WordPressブログでGoogle Webフォントを使って見出しの文字を簡単にかっこよく変更する方法

WordPressテンプレートのデフォルトのタイトルや見出しを、
もうちょっと別のかっちょいいフォントにしたい!っていう要望ありますよね。
そんな時はWebフォントを使うと簡単にかっこよくなります。
Google Fontsを使えば、コピペで簡単にカスタマイズできるので、
今日はその使い方をザックリと解説です。
Google Webフォントの使い方
<ステップ1 まずはフォントを選ぶ>

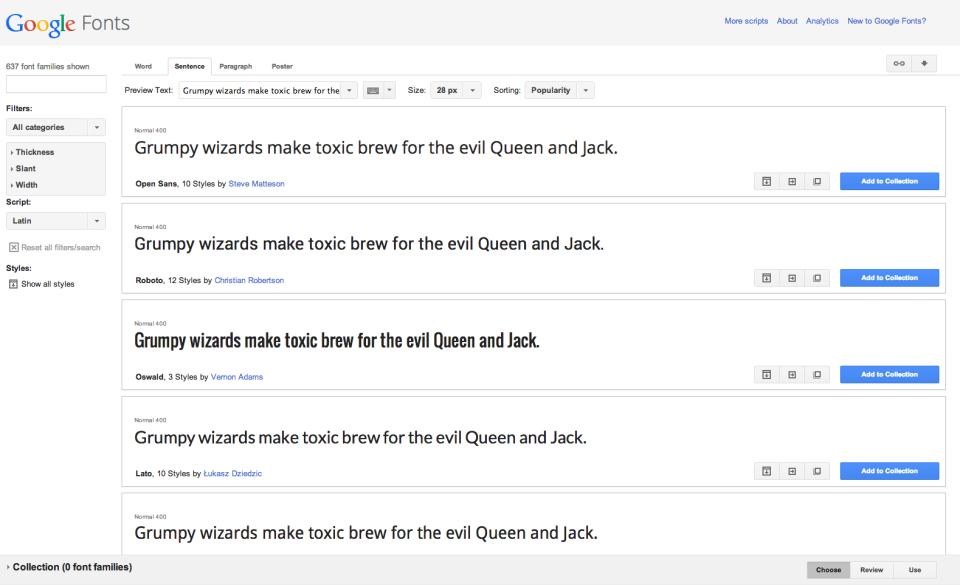
まずはGoogle Fontsにアクセス。
使えるフォントがいっぱい並んでます。
Google Fonts
https://www.google.com/fonts
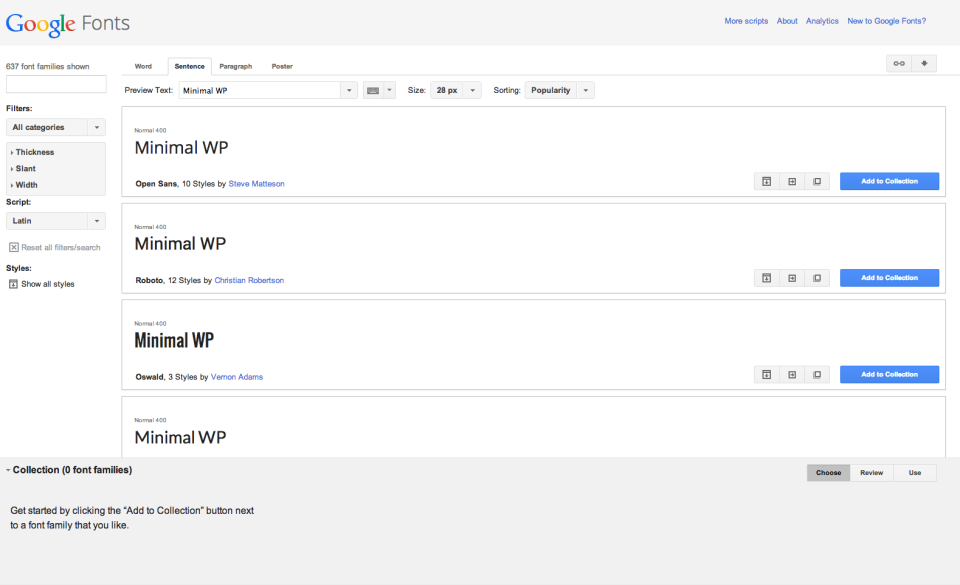
Preview Textって欄に好きな文字列を打ち込むと、
打ち込んだ文字でプレビューができるので、見た目を確かめながら選べます。
左の方にあるFilterで色々絞り込めます。
セリフ付きのやつとかウニャーってしたやつとかド太いやつとかとか。お好みで。
<ステップ2 コードをコピーする>

