2012-09-18
ロゴをアップロードしたらレイアウトが崩れた場合の解決方法
お問い合わせ頂く中で、特に初心者の皆さんに多いのが、
「ロゴをアップロードしたら、デザインが崩れてしまった!どうしたらいいの?」
というやつです。
で、サイトを見てみると、めっちゃくちゃデカいロゴをアップしてたり、
意味のない余白がめちゃくちゃ多いロゴをアップしてたり。
ヘッダーの枠をはみ出してレイアウトが崩れてしまってたりします。
Minimal WPのテーマには、全てロゴの推奨サイズというのが記載されてます。
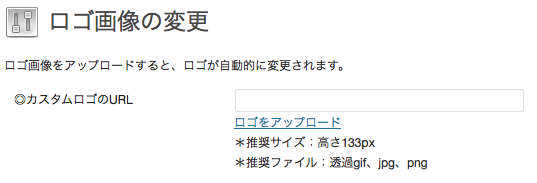
管理画面のロゴをアップロードするところに。

こんな感じで。
この推奨サイズとロゴを同じサイズで作成すれば、まず問題は起こりません。
高さ***px固定ってなってたら、できるだけ同じサイズに、
高さ***px〜***pxってなってたら、できるだけそのサイズの範囲内に、
ここだけ守ってもらうと、余計な調整は不要で、
ビシッとかっこいいレイアウトに仕上がります。
これを大幅にはみ出す場合(意図的に縦長のロゴを使いたいとか)は、
スタイルシートで微調整が必要になる場合があります。
という感じで、参考にしてみてください。











