公式サイトを常時SSL化(https化)しました!手順と注意事項まとめ

いつもご利用ありがとうございます!
Minimal WPの公式サイトをやっとこさ、常時SSL化(https化)しました!
いつかやらないといけないなぁ、と思いつつも後回しにしていたのですが、
きのう、諸々の作業が完了しました。
2017年7月11日からロリポップ!レンタルサーバー![]() が、
が、
なんと無料のSSLに対応したということで(エックスサーバー![]() 、MixHost
、MixHost![]() なんかは元々無料でしたが)、
なんかは元々無料でしたが)、
SSL証明書の追加費用無しでhttps化できるようになってます。
しかも今は同時キャンペーンでサーバー自体の申し込み初期費用も無料!
というわけで、簡単な手順を以下にまとめておきます。
常時SSL化(https化)の手順

*作業前には必ずサイト全体のバックアップを取っておきましょう!これは必須!
- サイト内の画像リンク&内部リンクの「http://」を「//」に全て変更
- SSLサーバー証明書の申し込み
- WordPressの一般設定からサイトアドレスを変更
- .htaccessで301リダイレクト設定
1)サイト内の画像リンク&内部リンクの「http://」を「//」に全て変更
常時SSLに対応させる為にやることは、
基本的に「http://」で始まってるリンクを「https://」に変更するだけ。
まずはWordPressのテーマファイルをFTPでサーバーからダウンロードして、
テンプレートファイル全てを「http://」で検索して、全て「//」に置き換えします。
(「//」はhttpでもhttpsでもどっちでもアクセスできる、というやつ)
目視だと見逃すので、必ずテキストエディターを使って機械的に検索してください。
全ファイル漏れなく置き換えできれば完了。この作業はほんの数分で完了します。
見逃しがち&忘れがちなのが、header.phpのjQuery読み込みコード部分。
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js', array(), '1.7.1');↓
wp_deregister_script('jquery');
wp_enqueue_script('jquery', '//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js', array(), '1.7.1');「http://」 → 「//」 に変更するだけですね。
*Minimal WPのWordPressテーマのVersion:20170301以降は、
最初からSSLに対応しているので、上記テーマファイルの修正は不要です。
サイト内の記事の修正(こっちが大変!)は、
WPプラグインの「Search Regex」や「Better Search Replace」を使うと、
一括検索&置き換えができるのでラクチンです。
だいたいできたら、SSLサーバー証明書の申し込みです。
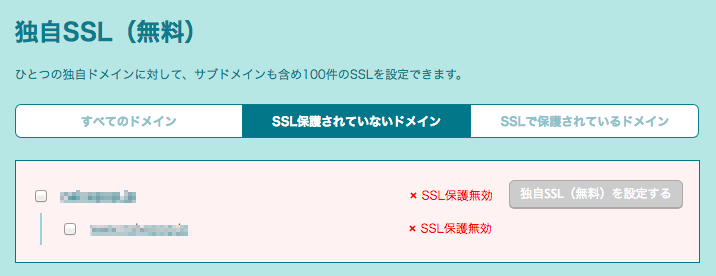
2)SSLサーバー証明書の申し込み

これはご利用のサーバーの管理画面から申し込みをするだけ。
設定ボタンを押して、数分くらい待つと、
https://でアクセスできるようになります。
ロリポップ!![]() 、エックスサーバー
、エックスサーバー![]() 、MixHost
、MixHost![]() なんかは独自SSLが無料で使えます。
なんかは独自SSLが無料で使えます。
3)WordPressの一般設定からサイトアドレスを変更

◎ダッシュボード>設定>一般
一般設定にある「WordPressアドレス」と「サイトアドレス」の2カ所を変更します。
http://exsample.com ⇒ https://exsample.com
ってな感じで、http→httpsに変更するだけですね。
で、再ログイン。
4).htaccessで301リダイレクト設定
最後に301転送の設定をします。
旧アドレスのhttp://exsample.comでアクセスされた時に、
自動的にhttps://exsample.comに転送されるようにする設定です。
これはサーバーの「.htaccess」ファイルを修正します。
<ifModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifModule>
具体的にはこんなのを.htaccessに追記するだけです。
# BEGIN WordPressより上に書かないと、効きませんので注意。
このファイルけっこう重要でミスると大変なことになるので、
バックアップを取って慎重に、不安な人はGoogle検索でしっかり下調べしてから!
で、これだけで常時SSL化は完了です。
ちゃんとhttpsになってるかチェック!

全ての作業が完了したら、
ちゃんとブラウザのアドレスバーが「https」になってるかチェック。
トップページだけじゃなくて、カテゴリーページや記事ページも細かくチェック。
chromeだったら「保護された通信」、firefoxだったら「緑の鍵マーク」、
safariだったら「https鍵マーク」が表示されてればOKです。
うまくできてない場合は、httpのままのコードがどこかに残ってるはずなので、
細かくチェックして修正していきます。
古くから運営してるサイトだと、昔のブログパーツやらなんやら、
あとはSNSボタンとかアフィリエイトリンクとか、主に外部パーツですけど、
なんかしらhttpのまま残ってるコードが出てくるので、しっかりチェック。
Google Chromeのデベロッパーツールを使うと、
httpが混在してる部分に「Mixed Content:」ってエラーを表示してくれるので、
わりと簡単にチェックできます。
そしてエラーが全て修正できたら、
最後にGoogleアナリティクス、Search Consoleの登録URLも変更します。
この辺は詳しくはGoogle検索でどうぞ!
という感じで、ざっくりこんな手順です。
★
ちなみにロリポップでSSL化すると、
自動的に次世代通信の「HTTP/2」が適用されて、
サイト速度の高速化が期待できるみたいですよ。
ロリポップ!の無料SSLについてはこちら![]() をどうぞ!
をどうぞ!
*現在発売中のMinimal WPのWordPressテーマ(Version:20170301以降)は、
最初からSSLに対応しているので、上記の1の作業は要りません。
ので、簡単に常時SSL化できますよ。











