Minimal WPのWordPressテンプレートが初心者にも簡単な理由

余計な機能は最初から付けない
Minimal WPのWordPressテーマが初心者になぜ優しいかというと、
テーマに独自機能というものがほとんど無いからです。
ワードプレスは元々、「テーマはデザイン」、「機能はプラグイン」と分けるのを推奨していて、
テーマの中にあれこれ機能を組み込まないでねーってスタンスです。
プラグインは別の制作者がいて、より機能に特化して使いやすく作られてるし、
そっちはそっちでアップデートもあるし、代替プラグインも多いし、
要らなくなったら無効にすれば、見た目だけじゃなくて内部コードもスッキリ。
だったら分けた方がシンプルですよね。
余計なものは最初からいらない。必要になった時点で追加する。という考え方です。
独自の管理画面がシンプル
そんなわけで、機能は最低限にしています。
関連記事の自動表示とか、サイドバーのアイキャッチ付きの新着一覧とか、
サイト読者にも便利でアクセスアップに直接繋がるものだけに厳選しています。
あとはテンプレートの宿命として、使ってる人のサイトが似てしまうというのがあるので、
スライダーやイメージヘッダー等でがらっと印象が変わるようなデザインにしています。

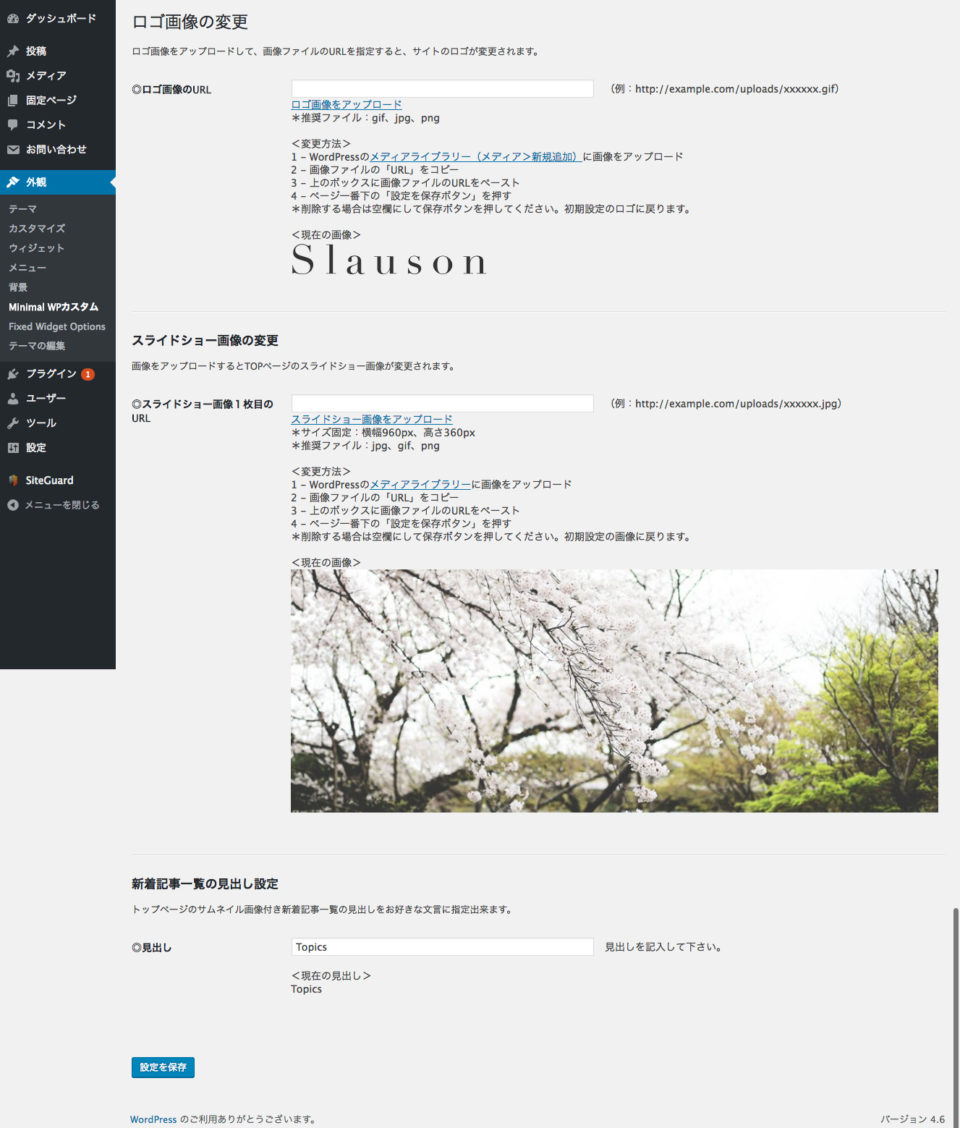
なので、Minimal WPの独自の管理画面(外観>Minimal WPカスタム)は、
項目がだいたい3つ以内くらいにおさまるようにしています。
ほとんどのテーマが、「ロゴの変更」「スライダー/イメージヘッダーの変更」
「トップページの見出しの変更」の3つくらいです。
少なすぎて、もう迷う必要がありません。
説明書も要りません。
オンオフ機能はゼロ
機能をオンとオフで切り替えられると便利ですよね。
