会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応)の作成方法

企業サイト用のWordPressテンプレートを使ってサイトを作ってて、
レスポンシブデザインで一番めんどくさいのはテーブル/表組の作成ですよね。
HTML/CSSだけで作成する基本の方法から、プラグインを利用する方法、
jQueryを使う方法まで色々な作り方があります。
今回は、会社概要などでよく使う、もっともシンプルで単純なテーブルを
CSSだけでレスポンシブ対応で作成する例を解説します。
Minimal WPの企業サイト・コーポレートサイト用のテーマのデモサイトも、
これと同じ感じで会社概要のページサンプルを作成していますよ。
表示サンプル
以下のテーブルは
PCで見る時はよくある「左側:見出し」「右側:内容」っていうテーブルですが、
画面サイズ767pxまでのモバイルでは「上部:見出し」「下部:内容」って言う感じで、
縦並びに自動的にレイアウトが変更されます。
| 会社名 | レスポンシブテーブル株式会社 |
|---|---|
| 所在地 | 愛知県名古屋市中区栄0-0-0 |
| 電話 | 052-0000-0000 |
| 内容 | 会社概要などでよく使う、 レスポンシブデザインに対応したテーブルの作成 |
HTMLサンプル
投稿画面に入力するHTMLの書き方です。
ごくごく一般的なシンプルなテーブルです。
class=”kaisha”を付けて、次のCSSで調整します。
<table class="kaisha">
<tr>
<th>会社名</th>
<td>レスポンシブテーブル株式会社</td>
</tr>
<tr>
<th>所在地</th>
<td>愛知県名古屋市中区栄0-0-0</td>
</tr>
<tr>
<th>電話</th>
<td>052-0000-0000</td>
</tr>
<tr>
<th>内容</th>
<td>会社概要などでよく使う、レスポンシブデザインに対応したテーブルの作成</td>
</tr>
</table>CSSサンプル
スタイルシート(ダッシュボード>外観>テーマ編集>style.css)に、
以下のCSSを追加します。
.kaisha {
width: 100%;
}
.kaisha th,
.kaisha td {
border: 1px solid #ccc;
padding: 20px;
