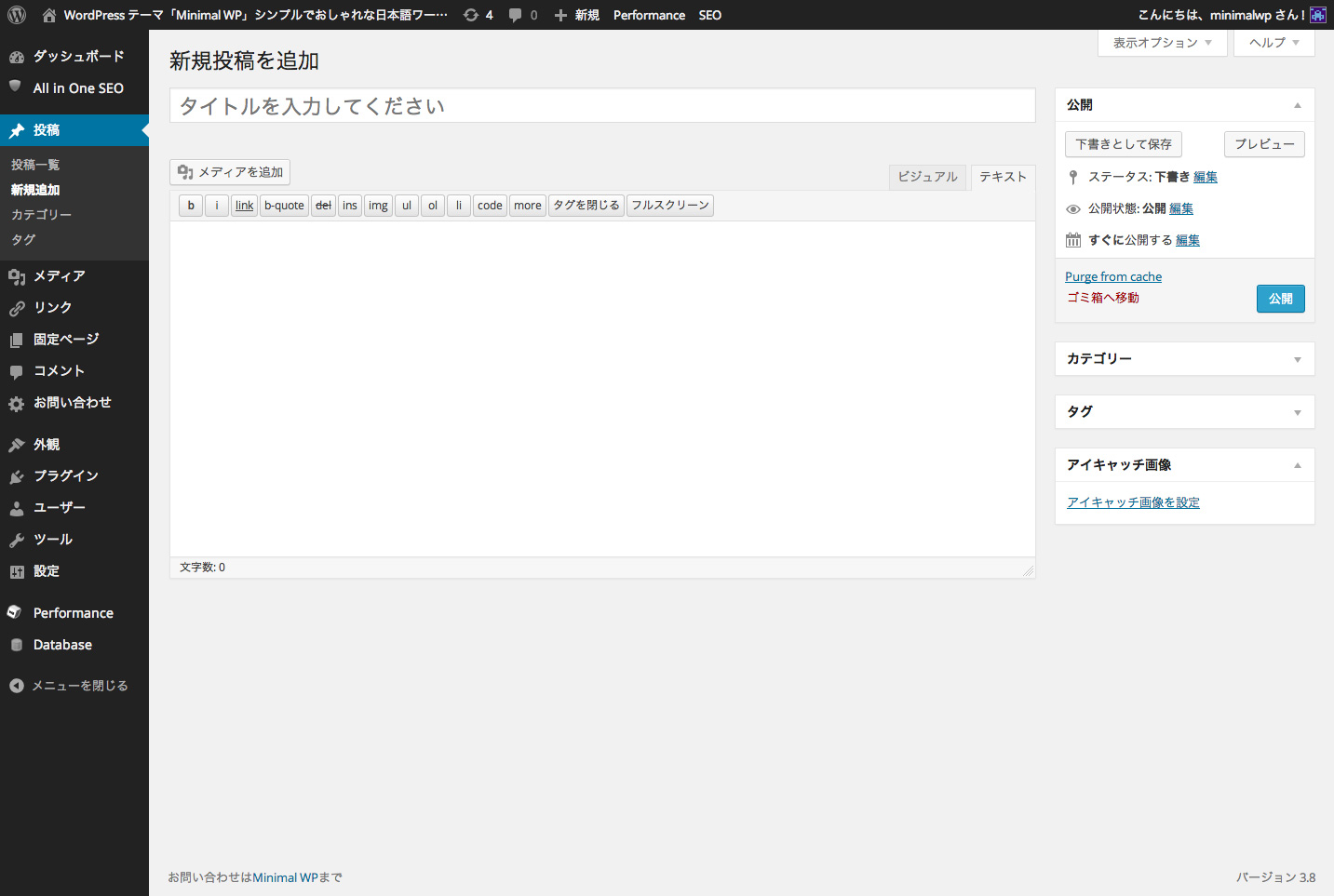
Classic Editorの投稿画面

Gutenbergの投稿画面
ダッシュボード>投稿>新規追加
ブログ記事・お知らせ・写真ギャラリー・商品カタログのような、
カテゴリー分けしたい記事、新着順に一覧表示させたいタイプの記事は、
『投稿』(single.php)を使います(重要:固定ページではありません!)。
<投稿手順>
- 投稿>新規追加から記事を書く
- 右欄の「アイキャッチ画像」からサムネイル用の画像を指定
- 右欄の「カテゴリー」から任意のカテゴリーを追加・指定
- 右欄の「公開」ボタンを押して記事を公開
*WordPressが初めての方は必ず2〜3記事テスト投稿して仕組みを掴んでください。
カテゴリーとは?