スライダーを付けたり外したり、ボタンを表示したり非表示にしたり、レイアウトを変えたり。
でも、この機能をつけると必ず迷いが生じます。
たとえば3個のオンオフ切り替えがあるとします。
すると最大9パターンが簡単に作れる事になりますが、
逆に考えると9パターンのうちで最適なものを自分で選ばなくてはいけなくなります。
3個でこの調子ですから、10個くらいオンオフ機能があったらどうでしょう?
他のデザインとの関連も考えるともう無限大です。

これと同様で、カラーの選択。これこそ地獄の始まり。
配色パターンの組み合わせを考えるのはプロのデザイナーでも難しいし、
一つおかしな色を使えば全てが狂って、全体がへんてこりんになってしまう世界です。
しかも初心者はそのおかしい事にも気づけなくて、
サイト読者に何だこれ?ダサっ!と思われて、信用をなくしてしまうので、
せっかくサイトを作ったのに本末転倒!という事態にもなりかねません。
なので、背景はカラーピッカーで簡単に変更出来るけど、
それ以外の細かい部分はスタイルシートをいじらないと変更出来ないようにしています。
スタイルシートで変更するのも実はまあ超簡単なんですが、
その方法が分かる人ならド初心者のラインはクリアしてるはずなので、
まったくおかしな事にはならないのではないかなぁ〜ってことで、一つハードルを設けています。
設定よりもまずは書く事が大事!
ブログを始めて、最も大事な事は「まず勢いのあるうちに書き始める事」です。
ハッキリ言って、デザインなんてどうでもいいんです(って言い切ると怒られるけど!)。
まずは書く、次に書く、そしてやっと読みやすさだとか、自分好みのデザインだと配色だとか、
そういう段階に入っていくわけで、書く前の段階で迷いが発生してしまうのは、
なんとしても避けたいですよね。
