これ1つだけ覚えておくとWPテーマカスタマイズが劇的に捗るGoogle Chromeデベロッパーツールの使い方

WordPressのテンプレートを導入して、自分好みにカスタマイズしてる時、
「テキストの大きさや行間を調整したい時はどこを変えればいいの?」
「ここの色を変えたい時はCSSのどこを触ればいいの?」
「あれ?ここのサイズってどうなってるの?」
「ここのフォントや余白はCSSのどこを調整すればいいの?」
みたいな、細かいデザインの調整がしたいことがよくありますよね。
そんな時に、これ1つだけ覚えておけばカスタマイズが劇的に捗るというのが、
Google Chromeデベロッパーツール(FirefoxやSafariでも同じようなのあります)。
Google Chromeデベロッパーツールの使い方

表示>開発/管理>デベロッパーツール
画面上部のメニューからデベロッパーツールを表示させます。
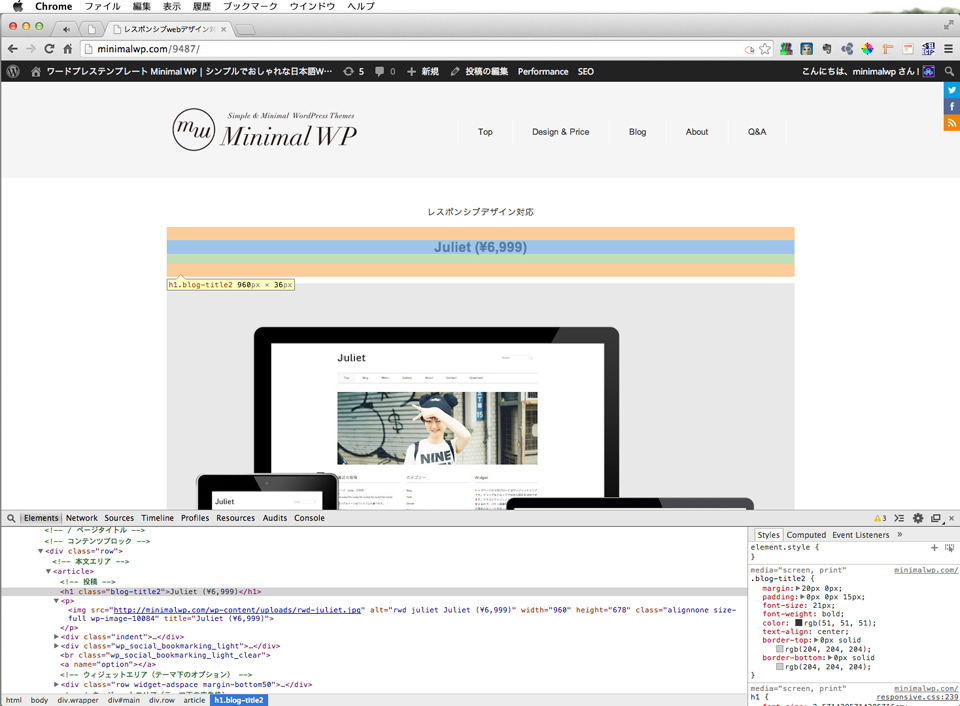
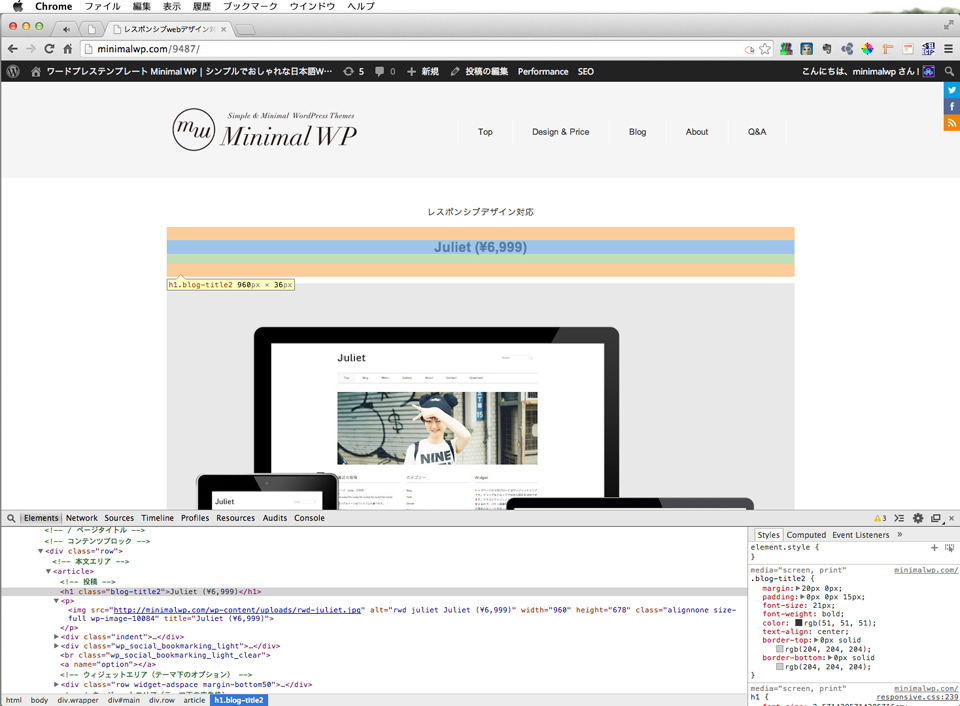
「Element」を選択すると、左側にサイトのHTMLコード、
右側にスタイルシート(CSS)が表示されます。