選んだフォントの右の方に「右向き矢印のボタン」があるので、
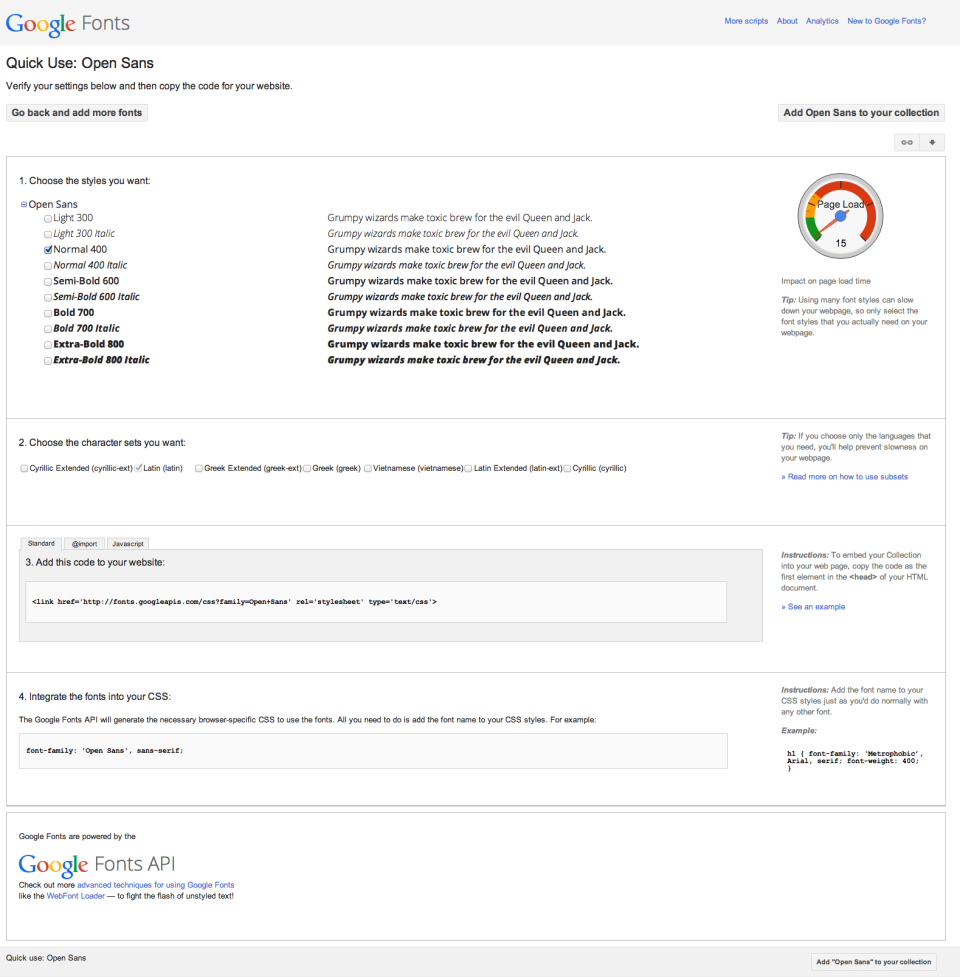
それをクリックすると上記の画面になります。
「Open Sans」ってフォントを選んでみました。
すると見てお分かりのように、コピペ用のコードが書いてあります。
ヘッダーに追加する用のコード:
<link href=’http://fonts.googleapis.com/css?family=Open+Sans’ rel=’stylesheet’ type=’text/css’>
スタイルシートに追加する用のコード
font-family: ‘Open Sans’, sans-serif;
必要なのはこの2つだけです。
これをコピーします。
<ステップ3 コードを自分のサイトにペーストする>

