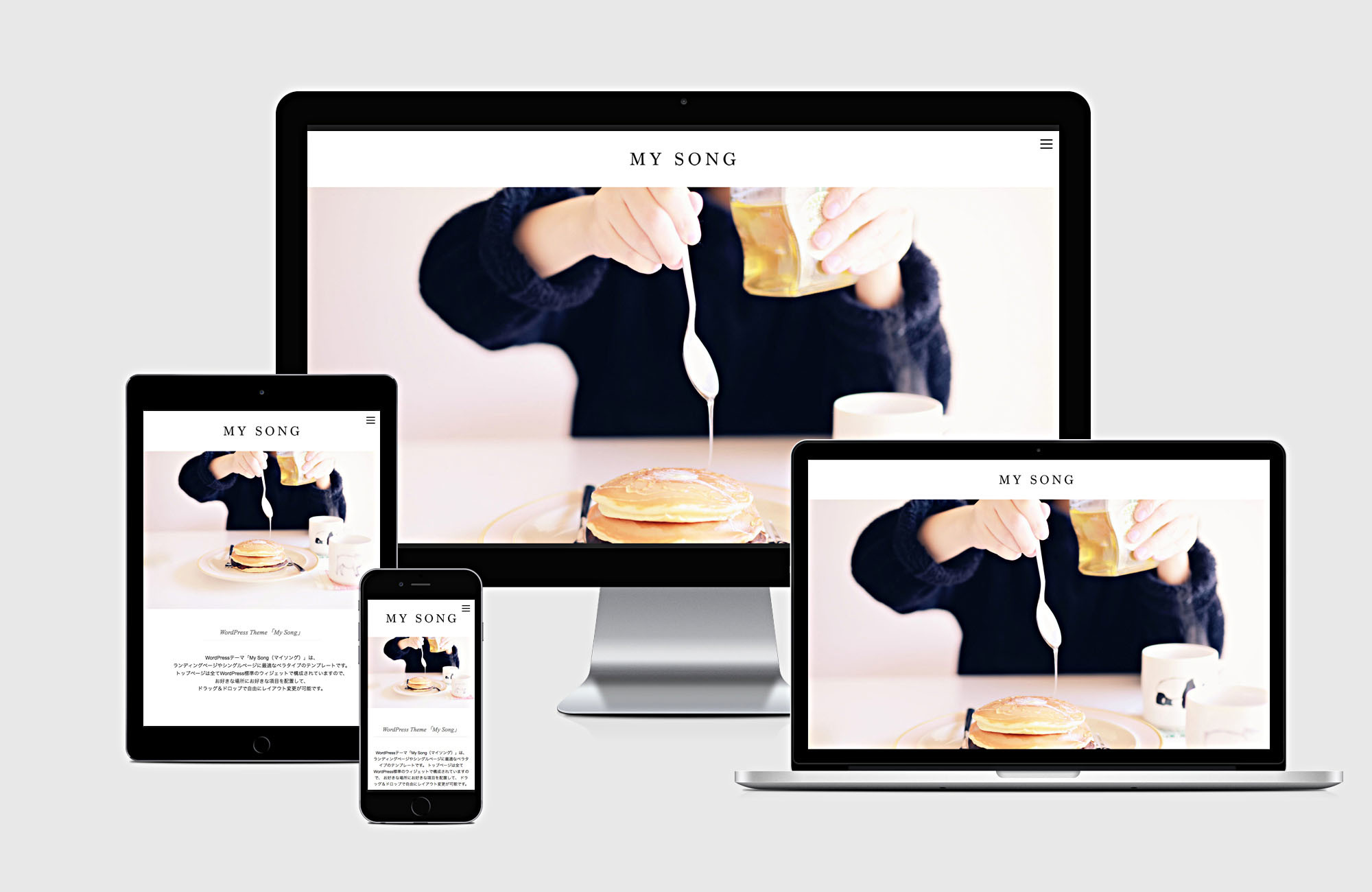
Minimal WPテーマのカスタマイズ例:ブログ用WordPressテンプレートをランディングページ用にカスタマイズする方法

