2014-07-02
WordPressのレスポンシブテーマでTwitter埋め込みウィジェットの高さを指定する方法

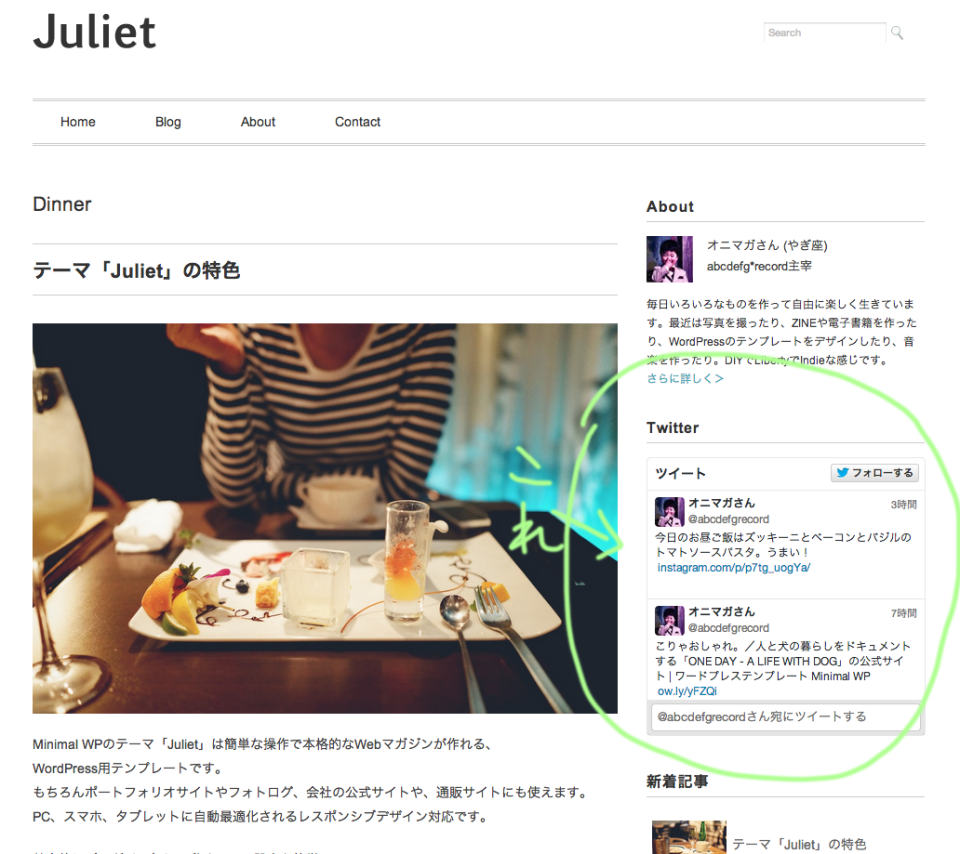
Twitterの埋め込みウィジェットをレスポンシブWordPressテーマで使おうと思うと、
高さが指定したサイズにならない!とお困りの方はいらっしゃいますでしょうか。
Twitterで発行される埋め込みコードをブログに貼って使うことが多いですが、
レスポンシブ対応に一手間加える必要があります。
【追記】Twitter公式のコード発行で高さサイズの指定ができるようになりました。
手動でやる場合は、埋め込みコードに「data-height=”300″」など高さ指定を入れてみてください。
これだけでOK。
(ってことで以下の解説は不要です)
WordPressのレスポンシブテーマでTwitter埋め込みウィジェットの高さを指定する方法
スタイルシート(ダッシュボード>外観>テーマエディター)から、
最後の方のレスポンシブの欄のところに下記のコードを追加します。
.twitter-timeline { width:100%; height: 300px; }
例えばパソコンで見た時に高さ300pxに指定したい場合は、
@media only screen and (min-width: 960px)
というエリアの色々書いてあるコードの最初の「{」と最後の「}」の間に追加します。
@media only screen and (min-width: 960px) {
.twitter-timeline { width:100%; height: 300px; }
}
こんな感じで、途中に1行追加するだけでOKです。
タブレットやスマホも同じくお好みの高さを決めて、
それぞれタブレットの欄、スマホの欄に追加すればOKです。
簡単ですね。
★
カスタマイズの無料サポートは行ってませんので、分からない所はGoogleで調べてくださいね!特にWordPress独自タグやHTML/CSSの記述方法は時代とともに変わるので最新情報を各自見直してください。あと作業する時はバックアップを忘れずに!
2014-07-02 by











