レスポンシブWordPressテーマでサイト制作するときに欠かせない便利な2つのツール

最近レスポンシブWordPressテーマが人気です。
Minimal WPのテンプレートもレスポンシブ対応テーマが人気で、
非対応のテーマで運営していた方の乗り換えもかなり多くなって来ました。
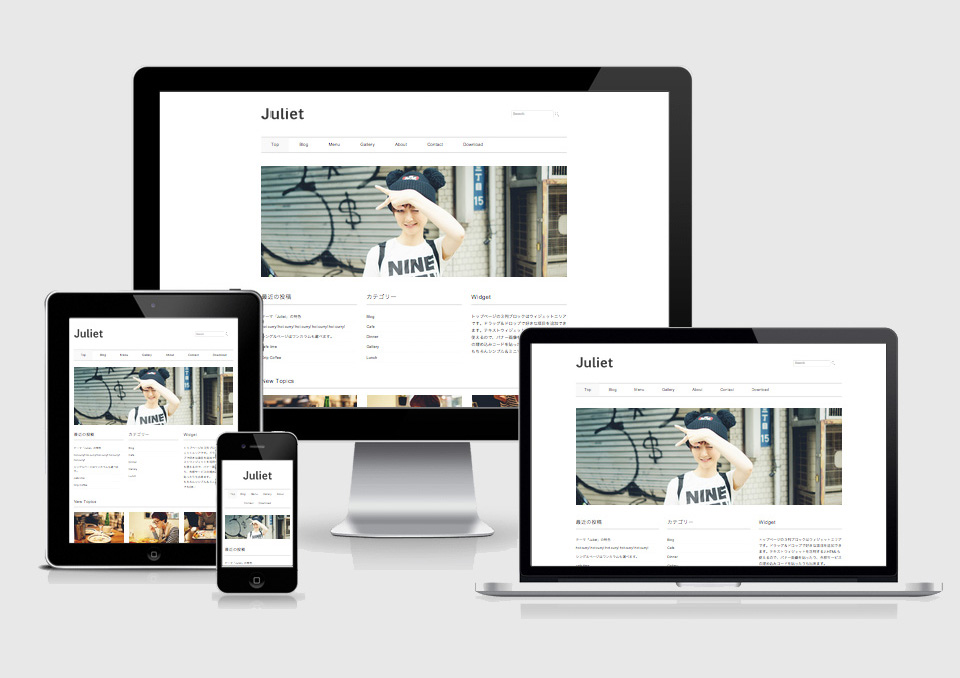
レスポンシブテーマのいい所は、パソコンでもスマホでもタブレットでも、
見る人の環境に合わせて勝手にレイアウトが最適化される所です。
スマホ専用サイトを作らなくても良いのでラクチン。
ただ、サイト作成時にはレイアウトの確認を各端末でしなくてはいけないので、
普段のサイトよりも確認作業はひと手間必要です。
そんなひと手間を劇的にラクチンにする便利ツールを2つご紹介。
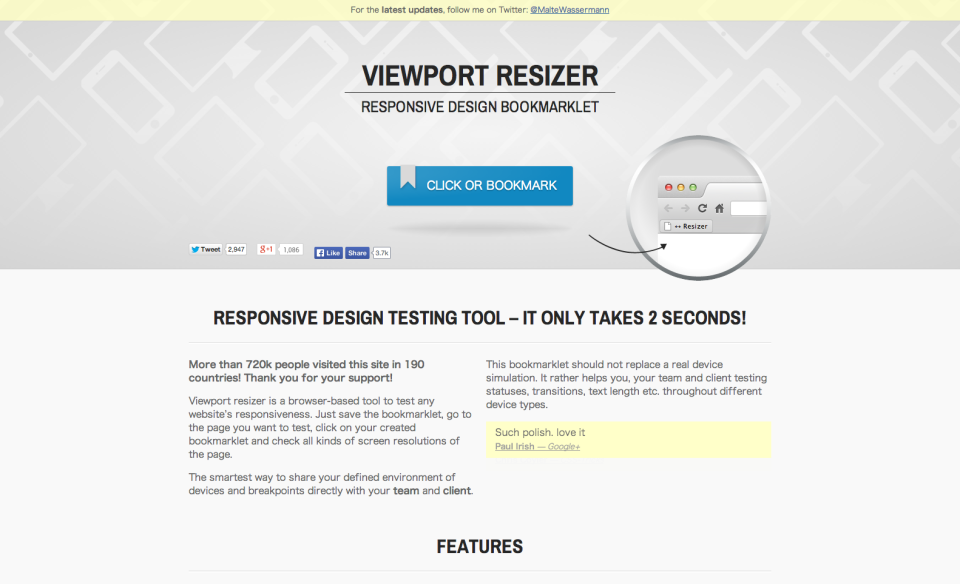
各端末のレイアウト確認が簡単になる「Viewport Resizer」
いわゆるブックマークレットと言うやつです。
ブラウザのブックマークバーなんかに登録しておいて使います。
自分のサイトを開いてこのブックマークレットのボタンを押すと、
パソコン表示・タブレット表示・スマホ表示を簡単に切り替えられるようになります。
厳密にはブラウザの横幅を変えてるだけなので、最終的には実機で確認した方が良いですけど、
制作中にはものすごく時間短縮出来るのでとっても便利。
Viewport Resizer