Minimal WPのWordPressテンプレートのシリーズの中には、
ランディングページ・ペラページ専用WPテーマ「My Song」があるのですが、
それ以外のテーマでも簡単なカスタマイズでランディングページ仕様に変更できます。
主にやる事は「トップのサムネイル新着記事を表示させない」という一点だけ。
Minimal WPのテーマはほとんどのテンプレートが、
トップページはウィジェットで色んなレイアウトを作れるようになっているので、
それを利用することで超簡単にランディングページ仕様にカスタマイズできます。
とーっても簡単なので、以下にそのカスタマイズ方法を解説します。
トップのサムネイル新着記事を非表示にするカスタマイズ
手順1:スタイルシートに1行追加
◎ダッシュボード>外観>テーマ編集>スタイルシート(css.style)
.hihyouji { display: none; }スタイルシート内に上記の一文を追加します。
手順2:新着記事を非表示に
◎ダッシュボード>外観>テーマ編集>メインインデックスのテンプレート(index.php)
<!-- コンテンツブロック -->
<div class="row">インデックステンプレートの中にある上記の部分を探します。
<!— コンテンツブロック — >〜<!— /コンテンツブロック —>が、
トップページの新着記事が表示されている部分です。
<!-- コンテンツブロック -->
<div class="row hihyouji">見つかったら、先ほどスタイルシートに記載したclass『hihyouji』を追加します。
上のような感じですね。
以上です!
これだけで、サムネイル新着記事欄がまるっと非表示になります。
ただ、厳密には非表示にしているだけで、コンテンツ自体のコードは残っています。
ただ見えないようにしているだけ。
なので、もっとスッキリさせたい、今後もこの部分は使わないし!という場合は、
<!— コンテンツブロック — >〜<!— /コンテンツブロック —>の間のコードを、
全部丸ごと削除してしまう、というカスタマイズでもOKです。
手順3:ウィジェットでお好きなコンテンツをトップページに並べる
◎ダッシュボード>外観>ウィジェット
ここからは普通のWordPress標準の機能です。
お好きなウィジェットを使ってコンテンツを追加します。
テキストウィジェットを使えば、HTML/CSSも利用可能なので、
画像を使ってダイナミックなランディングページにする事も簡単です。
またプラグインを組み合わせるとさらになんでもできます。
プラグインで発行されるショートコードをテキストウィジェットにコピペすれば、
好きな場所にプラグインの機能を追加できます。
ウィジェットでショートコードを使う方法
add_filter('widget_text', 'do_shortcode' );Minimal WPテーマは最初からウィジェットでショートコードが使えますが、
もし古いバージョンをご利用の場合は使えないこともあるので、
その場合は、上記のコードをfunctions.phpに追記すればOKです。
*バックアップを取って慎重にね!
プラグインを組み合わせたカスタマイズ例
contact form 7+テキストウィジェット

お問い合わせフォームのプラグイン「contact form 7」と組み合わせれば、
そのまま1ページでお申し込みや商品受注まで完了できます。
Recent Posts Widget Extended(最近の投稿ウィジェット)

プラグイン「Recent Posts Widget Extended」を使えば、
最近の投稿ウィジェットでサムネイル表示をさせたり、
特定のカテゴリー、特定のタグの記事のみ表示させたりも簡単です。
これを使えば、表示したい記事だけ任意のタグをつけて表示させるとか、
また、カテゴリーごとの新着記事が表示される、
よくあるタイプのマガジンスタイルのデザインにするのも簡単です。
Smart Slider 3+テキストウィジェット

スライダー・カルーセルプラグインの「Smart Slider 3」を使えば、
好きな場所で好きなタイプのスライドショーやカルーセルが表示できます。
このプラグインはレスポンシブにも対応しているし、
使い方も簡単なのでおすすめです。
Instagram Feed+テキストウィジェット

インスタグラムのフィード(写真ギャラリー)を載せるのも簡単。
「Instagram Feed」と連携すれば、
インスタにアップしたものが自動的にサイトに表示されます。
これならブログ更新するのはめんどくさいけど、インスタならできる!
という人でも新しいコンテンツが随時更新されるサイトが作れますね。
★
という感じで、あれこれ工夫次第でどんなランディングページも作れそうです。
お試しアレ〜。
*Minimal WPのテーマなら、どのテーマでもたいたい上記のような感じで使えます。
*カスタマイズの際はバックアップを取って慎重にね!











