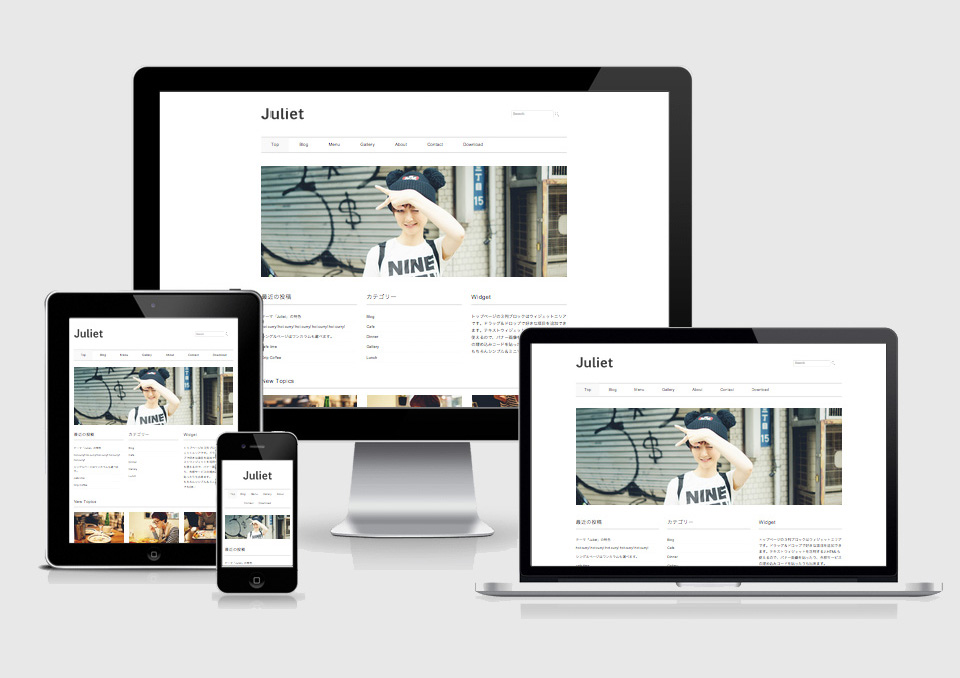
レスポンシブWordPressテンプレートのロゴ画像をRetinaディスプレイに対応させる簡単な方法

iPhoneや最近のMacのいいやつだとRetina(高解像度)ディスプレイなので、
普通に作成したロゴ画像だとぼやけて見える、なんてことがありますよね。
あんまり気にならない人はそのままでいいと思うんですけど、
レスポンシブWordPressテーマで画像をRetina対応させたい!と言う方に、
簡単なカスタマイズ方法を紹介します。
画像のRetinaディスプレイ対策いろいろ
Retinaディスプレイへ画像を対応させる考え方や方法は、
- 2倍サイズの画像を50%縮小して表示させる
- SVG形式のベクター画像を使う(Safe SVGプラグイン利用)
- Media Queriesで判定してPC用とモバイル用を別々に表示する
- 表示速度重視であえてRetina対策しない
などなど、いろいろな考え方があります。
ただ、これ!という決定的な対策はありません。
Minimal WPのテーマも自動でRetina対応になるようにはしていません。
なので、今回は初心者の人でも簡単にすぐにできる、
「倍のサイズでロゴ画像を作成して、50%に縮小して表示させる」
というカスタマイズ方法を紹介します。
ステップ1:まずは倍のサイズで画像を作る!
例えば、仕上がりサイズを「横幅250ピクセル、高さ50ピクセル」で作りたいとします。

そしたら、単純に倍のサイズ「横幅500ピクセル、高さ100ピクセル」でロゴを作成します。

そして出来上がったロゴ画像をアップロードして、管理画面からロゴに指定します。
このままだと2倍サイズの大きいロゴが表示されるので、
次のステップで半分サイズにします。
ステップ2:表示サイズを50%にする
ダッシュボード>外観>テーマ編集から「header.php」を開いて、
htmlコードのロゴ画像の部分に直接仕上がりサイズを指定します。
例)
<img src="ややこしい画像のURL" style="width:250px; height:50px;" />『style=”width:250px; height:50px;”』ってのを付け加えただけですね。
これで2倍サイズで作ってアップロードしたロゴを、
サイト上では仕上がりサイズ(1/2サイズ)で表示されるように指定できました。
<Retinaに対応したロゴ画像の完成>

これでRetinaディスプレイで見てもぼやけないロゴ画像が表示されます。
お試しあれ〜。
おまけにもう一つ:SVG形式でロゴを作成する方法
画像ファイルの形式はJPG、GIF、PNGが一般的ですが、
ベクターデータのSVGというのもあります。
もしSVG形式でロゴを書き出せるアプリ(イラストレーターなど)を持っていたら、
こちらのやり方がおすすめです。
今のところWordPressのメディア機能がデフォルトではアップロード制限してるのですが(セキュリティの問題)、
ロゴをSVGで作成してFTPでサーバーにアップロードして、
普通のロゴと同様にimgタグで表示させれば、ボヤけないロゴが表示できます。
またはSVGを有効化するプラグイン(例えば「Safe SVG」など)を使うと、
WordPressのメディア機能でSVG形式のファイルが扱えるようになります。
SVGならどんなサイズでも綺麗に表示されます。
実はこれが一番簡単で綺麗でオススメです。
気になる方は、「SVG ロゴ WordPress」みたいな感じで検索してみてください。
★
*HTML/CSSの変更を伴うテーマ編集に関しては、無料サポート外となります。
不具合が生じてもサポートできませんので、自己責任で編集作業を行ってください。
必ず必ず必ずバックアップを取って作業することをオススメします!










