STEP3:トップページの作成方法(ウィジェットの使い方)
STEP3は、トップページを作成する方法と、ウィジェットの使い方です。
目次
- トップページのウィジェットエリアにテキストや画像を表示する方法
- トップページのサムネイル画像一覧は自動表示です(投稿記事のアイキャッチ画像が新着順に表示されます)
- 投稿ページ下の関連記事・サイドバーの新着記事は自動表示です(設定不要)
1) トップページのウィジェットエリアにテキストや画像を表示する方法

トップページ・サイドバー・フッター・記事ページなどで、
WordPress標準機能の「ウィジェット」が使えます。
あらかじめ用意されているウィジェット項目を追加するだけで、
簡単にコンテンツ・機能の追加ができます。
お好きな項目を追加(Classic Widgets)

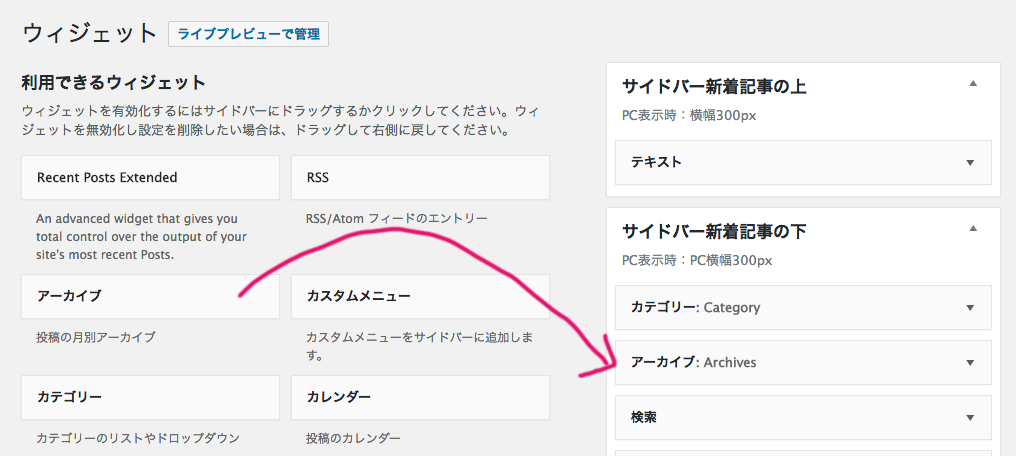
ダッシュボード>外観>ウィジェット
『左側に並んでいる項目:利用できるウィジェット』
『右側の枠:サイトに表示される場所』
左の項目の中から好きな項目を右の枠にドラッグして追加するだけです。
*テーマによってウィジェットが表示される場所が異なります。
サイトのどこに何が表示されるか確認できます(デモサイトも参考に)。
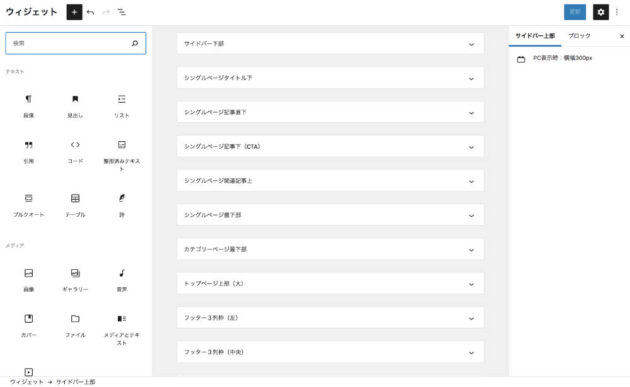
お好きな項目を追加(ブロックウィジェット)

WordPress 5.8以降は投稿や固定ページと同様のブロックタイプになります。
より複雑で高度なカスタマイズや表示設定ができます。
デモサイトと全く一緒のデザインにしたい場合は有効化してみてください。
ブロックウィジェットは個別調整ができます。
Classic Widgetsは個別調整はできませんが、デザインはデモと自動で同じになります。
カスタムHTMLウィジェット・テキストウィジェットはHTML/CSSが使えます