}
.kaisha th {
font-weight: bold;
background-color: #dedede;
}
@media screen and (max-width: 767px) {
.kaisha,
.kaisha tr,
.kaisha td,
.kaisha th {display:block;}
.kaisha th {width:auto;}
}こんな感じで、レスポンシブ対応の簡単なテーブルが作成できました。
タブレットでも縦にしたい場合はmax-widht:を959pxとかにするといいかもですね。
色とかボーダーの有無とかのデザインはCSSでお好みに調整してください。
以上です。
*HTML/CSSカスタマイズは無料サポート対象外となりますので、
必ずバックアップを取った上で自己責任でお願いします!
会社概要ホームページ・企業HP・コーポレートサイト向きWordPressテンプレートおすすめ5選(国産有料テーマ)
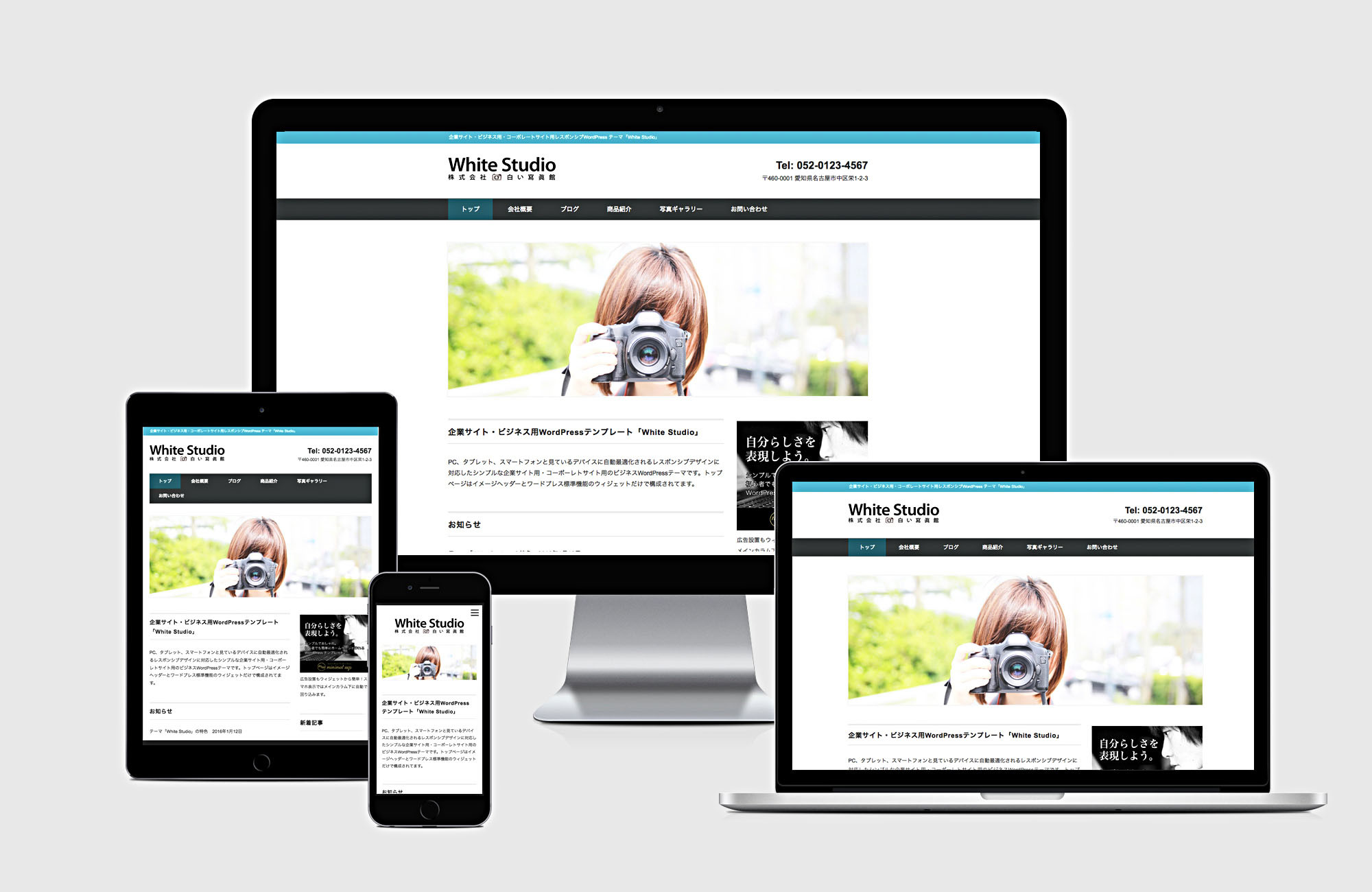
White Studio
PC・タブレット・スマホに自動最適化するレスポンシブwebデザインに対応した、
WordPressテーマ「White Studio(ホワイトスタジオ)」。
昔から日本人が安心するいわゆる会社概要サイトタイプのデザインを採用した、
WordPressテンプレート。おしゃれでありながらも企業の安定感を表現できます。
トップページは、イメージヘッダーと、店舗情報・会社概要の組み合わせになります。
デザインや機能が徹底的に省かれたミニマルデザインなので、
複雑な初期設定も完全に不要、非常にシンプルです。
ワードプレス・ホームページ初心者にもとても使いやすいテーマです。
Black Studio

パソコン、スマホ、タブレットに自動最適化するレスポンシブテーマ「ブラックスタジオ」。
日本っぽいド定番の企業サイト・コーポーレートサイト向けのテンプレートです。
White Studioのトップページがウィジェット+新着記事の組み合わせになっているバージョン。
超簡単に企業サイトが作れるテーマです。
お知らせや記事更新が多めの企業サイトや、
オウンドメディア的にブログを主体にしたいコーポレートサイトなど、
ガシガシとアクセスを集めていきたいタイプのサイトに最適なテンプレートです。
更新すればするほど、見込み客が増加しますよ!
