2015-12-30
【アップデート情報】My Song、Holiday、Pantomime、Rhapsody、RememberのPC版グローバルメニューのスライドダウン固定を停止しました
重要度★☆☆

いつもご利用ありがとうございます!
My Song、Holiday、Pantomime、Rhapsody、Rememberをご利用の方に、
仕様変更によるアップデートのお知らせです。
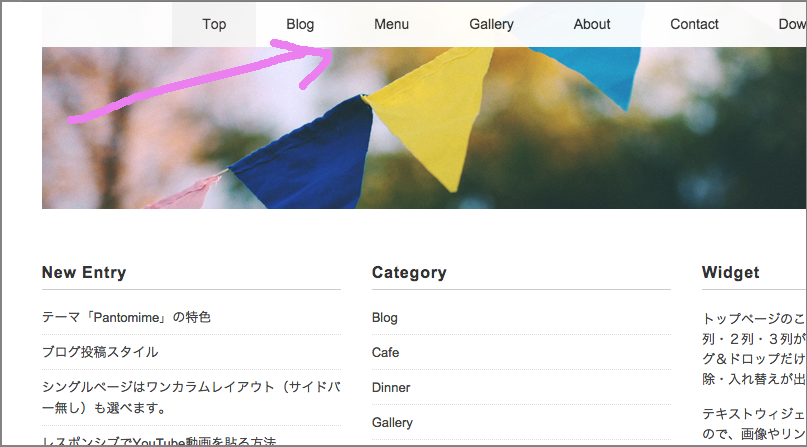
PC表示の時に、上部のグローバルメニューがスライドダウンして、
スクロールに追従して再び表示されて固定される仕様でしたが、
その仕様を停止して、ごく一般的な通常のメニュー表示に戻しました。
PC表示やiPhone、iPadでは特に問題は無いのですが、
androidの一部のバージョンでChromeブラウザでワンカラムページを表示すると、
スクロールが勝手に上部に戻ってしまう不具合が出たり出なかったりという、
原因の特定が難しい現象が発見されました。
android標準ブラウザではこの現象が起きないので、Chromeとの相性の問題だと思いますが、
とりあえずスライドダウンを停止すると不具合は出ない、ということが分かりましたので、
念のため仕様を変更しました。
以下、変更方法の手順を掲載しますので、修正をお願いします。
1)header.phpとheader-single.phpを開く
◎ダッシュボード>外観>テーマ編集
テーマ編集画面の右に並ぶテンプレートファイルから以下の2つのファイルを修正します。
・header-top.php
・テーマヘッダー(header.php)
2)以下の2カ所を削除
<44行目〜54行目>
$(function(){
$("#slidedown-nav").hide(); $(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
$('#slidedown-nav').slideDown(300);
} else {
$('#slidedown-nav').slideUp(300);
}
});
});
});<77行目〜81行目>(上の作業後だと66行目〜70行目になります)
<!-- スライドダウンナビゲーション -->
<nav id="slidedown-nav" class="main-navigation" role="navigation">
<?php wp_nav_menu( array( 'menu' => 'topnav', 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</nav>
<!-- / スライドダウンゲーション -->header-top.phpとテーマヘッダー(header.php)の2つのテンプレートファイルから、
上記のコードを削除出来たら完了です。
★
*本日2015年12月30日16:40以降のダウンロードファイルは変更済みです。
*作業を行なう際は、万が一間違えてもすぐに元に戻れるように、
必ずバックアップを取ってから慎重に行ってください!
テキストアプリ等に貼付けて作業することをオススメします。
必ずバックアップを取ってから慎重に行ってください!
テキストアプリ等に貼付けて作業することをオススメします。
2015-12-30 by