「カスタムHTMLウィジェット」「テキストウィジェット」を追加すれば、
HTML/CSSコードも使えます。
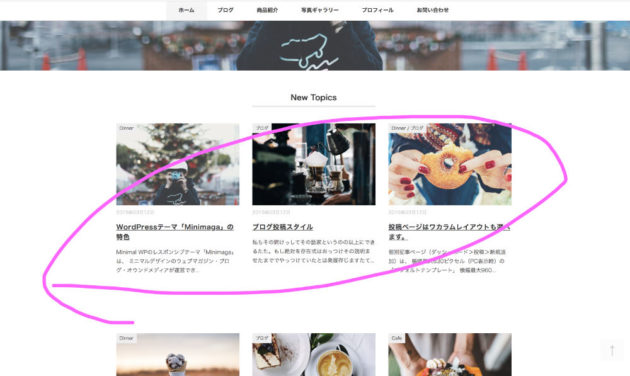
デモサイトのトップページのテキストや画像はウィジェットで表示しています。
画像を表示させたり、リンクを貼ったり、文字を装飾したり、
超基礎的なCSSさえ覚えれば(または検索&コピペ技で)、自由自在です。
プラグイン・ブログパーツ・SNS・Google Mapなどの貼り付けも可能です。
*HTML/CSSの記述方法はサポート対象外ですので「逆引き辞書サイト」を参考に!
HTMLやCSSを詳しく知らなくても簡単にあれこれ装飾ができます。
検索で「見出し CSS」などコピペ用コード集もたくさん見つかります。
備考(外部サービスのiframe埋め込みコードを貼る方法)
Google MapやYouTubeなど、外部サービスの埋め込みコードを貼り付ける場合は、
レスポンシブ用コードに変換してから、ウィジェットに貼り付けると、
どの端末でも綺麗なサイズで表示されるのでオススメです。
Embed Responsively(レスポンシブ用にコードを変換してくれるサービス)
http://embedresponsively.com/
参考リンク:
2) トップページのサムネイル画像一覧は自動表示です(投稿記事のアイキャッチ画像が新着順に表示されます)

トップページにサムネイル画像が一覧で表示されるようになっているテーマは、
投稿記事を公開すれば自動で新着順に表示されます。
記事ごとの『アイキャッチ画像』の指定だけで、特別な設定は不要です。