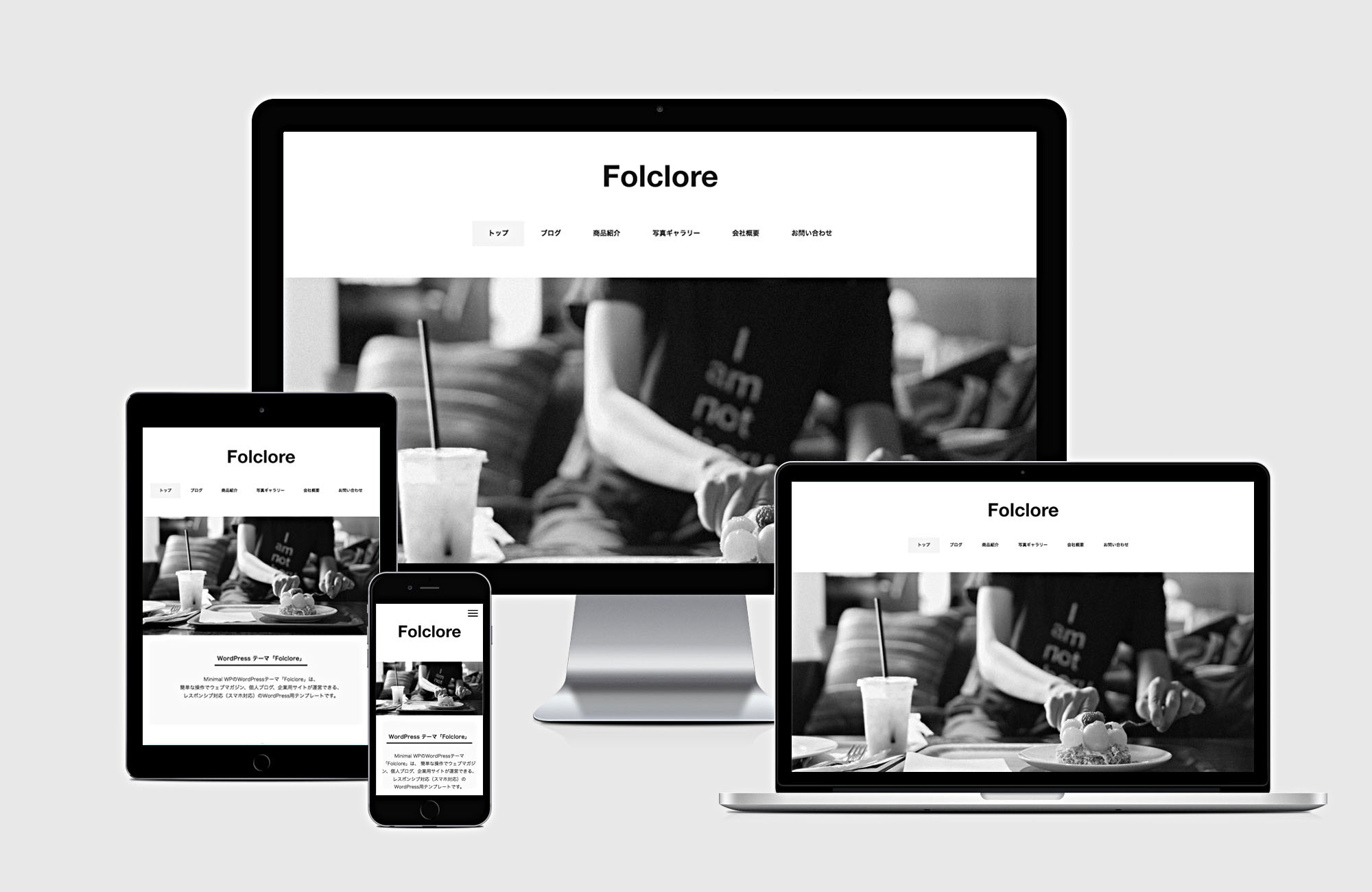
Folclore
PC・タブレット・スマホに自動最適化するレスポンシブwebデザインに対応した、
WordPressテーマ「Folclore(フォルクローレ)」。
トップページには大きなイメージヘッダーと、
新着のお知らせ記事のサムネイル写真が並ぶ、WordPressテンプレート。
こちらも写真さえ用意できれば、誰が作ってもおしゃれなサイトに仕上がります。
WEBマガジンタイプのデザインを採用したWordPressテンプレートなので、
ブログを情報発信にキッチリ使って行きたいという場合に最適です。
検索サイトから続々訪れる新規見込み客の獲得など、
公式ホームページ作成の効果がもっとも現れやすく、
長期にわたってリターンが得られる資産サイトが作成できます。
また人材獲得の面から見ても、非常に有利になります。