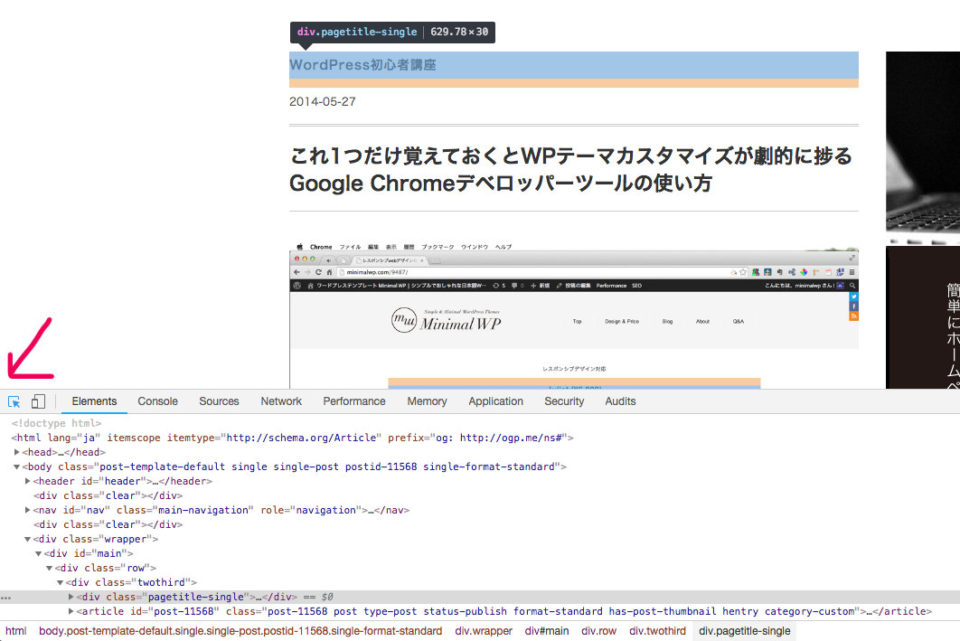
そしてタブバーの一番左のカーソル(矢印)ボタンをクリックします。
その状態のまま、サイト内のHTML/CSSを確認したい部分にマウスを持って行くと、
下のHTML/CSSコードの欄に、
HTMLのどの部分を触れば良いか?
CSSのどのclassをいじればいいのか?
どんな数値が反映されているか?
など全てのデザイン情報が表示されます。
例えばページのタイトルのデザインを変えたい場合なら、
デベロッパーツール上で変更したいタイトルをマウスオーバーさせると、
HTMLコードでタイトル部分(例 div class=”pagetitle”)の行がハイライトされます。

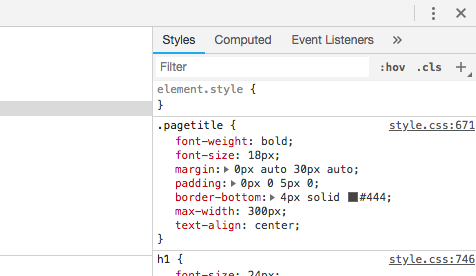
右側のスタイルシート欄で、
どの「class名」どの「数値」を変更すれば良いかが一目で分かります。
ここで直接HTML/CSSを好きな感じに書き換えてみると、
それがすぐにサイト上に反映されるので、
こう変わるのかー!というのが簡単に確認できます。
*ただし、これは自分が見てるブラウザ上だけに反映されてる変更なので、
WordPress内のCSSを同じように修正することで、本サイトにも反映されます。
style.css内の行番号も書かれているので、本サイトのどこにあるかも分かります。
WordPress本体のCSSを変更した後はブラウザキャッシュのクリアも忘れずに!
★
カスタマイズ中にCSSのどこを変更したらいいんだろう?って思ったときは、
とりあえずこれで全て解決。
*HTML/CSSの変更を伴うテーマ編集に関しては、無料サポート外となります。
不具合が生じてもサポートできませんので、自己責任で編集作業を行ってください。
必ず必ず必ずバックアップを取って作業することをオススメします!