だって、初期衝動って一番大事じゃないですか。やる気とかモチベーションとか。
それに押されてガーッ!ってやると、だいたい上手くいくけど、
最初にちょっと余計な事に気を取られてしまうと、初期衝動って消えちゃいますよね。
すると、やっぱりいい結果が生まれないんですよねぇ〜。
だから、初期衝動を奪ってしまう可能性のある機能は付けない。
できるだけシンプルにスピード優先。
ワタクシもブログを長年運営していて、その点がスゴく重要だとつくづく感じてるので、
高機能さよりも、シンプルさを大事にしてテンプレートを作っています。
★
そんな感じなので、Minimal WPのテーマは初心者にも簡単なのでした。
今売れているシンプルなWordPressテーマ
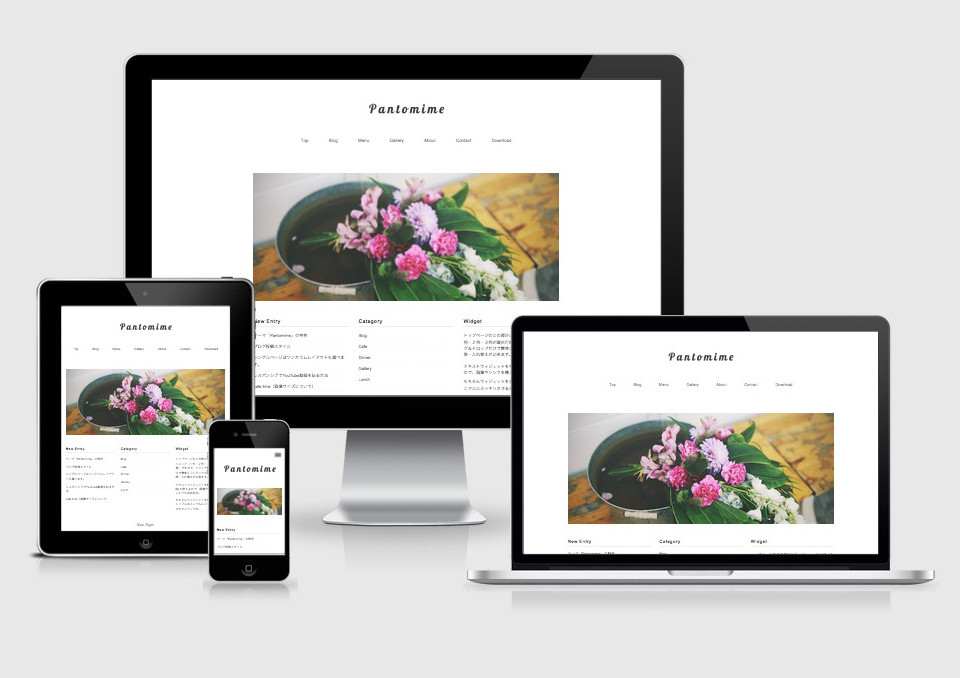
第3位「Pantomime (¥9,999)」

パソコン、スマホ、タブレットに自動最適化するレスポンシブwebデザイン対応テーマ。
トップページにはスライドショーと新着ギャラリーエリア、
そしてこれでもかという量のウィジェットエリアが用意されています。
いろいろなパターンの組み合わせで、レイアウトが簡単に変更出来るので、
ガッツリ作り込むサイトにも使えるし、すっきりシンプルに使う事も出来るし、
ここぞ!という時だけバナー載せたり特設コーナーを増やしたり時期が来たらサクッと消したり、
といったことが柔軟に出来て、アイデア次第で夢は広がります。
もちろんSEO対策、テキストの読みやすさや、巡回のしやすさなんかも考えられてるので、
見た目がおしゃれとか言う事だけじゃなくて、ちゃんと集客出来る!売れる!商売が成長する!
という意味でしっかりと効果が期待出来るテンプレートだと思います。
