【アップデート情報】全テーマ対象:パンくずリストの構造化データの記述を修正しました(Googleサーチコンソールのdata-vocabulary.org schema deprecatedへの対応)
重要度★★☆

ご利用ありがとうございます!
全テーマを対象に「パンくずリスト」の構造化データの記述を修正しました。
今回のアップデート修正では「サイト上の見え方は何も変わりません」。
検索エンジンのGoogleに伝達するための、
パンくずリスト構造化データの記述のみ変更します。
2020年4月6日でGoogleがdata-vocabulary.orgのサポートを終了するので、
それに合わせてschema.orgタイプに変更しました。
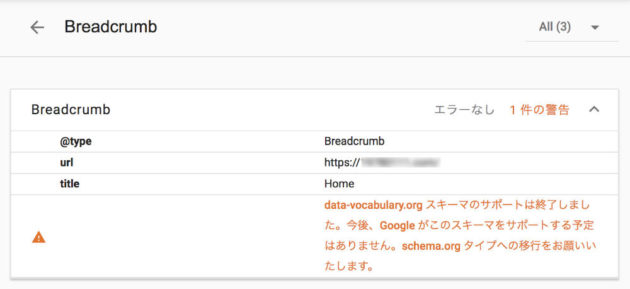
Google Search Consoleで、
「data-vocabulary.org schema deprecated」という警告が表示される場合は、
下記の修正を行っていただくとスッキリすると思います。
2箇所のコピペだけで修正完了します。
*この警告が表示されていても検索ランキング自体には影響はありません。
修正ステップ1)single.php内の<!– パンくずリスト –>〜<!– / パンくずリスト –>をコピペで丸ごと置き換え
◎ダッシュボード>外観>テーマエディター>個別投稿(single.php)
<修正前>
<!-- パンくずリスト -->
<div class="breadcrumb">
<div itemscope itemtype="//data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">Home</span> </a> ›</div>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="//data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span></a> ›</div>
<?php endforeach; ?>
</div>
<!-- / パンくずリスト -->
↓
<修正後>
<!-- パンくずリスト -->
<div class="breadcrumb">
<div itemscope itemtype="//schema.org/BreadcrumbList">
<ol>
<li itemscope itemprop="itemListElement" itemtype="//schema.org/ListItem">
<a itemprop="item" href="<?php echo esc_url( home_url( '/' ) ); ?>">
<span itemprop="name">Home</span></a>
<?php $_content_no_=1;?><meta itemprop="position" content="<?php echo $_content_no_;$_content_no_++;?>" />
</li>
›
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<li itemscope itemprop="itemListElement" itemtype="//schema.org/ListItem">
<a itemprop="item" href="<?php echo get_category_link($catid); ?>">
<span itemprop="name"><?php echo get_cat_name($catid); ?></span></a>
<meta itemprop="position" content="<?php echo $_content_no_;$_content_no_++;?>" />
</li>
<?php endforeach; ?>
›
<li itemscope itemprop="itemListElement" itemtype="//schema.org/ListItem">
<span itemprop="name"><a itemprop="item" href="<?php echo the_permalink(); ?>"><?php the_title(); ?></a></span>
<meta itemprop="position" content="<?php echo $_content_no_;$_content_no_++;?>" />
</li>
</ol>
</div>
</div>
<!-- / パンくずリスト -->
*テーマによって「single-imgheader.php」や「single-nosidebar.php」など、
single-xxxxx.phpとなってるファイルも同様に置き換えてください。
修正ステップ2)スタイルシート内に以下の記述をコピペで追加
◎ダッシュボード>外観>テーマエディター>スタイルシート(style.css)
スタイルシート内に以下のコードをコピペして追加してください。
すでにパンくずリスト用のコード(.breadcrumb{})が記載されているので、
その続きあたりに追記しておくと整理されて分かりやすいと思います。
/* パンくずリスト
---------------------------------------------------- */
.breadcrumb ol {
margin: 0px;
}
.breadcrumb li {
margin: 0px;
display: inline;
}
★
作業は以上の2箇所のコピペのみです。
*本日2020年1月22日16:00以降のダウンロードファイルは変更済みです。
*作業を行なう際は、万が一間違えてもすぐに元に戻れるように、
必ず必ず必ずバックアップを取ってから慎重に行ってください!











