レスポンシブWordPressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法
レスポンシブWordPressテンプレートのドロップダウンメニュー(階層のあるメニュー)の場合、
スマホで見た時に、一番最初の親要素をタップするとリンク先に飛んでしまって、
子階層がタップしづらい!という事があると思います。特にAndroidで。
で、これを解決するのに簡単な方法がありまして、
「DoubleTapToGo.js」というJsを読み込むと、
親リンクタップ⇒子リンク展開⇒子リンクタップ⇒リンク先に移動、みたいな感じで
スマホでもドロップダウンメニューが使いやすくなります。
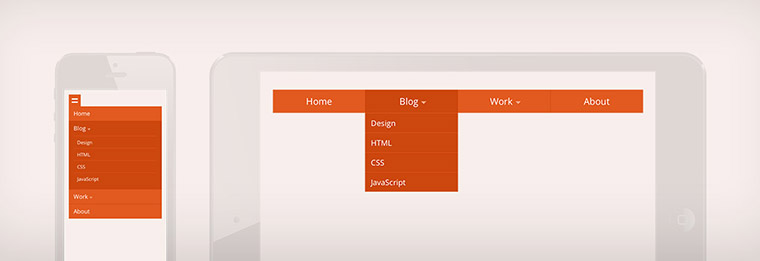
こんな具合ですね。
以下、カスタマイズ方法を解説します。
レスポンシブWordPressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法
1)DoubleTapToGo.jsをダウンロード

Drop-Down Navigation: Responsive and Touch-Friendly — Osvaldas Valutis
上記のサイト(英語)からJsファイルのダウンロードができます。
ページ最後の方の「Touch-friendly drop-down navigation」という欄の、
「DoubleTapToGo.js」っていう青いリンクから右クリックでダウンロードします。
http://osvaldas.info/examples/drop-down-navigation-touch-friendly-and-responsive/doubletaptogo.js
2)FTPでサーバーのthemesフォルダにアップロード
ダウンロードしたJsファイルをご利用のサーバーのテーマファイルの中にアップロードします。
Minimal WPのテーマの場合は、
ドメイン/wp-content/themes/テーマ名/jquery(またはjs)
上記のjquery/Jsフォルダに入れておくと分かりやすいと思います。
3)フッターで読み込みます
◎ダッシュボード>外観>テーマ編集>テーマフッター(footer.php)
テーマフッター(footer.php)を開いて、</body>の直前くらいに以下の記述を追加します。
<!-- doubleTapToGo Js -->
<script src="<?php echo esc_url( get_template_directory_uri() );?>/jquery/doubletaptogo.js" type="text/javascript"></script>
<script>
$( function()
{
$( '#nav li:has(ul)' ).doubleTapToGo();
});
</script>
<!-- / doubleTapToGo Js -->
*jqueryフォルダではなくjsフォルダに入れた場合は、2行目のjqueryをjsに置き換えてください
以上です。
*HTML/CSSの変更を伴うテーマ編集に関しては、無料サポート外となります。
不具合が生じてもサポートできませんので、自己責任で編集作業を行ってください。
必ず必ず必ずバックアップを取って作業することをオススメします!