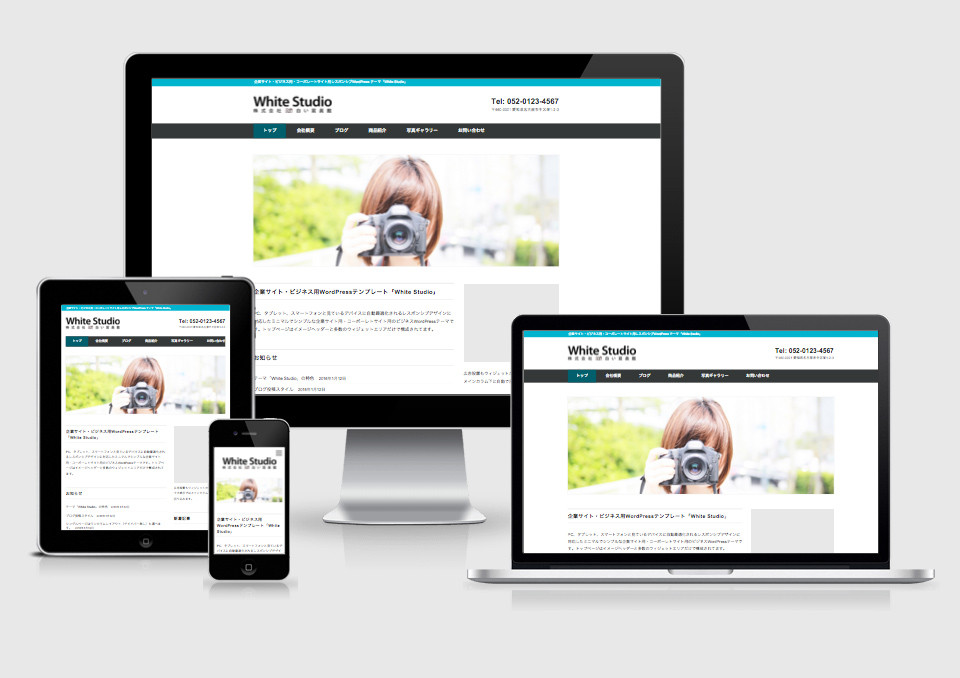
第2位「White Studio (¥9,999)」

パソコン、スマホ、タブレットに自動最適化するレスポンシブwebデザイン対応テーマ。
いわゆる日本っぽいド定番の企業サイト・コーポーレートサイト向けのテンプレート。
基本的にトップページはウィジェットだけなので、
好きなコンテンツを組み合わせて簡単に会社のサイトが出来上がります。
とりあえずホームページが無いとなー、でも更新はしないしなー、でも連絡先くらいはなー、
とはいってもおしゃれな感じじゃないとダサくて信用無くすし嫌だもんなー、
っていう会社の名刺替わりサイトにも最適なテンプレートですね。
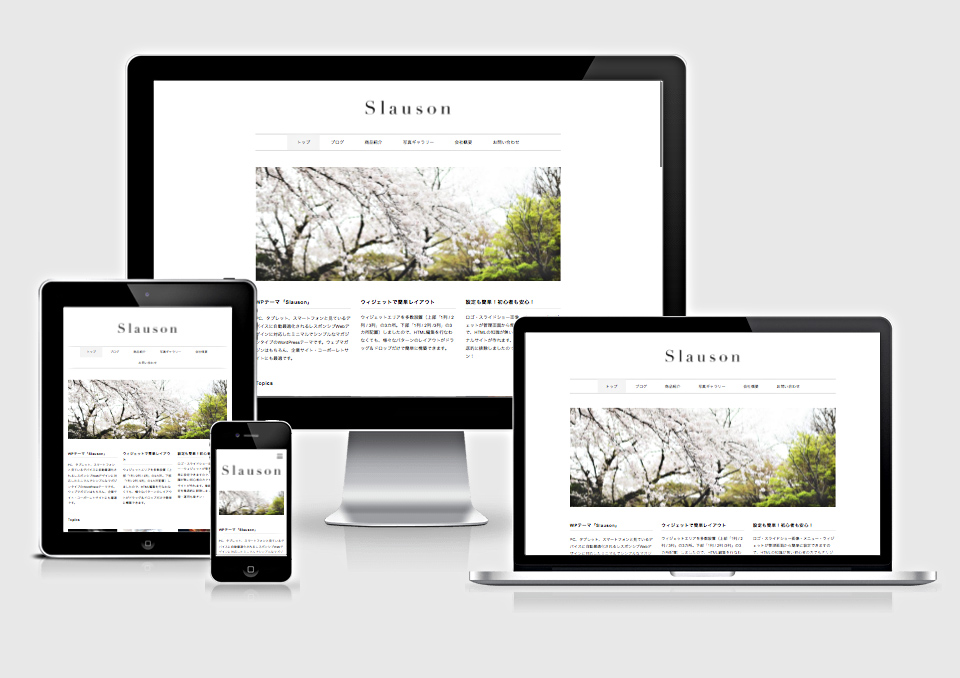
第1位「Slauson (¥9,999)」

パソコン、スマホ、タブレットに自動最適化するレスポンシブwebデザイン対応テーマ。
人気のjulietをもう少し今っぽくスマホで読みやすいブログ向けにしたようなテンプレート。
シンプルでミニマルなブログやWEBマガジンはもちろん、
ウィジェットでのカスタマイズが大幅にしやすくなっているので、
ガッツリとお店や会社の公式サイトに使うのにも便利な感じになっています。
読者の導線や巡回のしやすさを考えたレイアウトと関連記事の自動表示、
広告クリックのされやすい場所や、お問い合わせ・CTAに最適な場所など、
必要なところにはあらかじめウィジェットが仕込んでありますので、
HTML/CSSソースをいじらなくても、サクサクッとホームページが完成します。
シンプルに使うのもおしゃれだし、カスタマイズしてかっちりさせるのもかっこいいし、
ブログからら企業サイトまでバッチリ対応できる便利にWordPressテーマです。











