2014-05-30
WordPressのアイキャッチ画像(サムネイル画像)を自動で作成する方法(Auto Post Thumbnail)

プラグインの「Auto Post Thumbnail」を利用すると、
本文の最初に貼付けた画像を使って、自動でアイキャッチ画像を作ってくれるので便利です。
アイキャッチ画像を自動で作成する方法(Auto Post Thumbnail)
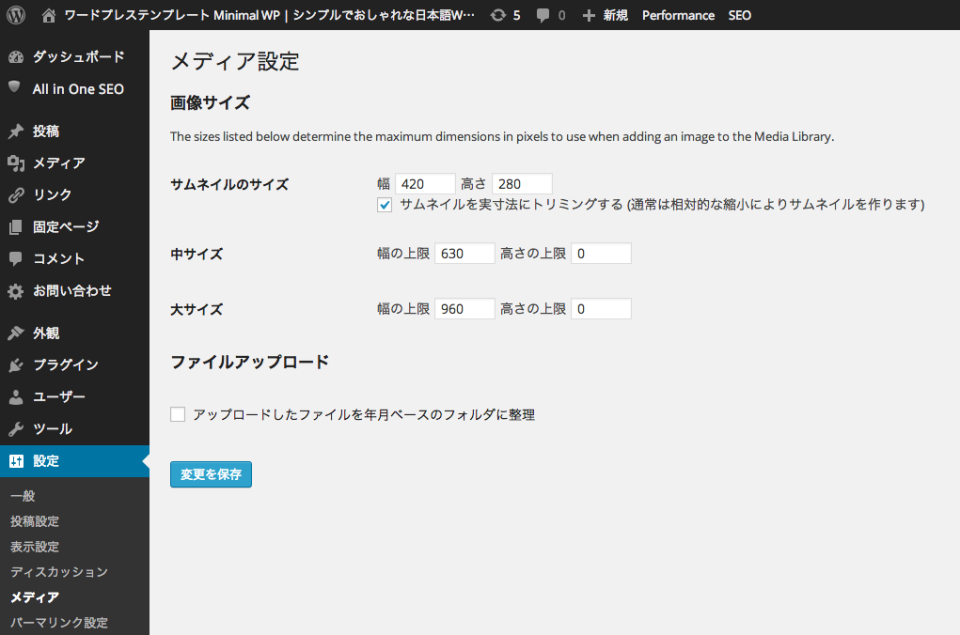
1)メディア設定(ダッシュボード>設定>メディア)で画像サイズの「サムネイルのサイズ」を
各テーマの詳細ページに記載されているサムネイル推奨サイズに設定
2)「サムネイルを実寸法にトリミングする」にチェックを入れる
3)プラグイン「Auto Post Thumbnail」を有効化
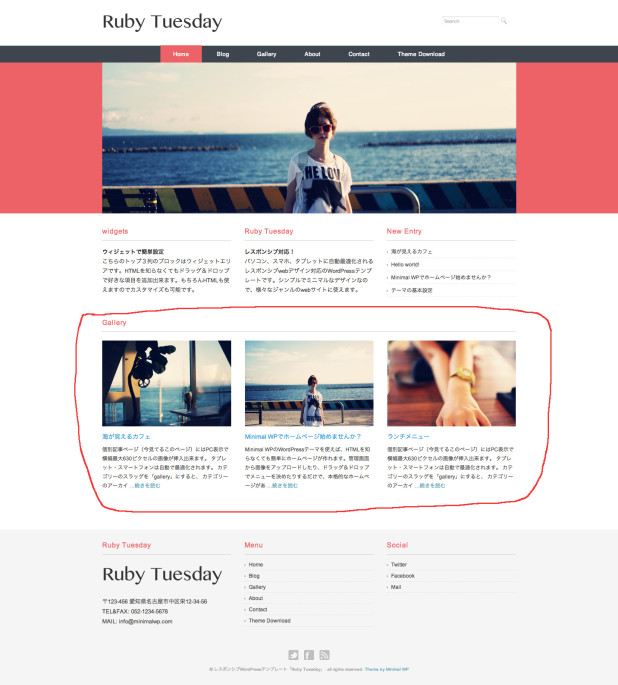
これで本文内の最初の画像を使って自動でサムネイルが作成されます。
上記の方法でやる場合は、
本文最初に表示する画像サイズを毎回統一するのがレイアウトを綺麗に保つコツです。
また、一般的によく使われる、functions.phpにサイズを指定する方法もあります。
詳しくはWP公式ドキュメントを参照してください。
参考:投稿サムネイル – WordPress Codex 日本語版
参考:管理画面/メディア設定 – WordPress Codex 日本語版
2014-05-30 by