投稿記事にカテゴリーを指定すると、ジャンルごとに一覧表示できます。
カテゴリーごとの一覧ページはカテゴリーを作成すると自動生成されます。
*デモサイトの「ブログ」「NEWS」「写真ギャラリー」などがカテゴリーページの例です。
参考リンク:
6) 固定ページの作成

Classic Editorの投稿画面

Gutenbergの投稿画面
ダッシュボード > 固定ページ > 新規追加
固定ページはめったに使わないと思いますが、
プロフィールページやお問い合わせページなど、
単体で独立したページのみ「固定ページ」(page.php)を使います。
*デモサイトの「会社概要」や「お問い合わせ」が固定ページの例です。
<初心者の方は要確認>
ブログや写真ギャラリーを固定ページで作成してしまう間違いが多いです。
「一覧ページ>記事ページ」というサイトを作りたい場合は、
固定ページではなく「投稿」です!!→参照:投稿記事の作成(カテゴリーの作成)
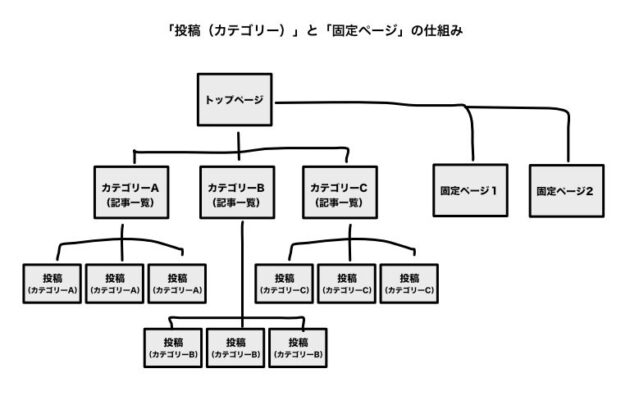
*投稿ページと固定ページの違い

初心者の方にはWordPressの一番ややこしい点がココだと思いますが、
図にすると上記のような感じです。
<投稿>(シングルページ)
ブログ記事・写真ギャラリー・商品カタログのような、
ジャンルや種別ごとにカテゴリー分けしたい記事や、
トップページやカテゴリーページに新着順に一覧表示させたいタイプの記事
<固定ページ>
プロフィール・お問い合わせのような単体で独立したページ
備考1:投稿ページ・固定ページのレイアウト選択
<投稿ページのレイアウト選択>
投稿画面の右欄にある投稿の属性の「テンプレート」から、
ページのレイアウトデザイン(ワンカラムやイメージヘッダー付きなど)が、複数から選択できるテーマもあります。お好みで選択してください。
<固定ページのレイアウト選択>
投稿画面の右欄にあるページ属性の「テンプレート」から、
レイアウトデザイン(サイドバー有りor無しなど)が、複数から選択できるテーマもあります。お好みで選択してください。
*テーマによって対応しているレイアウトが異なります(デモサイト参照)。
参考リンク:
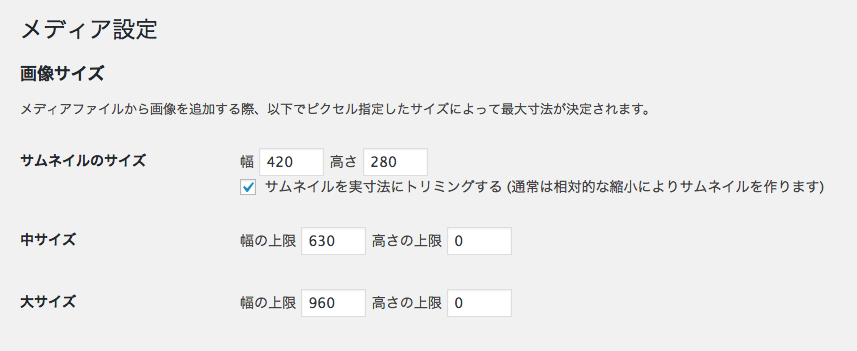
備考2:メディア設定の推奨画像サイズ設定

ダッシュボード > 設定 > メディア
メディア設定の「画像サイズ」は、
各テーマの詳細ページに記載されている「表示サイズ」に合わせておくと、
運営がとてもラクになります。
以上で「テーマ導入・準備編」は完了です。
万が一、ここでつまずいてしまった場合や、基本操作がよく分からない場合は、「WordPress公式マニュアル」を参考にするか、「ChatGPT」に聞いてみてください。すぐに解決できますよ!