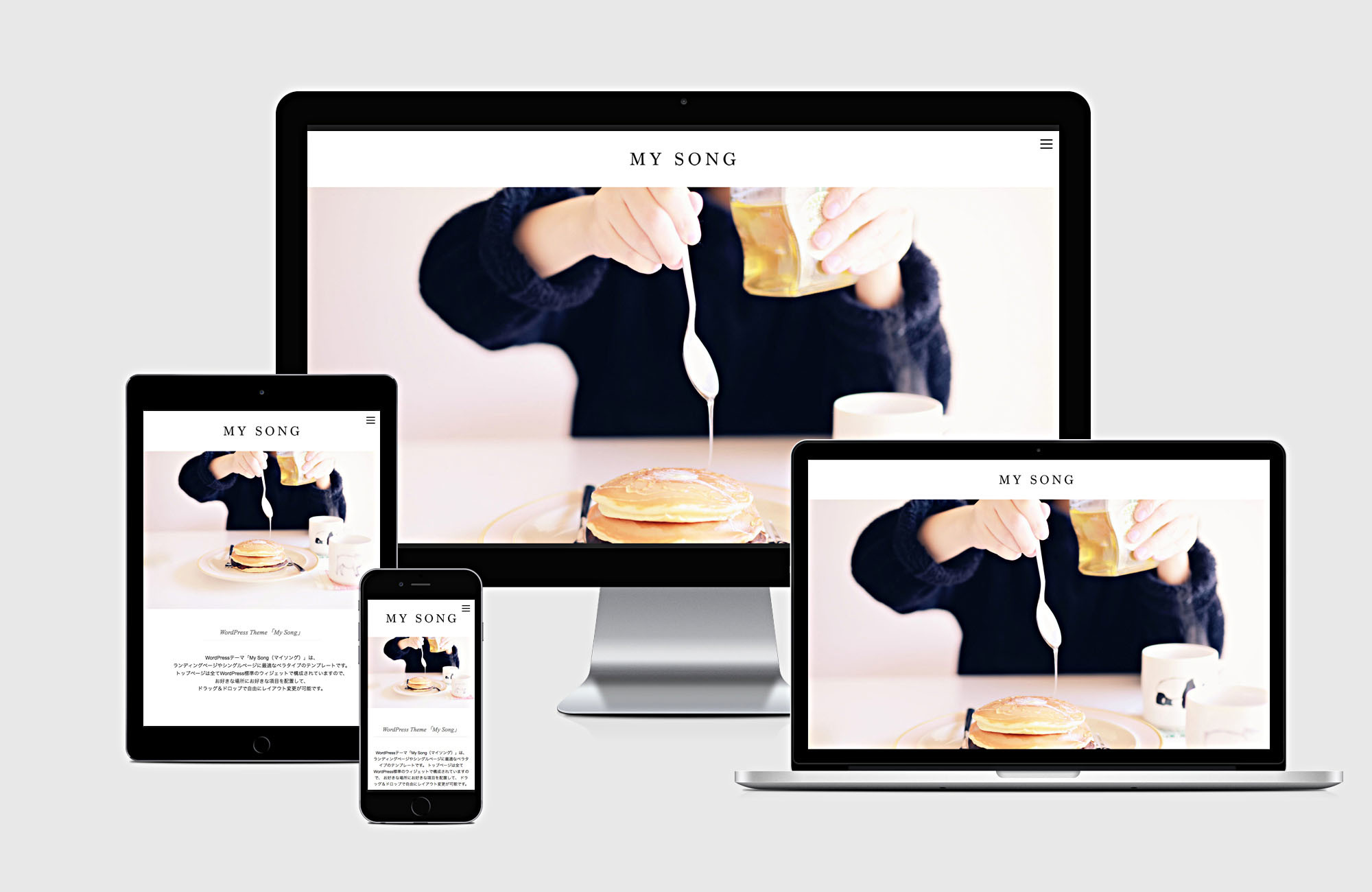
My Song
PC・タブレット・スマホに自動最適化するレスポンシブwebデザインに対応した、
WordPressテーマ「My Song(マイソング)」。
トップページには大きなイメージヘッダーが掲載され、
あとは基本情報(メニューやアクセス情報等を自由に掲載)だけという、
ランディングページ・シングルページタイプ、いわゆるペライチサイト。
ブログ記事は一切更新しない!またはできる担当者がいない!という場合や、
新着情報は、普段活用しているinstagram、Facebook、Twitterにまかせて、
最低限必要な基本情報、連絡先、SNSリンクを掲載したい、という要望に最適な、
店舗情報・会社概要・自己紹介サイト向けのWordPressテンプレート。
SNSでの情報発信がしっかりできている場合は、
