【アップデート情報】Holiday、Pantomime、Rhapsody、Rememberで画像ファイルの大サイズの扱いを630px⇒960pxに変更しました
重要度★★☆

ご利用ありがとうございます!
Holiday、Pantomime、Rhapsody、Rememberをご利用の方にアップデートのお知らせです。
テーマ側の仕様でメディア設定の画像サイズ「大」がコンテンツ幅に合うように、
自動で「630px」に調整されるようにしていたのですが、
大サイズはワンカラム時の「960px」に合わせた方が便利じゃない?という事で、
大サイズが960pxに自動になるように仕様を変更しました。
(ワンカラムを使わない人にはほとんど関係ないかもしれませんが)
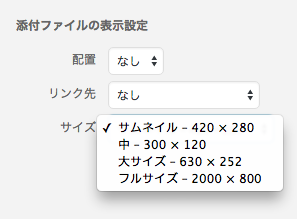
<変更前>

↓
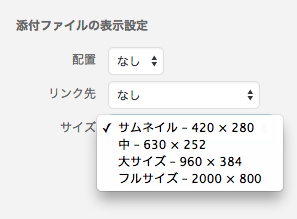
<変更後>

例えば2000×800くらいの大きな画像をメディアに追加した時は、
画像サイズの扱いが上記の感じで大が幅630⇒960に変更になります。
もし、メディア設定の「大」の幅が自動で630になるのは使いにくい!960がいい!
という方は以下の手順で変更をお願いします。
変更方法
1)ダッシュボード>外観>テーマ編集>テーマのための関数 (functions.php)を開きます。
2)最初に記述してある以下の「コンテンツ幅」欄の『630』という数字を『960』に変更します。
/* ************************************************
* コンテンツ幅
* ************************************************ */
if ( ! isset( $content_width ) ) {
$content_width = 630;
}
↓
if ( ! isset( $content_width ) ) {
$content_width = 960;
}
以上です。
*本日2015年12月8日12:00以降のダウンロードファイルは変更済みです。
必ずバックアップを取ってから慎重に作業を行ってください!
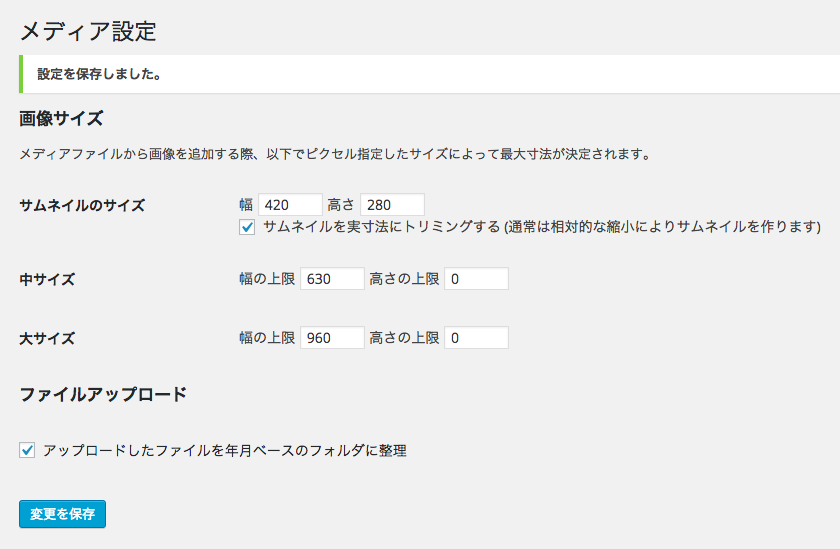
ちなみに、この変更を行った後のメディア設定は以下のような感じがオススメです。
・サムネイルのサイズ:幅420・高さ280ピクセル
・中サイズ:幅630ピクセル
・大サイズ:幅960ピクセル











