2017-02-22
レスポンシブWordPressテンプレートのスマホメニューの子階層(副項目)も常に表示させるカスタマイズ方法

Minimal WPのWordPressテーマは、
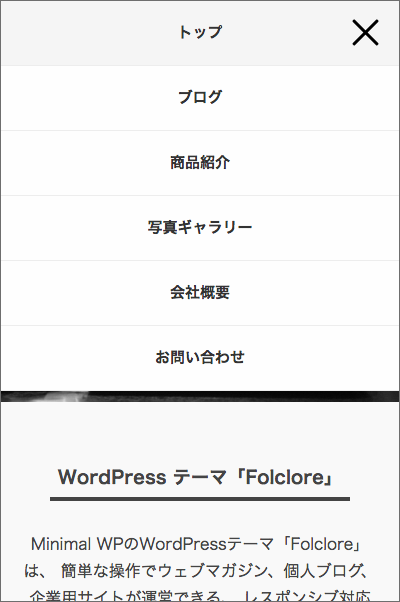
スマホビューの時に右上にハンバーガーメニューが表示されて、
クリックするとメニューが表示される、というパターンのテーマがあります。
この時、子階層(副項目)は非表示になっていて、
「親項目をクリックすると子階層がサブメニューとして現れる」仕様なのですが、
これを「メニューを開くと親も子も全階層のメニューが表示される」ように、
カスタマイズする方法を解説します。
スマホメニューの子階層(副項目)も常に表示させるカスタマイズ方法
◎ダッシュボード>外観>テーマエディター(テーマの編集)>スタイルシート(style.css)
スタイルシートを開きます。
一番下の方の『/* **** レスポンシブ(メディアクエリ)**** */』ブロックの中から、
以下の部分を探してください。
/* Mobile (Portrait) 画面の横幅が300px~767pxまで(基本)
---------------------------------------------------- */
@media only screen and (max-width: 767px) {
〜
(省略)
〜
}上記の「{」〜「}」の間(どこでもOK)に以下の3行を追加します。
.nav-menu .sub-menu,.nav-menu .children { background: #fff; display: block; padding: 0; position: static; border-top: 1px #eee solid; }
ul.nav-menu ul a,.nav-menu ul ul a { width: auto; }
ul.sub-menu > li { margin: 0px; }以上です。
これで子階層(副項目)も常に表示されるようになります。
メニュー数が多い場合は、iOSで見辛くなるかもしれませんので、
メニュー構成に合わせて、お好みでどうぞ。
*HTML/CSSの変更を伴うテーマ編集に関しては、無料サポート外となります。
不具合が生じてもサポートできませんので、自己責任で編集作業を行ってください。
必ず必ず必ずバックアップを取って作業することをオススメします!
2017-02-22 by











