2013-02-08
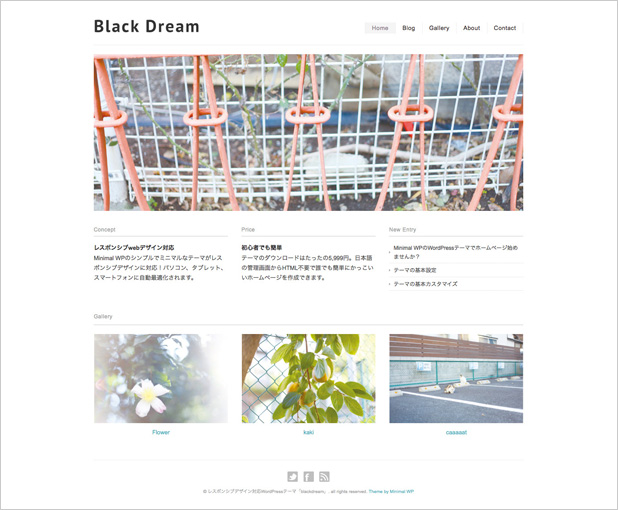
Minimal WPのレスポンシブWordPressテーマを使うときのコツ

最近レスポンシブwebデザイン対応のテーマを3つリリースしました。
レスポンシブなので、見てるデバイスによってサイズがうにゅうにゅと変わるので、
どんなサイズで画像とか作ったらいいのか?というのにちょっと悩みますよね。
実際の所、勝手にリサイズされるので、厳密に悩む必要は無いんですけど、
アイキャッチ画像とバナー画像は最大公約数的なサイズで作っておくのがいいんではないかと思います。
・パソコン :本文 960px or 630px / サイドバー 300px
・タブレット :本文 460px / サイドバー 227px
・ミニタブレット:本文 420px
・スマートフォン:本文 280px
サイズはこんな感じに変化するので、
アイキャッチ画像やバナー画像はミニタブレットの最大サイズ420pxで作るのがいいんじゃないかと。
そうするとだいたいどのデバイスで見ても、それなりに奇麗にレイアウトされると思います。
2013-02-08 by