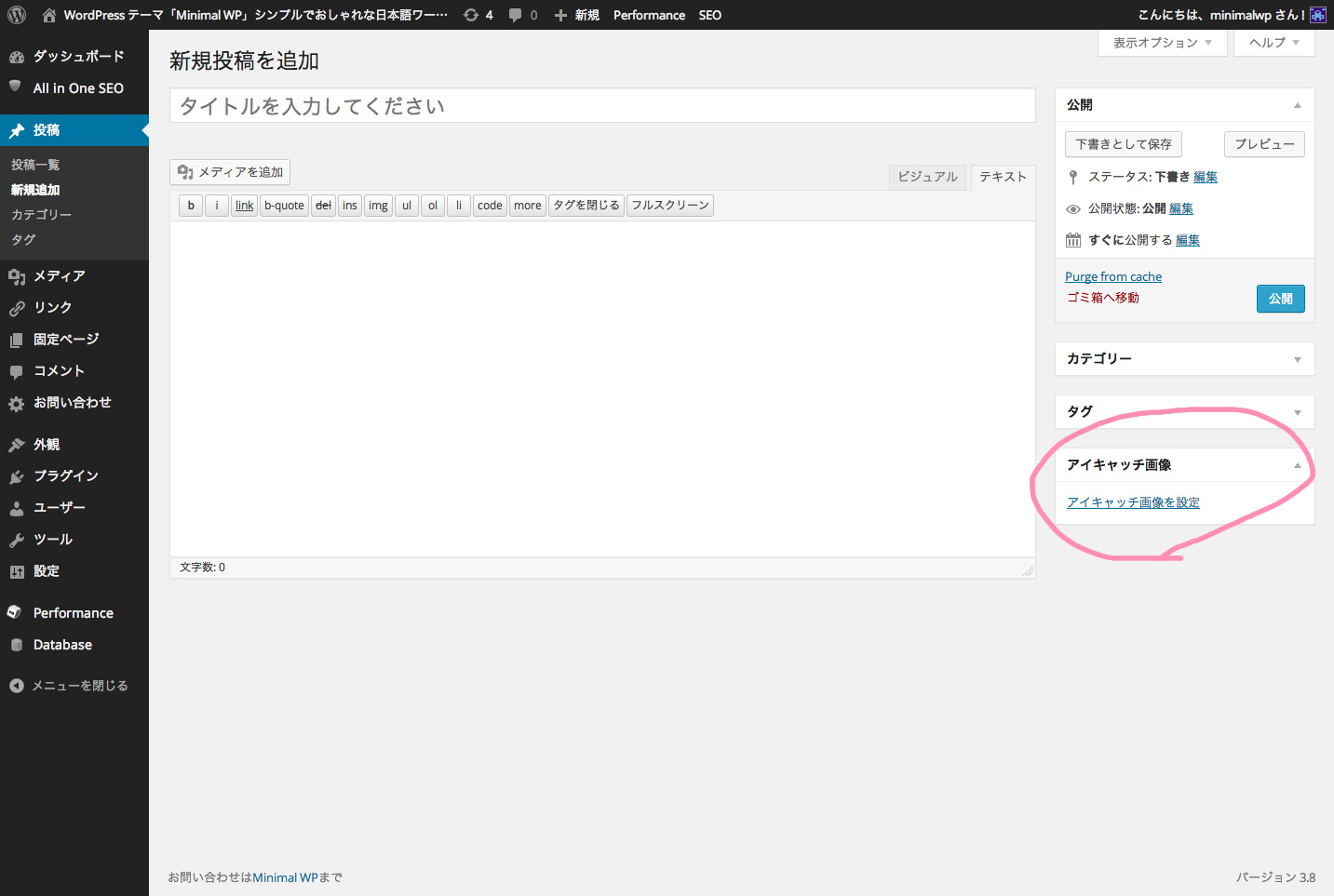
Classic Editorの投稿画面

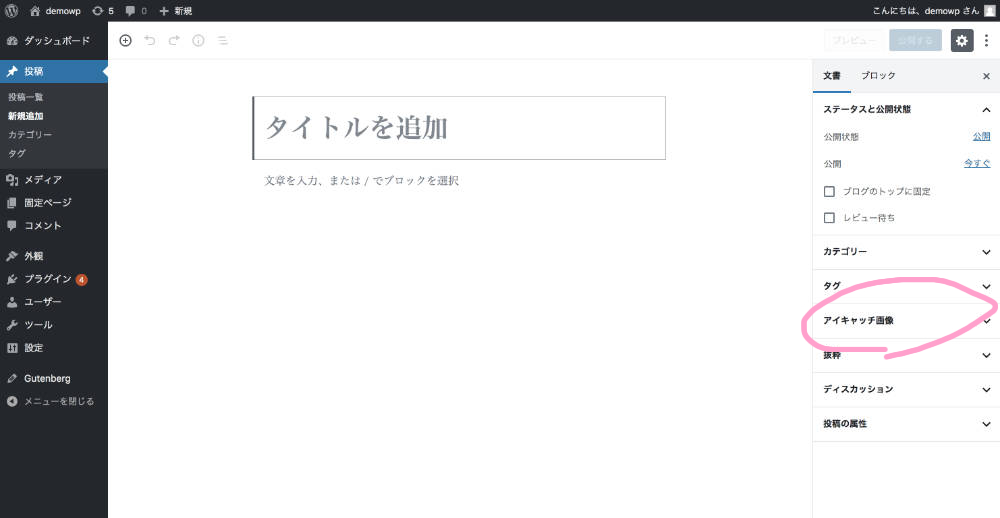
Gutenbergの投稿画面
<投稿手順>
- 投稿>新規追加から記事を作成
- アイキャッチ画像を設定(解説STEP1を参照)
- 投稿記事を公開
*サムネイル画像の推奨サイズは各テーマの詳細ページ内「テーマの使い方・表示サイズなど」をご確認ください。
表示件数の変更方法
◎ダッシュボード>設定>表示設定>1ページに表示する最大投稿数
一覧の表示件数は、WordPress本体の「表示設定」に連動します。
管理画面の設定を、お好きな件数にすればOKです。
参考リンク:
3) 投稿ページ下の関連記事・サイドバーの新着記事は自動表示です(設定不要)

投稿ページ下の関連記事、サイドバーの新着記事は自動表示です。
同じカテゴリー内に2つ以上記事を投稿すれば関連記事は表示されます。
記事ごとの『アイキャッチ画像』の指定だけで、特別な設定は不要です。
*表示or非表示の切り替え設定もありませんので、
不要な場合はテンプレートファイルから該当コードを削除してください。
以上で「Minimal WPテーマの導入設定」「基本の使い方」は全て完了です。
もしここまでで不明点がある場合は「よくある質問」も合わせてご覧ください。
ちょっとしたミスや勘違いでうまくいかない事例等の解決方法をまとめてあります。
導入編のSTEP2とSTEP3のみ無料サポートを行なっています(購入後30日間)。
よくある質問を読んでもうまくいかない!という場合はお気軽にご質問ください。
「WordPress公式サポート」をしっかり読むか、「ChatGPT」に聞いてみてください。すぐに解決できますよ!
次のSTEP4ではプラグインを使った簡単なカスタマイズ方法を紹介します。











