2014-07-28
【アップデート情報】Suger Suger Babyのヘッダーメニューの固定を解除しました

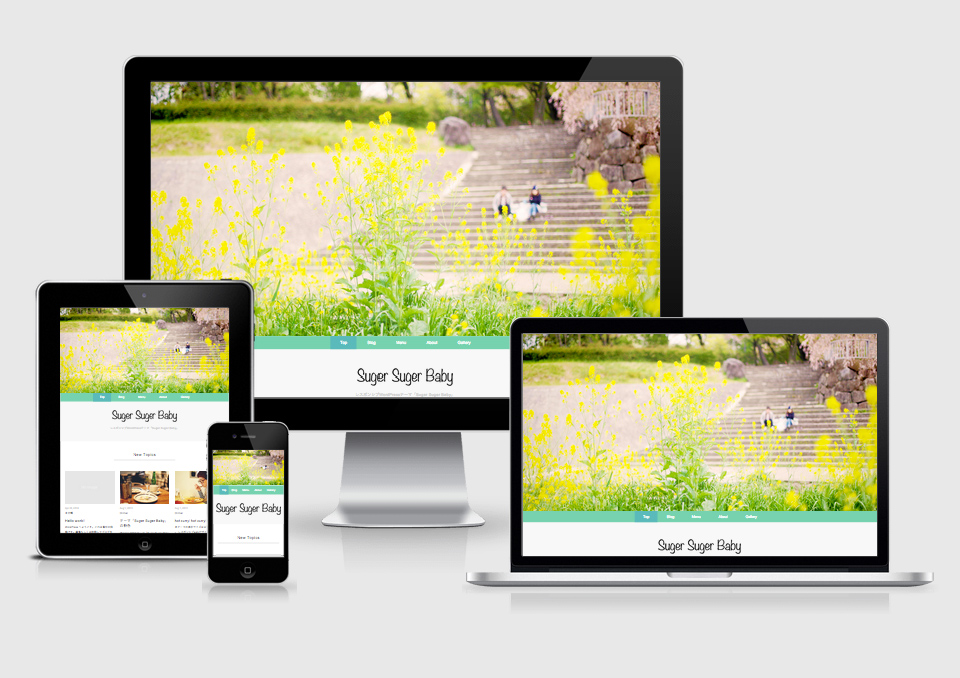
レスポンシブテーマ「Suger Suger Baby」のヘッダーにあるメニューの動作を変更しました。
以前は固定されるようになっていたんですが、
本日のアップデートより固定を解除しました。
ごくごく一般的な動作に戻しました。
「Million Dollar Man」とレイアウトがかぶるので、違いを出してみました。
Suger Suger Babyのヘッダーの固定メニューを解除する方法
header.phpの33〜45行目を削除するだけです。
$(function(){
var box = $(“#nav”);
var boxTop = box.offset().top;
$(window).scroll(function () {
if($(window).scrollTop() >= boxTop) {
box.addClass(“fixed”);
$(“body”).css(“margin-top”,”40px”);
} else {
box.removeClass(“fixed”);
$(“body”).css(“margin-top”,”0px”);
}
});
});
本日以降のダウンロードファイルは上記の通り、修正済みです。
2014-07-28 by