公式サイトをできるだけ簡単に作り、基本情報のみにしておくというのも、
コストカット・人件費節約の面から見ても一つのナイスアイデアです。
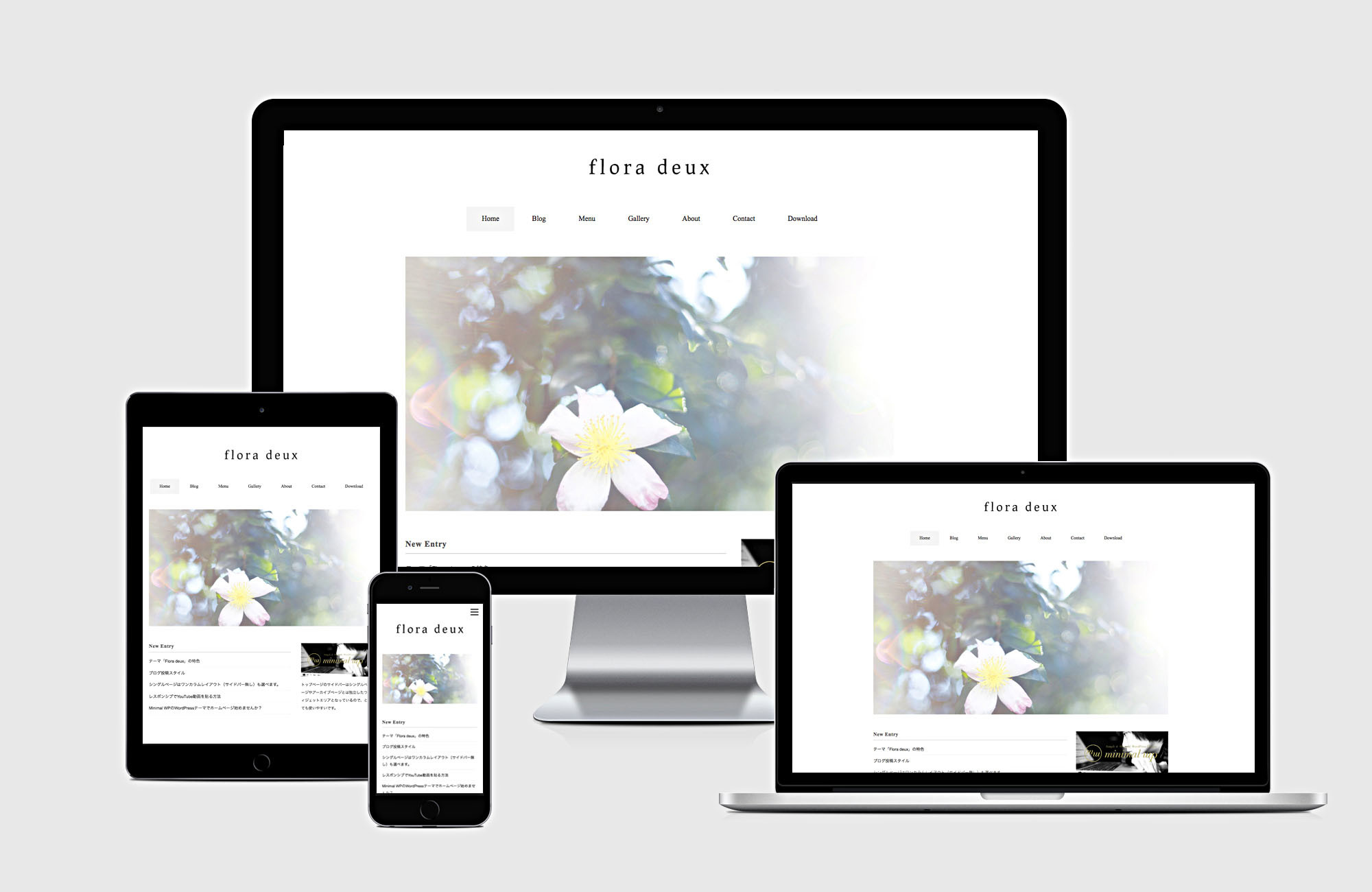
Flora deux
PC・タブレット・スマホに自動最適化するレスポンシブwebデザインに対応した、
WordPressテーマ「Flora deux(フローラ・ドゥ)」。
トップページに写真のスライドショーと、
簡単なお知らせや基本情報だけを掲載するような、
非常にシンプルなホームページ向きのWordPressテンプレート。
写真さえ用意できれば、誰が作ってもおしゃれなサイトに仕上がります。
デザインや機能が徹底的に省かれたミニマルデザインなので、
複雑な初期設定も完全に不要、非常にシンプルです。
ワードプレス・ホームページをはじめて作る初心者にも使いやすいテーマです。