ソーシャルブックマークボタンの下に余白が出来てしまう時の対処法(レスポンシブテーマのiframe対策)

ソーシャルブックマークボタンを表示させるプラグイン「WP Social Bookmarking Light」や、
外部埋め込みボタンをレスポンシブテーマで利用する際に、
ボタンの下に余白が出来てしまった時の対処法を解説します。
原因
Minimal WPのレスポンシブテーマの中には、
PC表示時のiframeの最小の高さ(min-height)がスタイルシートで指定してある場合があります。
iframe型の外部埋め込みボタンのコードを貼付けた際に、
そちらにもスタイルが適用されてしまって、テーマによっては余白が生じる場合があります。
ソーシャルブックマークボタンの下に余白が出来てしまう時の対処法
修正方法は簡単です。
スタイルシートからmin-heightを削除するだけでOKです。
◎ダッシュボード>外観>テーマエディター(テーマの編集)>スタイルシート
スタイルシートの一番下の方にレスポンシブ用のコードが書かれているので探してみてください。
* レスポンシブ
* ************************************************ */
/* PC 画面の横幅が960px以上 */
@media only screen and (min-width: 960px) {
iframe { width: 100%; height: auto; min-height: 350px; max-width: 960px;}
}
ここです。ここの「min-height: 350px;」を削除します。
↓
<修正後>
@media only screen and (min-width: 960px) {
iframe { width:100%; height:auto; max-width:960px;}
}
ただ、これだけだとGoogleアドセンスの広告を貼る場合には、
今度は逆に広告画像の下が切れてしまうことがあるので、
アドセンス用にinsの最小の高さを指定しておくといいかと思います。
@media only screen and (min-width: 960px) {
iframe { width:100%; height:auto; max-width:960px;}
ins iframe { min-height:300px; }
}
みたいな感じで。
★

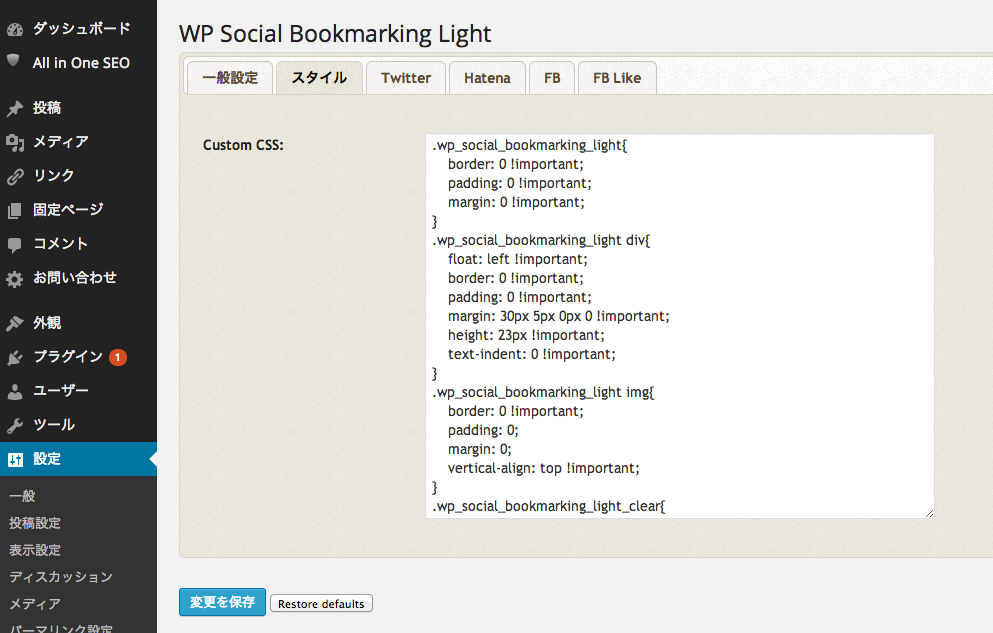
WP Social Bookmarking Lightの場合は、
プラグインの設定画面の中でもCSSカスタムができるので、
こちらで個別に調整してもらってもOKです。
★
あと必ずバックアップを取って作業することをオススメします!











