2014-11-21
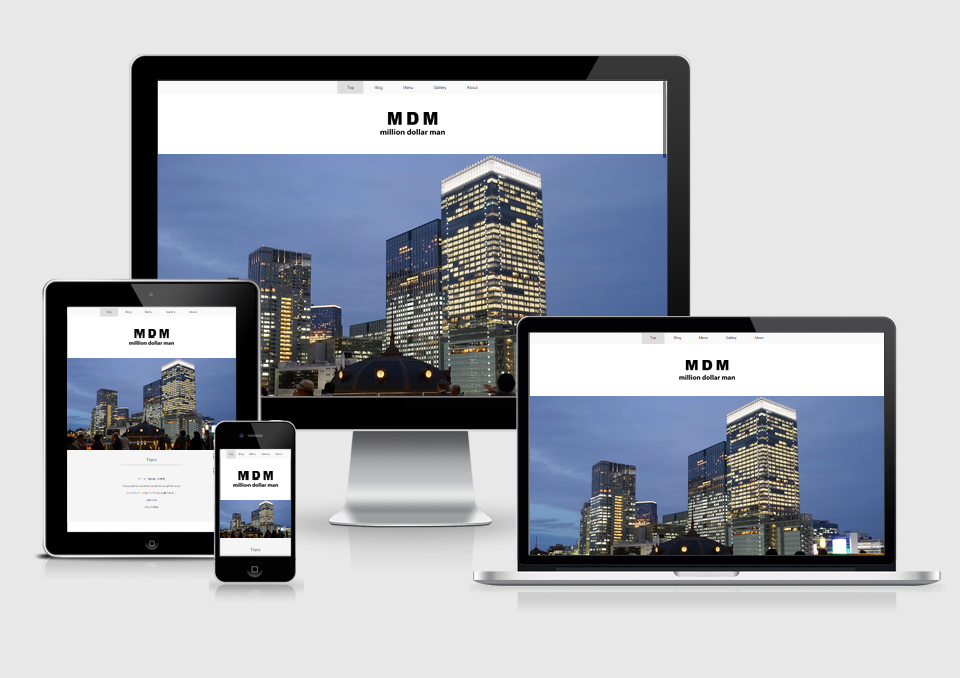
【アップデート情報】Million Dollar Manのスライドショーがスマホビューで下の方がちょっと見切れるのを修正しました

こんにちは!
テーマ「Million Dollar Man」をスマートフォンで見た時に、
スライドショーの画像サイズがPCより高さが若干30pxほど低くなってるんですが、
使う画像によっては見切れてる感が出てしまうので、同じ高さになるように修正しました。
気になる方は、以下の手順で修正をお願いします。
Million Dollar Manのスライドショーのサイズを修正
スタイルシート(ダッシュボード>外観>テーマエディター(テーマの編集))を開いて、
ページ一番下の方の『レスポンシブ欄』の1789行目・1807行目・1823行目の3カ所
(タブレット用・モバイル用・ランドスケープ用の3カ所)から、
それぞれ以下の一列を丸まる削除してください。
.cycle-slideshow { overflow:hidden; width:100%; height:auto; margin-bottom:-30px; }
テキストアプリにスタイルシートを丸ごとコピペして、
「.cycle-slideshow」で検索すると該当部分が簡単に見つかります。
*本日以降のダウンロードファイルは修正済みです。
以上です!
よろしくおねがいします!
2014-11-21 by