http://lab.maltewassermann.com/viewport-resizer/
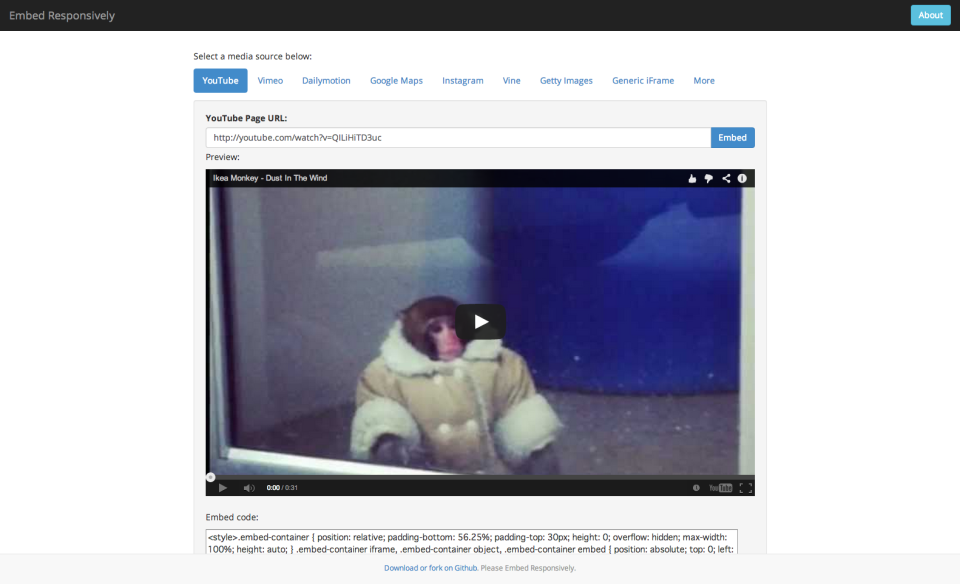
YouTubeなどの埋め込みコードをレスポンシブ対応に変換してくれる「Embed Responsively」
YouTubeやGoogle MapやVimeoやInstagramなどなど、
サイト用に埋め込みコードを発行してくれるサービスありますよね。
あのコードが未だにレスポンシブサイトに対応してないんですよね。
本家の方でそろそろ対応コードを発行してもらいたいとみんな願ってるのですが、
いまのところ使う側でレスポンシブ対応させる必要があります。
そんな時にコードを一発変換してくれる便利サービスが「Embed Responsively」。
<発行コードをそのまんま貼った場合>
<レスポンシブ対応コードを貼った場合>
はい、一目瞭然。
レスポンシブサイトは基本的に指定サイズが無視されるので、
スタイルシートを使ってちょっとした対応をしないといけないのですが、
これも便利サービスを使えば、ボタン一発で超簡単。
Embed Responsively
http://embedresponsively.com/
☆
と言った感じで、とりあえずこの2つのサービスだけブックマークしておけば、
レスポンシブサイトを運営するのも簡単ですね。
Minimal WPのレスポンシブテーマ一覧
https://minimalwp.com/category/gallery/responsive/