WordPressのカテゴリーウィジェットで「階層を表示」を有効にする方法

どうもこんにちは。
Minimal WPのテーマはカテゴリーウィジェットの「階層を表示」が無効になっているテーマがあるのですが、
これを有効にする方法を解説します。
カテゴリーウィジェットで「階層を表示」を有効にする方法
ダッシュボード>外観>テーマ編集>スタイルシート(style.css)
以下のコードをスタイルシート内に追加すればOKです。
/* 階層表示 */
#sidebar ul.children{
margin-bottom: -6px;
display: block;
padding: 5px 0 0 0;
}
#sidebar ul.children li{
padding-left: 15px;
padding-top: 5px;
border-top: 1px dotted #ccc;
border-bottom: 0px dotted #ccc;
}
#sidebar ul.sub-menu{
margin-bottom: -6px;
display: block;
padding: 5px 0 0 0;
}
#sidebar ul.sub-menu li{
padding-left: 15px;
padding-top: 5px;
border-top: 1px dotted #ccc;
border-bottom: 0px dotted #ccc;
}
さらに、
#sidebar li a{
}
内に
display: inline-block;
を追加。
ーーー
トップページのカテゴリーウィジェット等でも使う場合は、
以下のコードを追加すればOKです。
#topbox ul.children{
margin-bottom: 0px;
display: block;
padding: 5px 0 0 0;
}
#topbox ul.children li{
padding-left: 15px;
padding-top: 5px;
border-top: 1px dotted #ccc;
border-bottom: 0px dotted #ccc;
}
#topbox ul.sub-menu{
margin-bottom: 0px;
display: block;
padding: 5px 0 0 0;
}
#topbox ul.sub-menu li{
padding-left: 15px;
padding-top: 5px;
border-top: 1px dotted #ccc;
border-bottom: 0px dotted #ccc;
}
さらに、
#topbox li a{
}
内に
display: inline-block;
を追加。
以上です。
コードを修正する時は必ずバックアップを取ってから作業することをオススメします!
ーーー
テーマによっては最後のborderの色が濃すぎたりするかもしれないので調整してください。
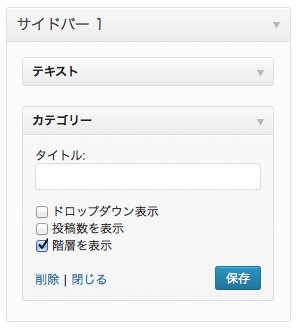
階層表示にするときは、カテゴリーウィジェットの「階層を表示」にチェックを入れるだけです。
*HTML/CSSの変更を伴うテーマ編集に関しては、無料サポート外となります。
不具合が生じてもサポートできませんので、自己責任で編集作業を行ってください。
必ず必ず必ずバックアップを取って作業することをオススメします!











