【アップデート情報】全テーマ対象:CSSの軽微なアップデート(記述ミスの修正・不要セレクタの削除・軽量化)を行ないました(Ver.20171118)
重要度★☆☆

WordPress 4.9へのバージョンアップに伴って、
テーマのスタイルシートも若干の修正アップデートを行ないました。
今回のアップデート内容は、
CSSの軽微な修正(記述ミス修正・不要セレクタ削除・軽量化)が目的ですので、
アップデートしてもしなくても、サイト表示・動作自体には影響はありません。
WordPress4.9から装備された、スタイルシート編集画面のコードハイライト機能で、
一部のテーマでcssの記述が原因で、
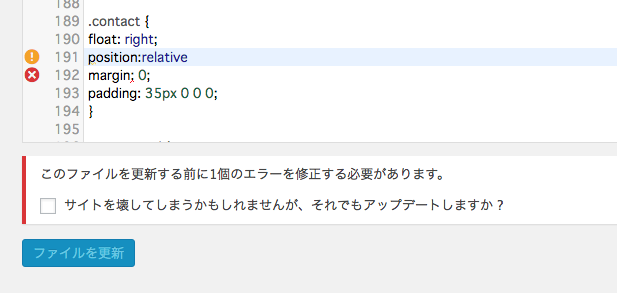
『このファイルを更新する前に1個のエラーを修正する必要があります。
サイトを壊してしまうかもしれませんが、それでもアップデートしますか?』
という表示が出る場合があります。
そのままチェックを入れて更新しても問題ありませんが、
以下のアップデート作業を行っていただくと、この表示も自動的に消えます。
Flocloreテーマの場合
CSSの不要セレクタを削除
WordPress 4.9でCSS編集画面を開いてエラー通知が出た場合、
以下の部分が原因です。
「フッター」ブロックの中にある「#pagetop」からIE用の古い記述「filter:alpha(opacity:0);」を削除してください。
#pagetop{
position: fixed;
right: 3%;
bottom: 3%;
opacity: 0;
-ms-filter: "alpha( opacity=0 )";
filter:alpha(opacity:0);
zoom:1;
z-index: 9999;
}↓
#pagetop{
position: fixed;
right: 3%;
bottom: 3%;
opacity: 0;
-ms-filter: "alpha( opacity=0 )";
zoom:1;
z-index: 9999;
}*バージョン20170321以降(ページ上部へ戻るボタンが scrolltop.js から
scrolltopcontrol.js に変更済みのバージョン)のテーマをご利用の場合は、
#pagetop自体不要ですので、10行丸々削除してください。
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、ただしくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}
Flora Deuxテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
White Studioテーマの場合
CSSの記述ミスを修正その1
WordPress 4.9でCSS編集画面を開いてエラー通知が出た場合、
以下の部分が原因です。
これによるサイト表示の不具合は特にありませんが、正しくは以下の通りです。
誤:position:relative ⇒ 正:position:relative;
具体的には「ヘッダー」ブロックの中の以下の1カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.contact {
float: right;
position:relative
margin: 0;
padding: 35px 0 0 0;
}↓
.contact {
float: right;
position:relative;
margin: 0;
padding: 35px 0 0 0;
}CSSの記述ミスを修正その2
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}
Black Studioテーマの場合
CSSの記述ミスを修正その1
WordPress 4.9でCSS編集画面を開いてエラー通知が出た場合、
以下の部分が原因です。
これによるサイト表示の不具合は特にありませんが、正しくは以下の通りです。
誤:position:relative ⇒ 正:position:relative;
具体的には「ヘッダー」ブロックの中の以下の1カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.contact {
float: right;
position:relative
margin: 0;
padding: 35px 0 0 0;
}↓
.contact {
float: right;
position:relative;
margin: 0;
padding: 35px 0 0 0;
}CSSの記述ミスを修正その2
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}
Slausonテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
Vanilla Cityテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}
My Songテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
Pantomimeテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
Holidayテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
Rememberテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
Julietテーマの場合
CSSの記述ミスを修正
WordPress 4.9でCSS編集画面を開いてエラー通知が出た場合、
以下の部分が原因です。
これによるサイト表示の不具合は特にありませんが、正しくは以下の通りです。
誤:position:relative ⇒ 正:position:relative;
具体的には「ヘッダー」ブロックの中の以下の1カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.contact {
float: right;
position:relative
margin: 0;
padding: 35px 0 0 0;
}↓
.contact {
float: right;
position:relative;
margin: 0;
padding: 35px 0 0 0;
}
Million Dollar Manテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
Suger Suger Babyテーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}
Ultrar Rcketmanテーマの場合
CSSの不要セレクタを削除
「Mobile (Portrait) 画面」ブロックの中の以下の1文を削除。
.contact { display: none;}
rhapsody2テーマの場合
CSSの記述ミスを修正
大変初歩的なミスで申し訳ありませんが、CSSのプロパティの記述ミスがありました。
これによる不具合は特にありませんが、正しくは以下の通りです。
誤:floate ⇒ 正:float
具体的には「次の記事・前の記事」ブロックの中の以下の2カ所です。
メモ帳にコピペして検索で一括変換される事をお勧めします。
.next-left {
float: left;
text-align: left;
margin: 0 0 10px 0;
background: url(images/left.gif) no-repeat left;
}
.next-right {
float: right;
text-align: right;
margin: 0 0 10px 0;
background: url(images/right.gif) no-repeat right;
}★
*本日2017年11月18日14:00以降のダウンロードファイルは変更済みです。
*作業を行なう際は、万が一間違えてもすぐに元に戻れるように、
必ずバックアップを取ってから慎重に行ってください!