あとはコピーしたコードを自分のWordPressのサイトに貼付けるだけです。
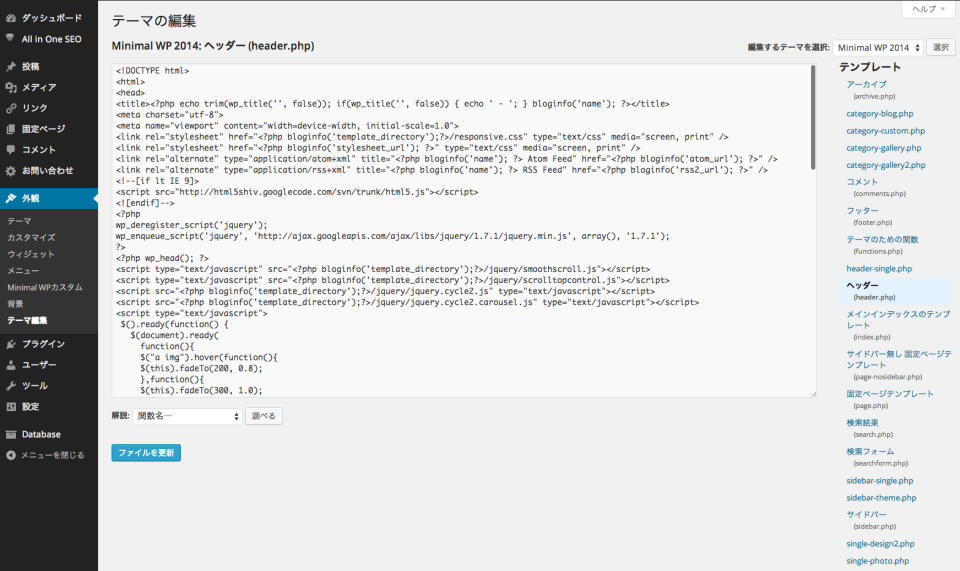
◎ダッシュボード>外観>テーマエディター(テーマの編集)>ヘッダー (header.php)
上のスクリーンショットはヘッダーのテンプレートファイルなんですが、
その中の<head>〜</head>の間に先ほどのヘッダー追加用の1行を貼付けます。
場所はどこでもいいです。

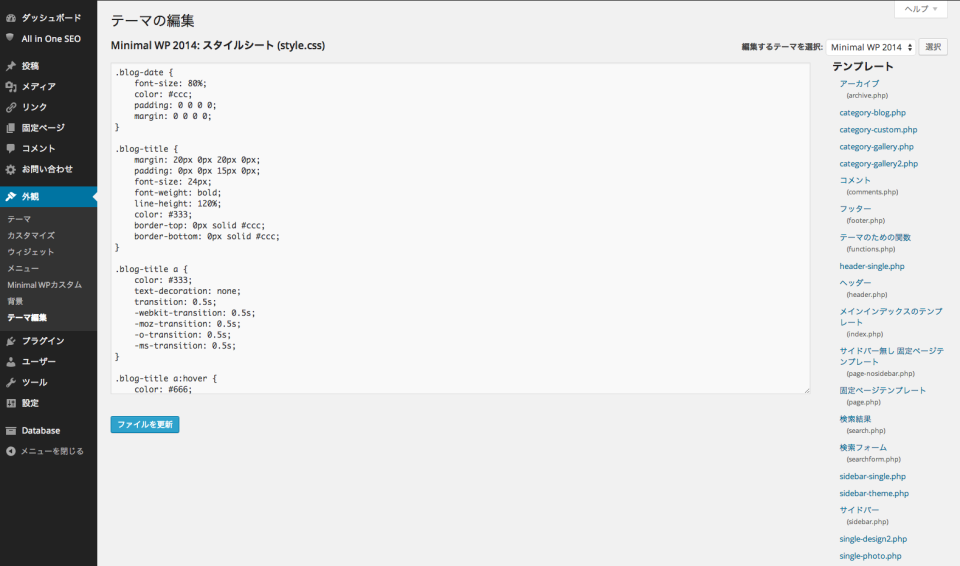
◎ダッシュボード>外観>テーマエディター(テーマの編集)>スタイルシート (style.css)
次に、スタイルシート用のコードを貼付けるんですが、
例えば、記事のタイトルにだけ適用したいなーと思ったら、
記事のタイトルを指定してる部分のfont-familyにさっきのコードを追加します。
Minimal WPのテーマの場合、投稿記事のタイトルは「.blog-title」って部分なので、
そこにfont-family: ‘Open Sans’, sans-serif;を追加します。
元々font-family:が色々指定されてたら、’Open Sans’だけ追加します。
順番にいくつか並んでたら、一番左に追加します。左から順番に優先されます。
じゃあサイドバーのウィジェットのタイトルに適用するならどこ?記事の日付だったら??
ってなりますよね?
そしたら、こないだ書いた記事「これ1つだけ覚えておくとWPテーマカスタマイズが劇的に捗るGoogle Chromeデベロッパーツールの使い方」を使えばOK。
もちろんソースコードが読める人は「ソースを表示」してclass名を確認して、
スタイルシートの中をそのclass名で検索かければすぐに見つかりますね。
★
という感じで、簡単にWebフォントが使えてしまいました。
日本語だとまだまだWebフォントはアレなんですけど、英語だとバリバリ威力を発揮しますね。
おためしあれ〜。
*毎度のことながらテーマ編集はしっかりバックアップを取った上で自己責任でね!











