2013-02-04
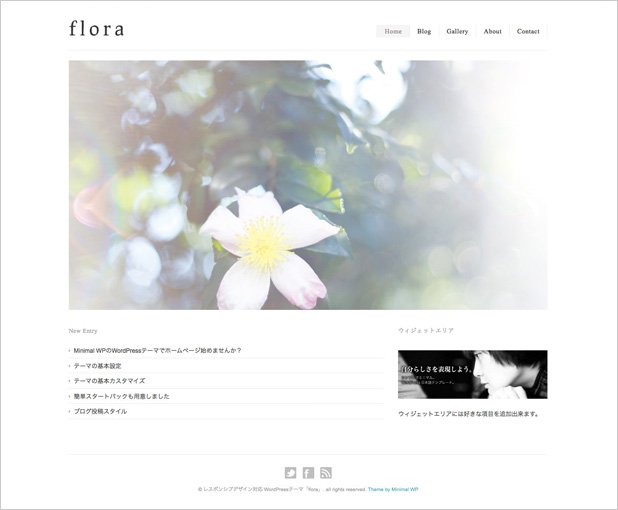
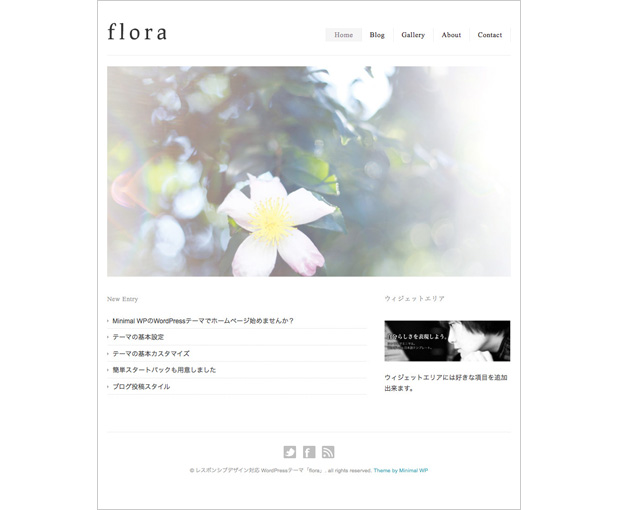
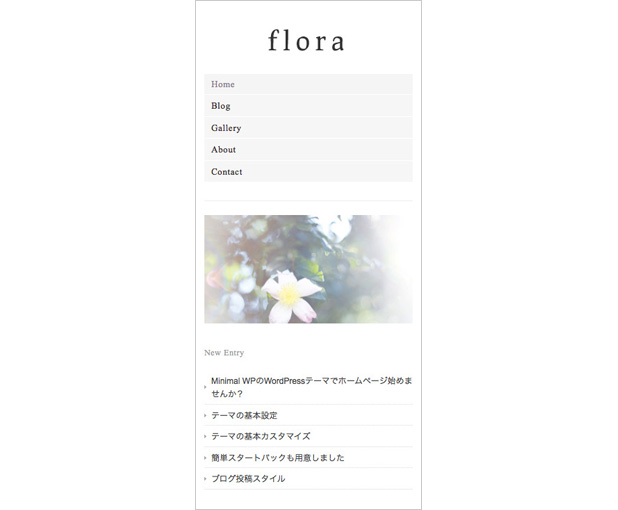
レスポンシブデザイン対応テーマ「Flora」リリース



パソコン、タブレット、スマートフォンに自動で最適化される、
レスポンシブWebデザインに対応したテーマ「Flora」をリリースしました!
デザイン的には定番の人気テーマ「Marylou 2」をカスタムした感じのやつです。
若干、今までとは本文エリアや画像のサイズなどが変更になってますが、
使い方は今までと同様で、HTMLなどは使わなくても簡単にカスタマイズが出来ます。
そろそろスマホ対応したいなー、とお考えの方はぜひチェックしてみてください。
いろんな端末でデモサイトにアクセスしてもらうと感じが分かりやすいと思います。
Flora – レスポンシブデザイン対応
https://minimalwp.com/7218/











